 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele)
Wie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele)
Wie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele)
In CSS gibt es viele Möglichkeiten, Elemente auszublenden (für das bloße Auge auf dem Bildschirm unsichtbar). Einige belegen Platz, andere belegen keinen Platz, andere können auf Klicks reagieren und andere können nicht auf Klicks reagieren. Wie implementieren diese CSS-Methoden versteckte Elemente und was sind die Unterschiede zwischen ihnen? In diesem Kapitel erfahren Sie, wie Sie Seitenelemente in CSS ausblenden. Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Vier Implementierungen von CSS-versteckten Elementen
1. Sichtbarkeit: ausgeblendet, legt das Element so fest, dass es ausgeblendet wird
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendering:

Das Sichtbarkeitsattribut gibt an, ob das Element sichtbar ist. Wenn Sie den Wert auf „hidden“ setzen, wird das Element nur optisch ausgeblendet. Das ausgeblendete Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout unserer Webseite bei.
2. Deckkraft: 0, setzen Sie das Element auf Ausblenden
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
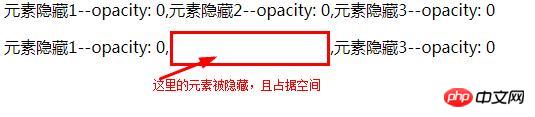
</html>Rendering:

opacity Die Eigenschaft bedeutet, die Transparenz eines Elements festzulegen. Es ist nicht dazu gedacht, den Begrenzungsrahmen eines Elements zu ändern. Das bedeutet, dass das Element nur optisch ausgeblendet wird, wenn die Deckkraft auf 0 gesetzt wird. Das Element selbst nimmt weiterhin seine eigene Position ein und trägt zum Layout der Webseite bei. Dies ähnelt der Sichtbarkeit: oben versteckt.
3. display:none, das Element so einstellen, dass es ausgeblendet wird
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>Rendering:

Anzeigeattribute verbergen Elemente wirklich entsprechend der Bedeutung des Wortes. Wenn Sie das Anzeigeattribut auf „none“ setzen, wird sichergestellt, dass das Element nicht sichtbar ist und nicht einmal das Boxmodell generiert wird. Mit diesem Attribut belegen ausgeblendete Elemente keinen Platz. Darüber hinaus sind alle direkten Benutzerinteraktionsvorgänge am Element nicht wirksam, sobald die Anzeige auf „Keine“ gesetzt ist.
4. Position: absolut, das Element so einstellen, dass es ausgeblendet wird
Code-Implementierung:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
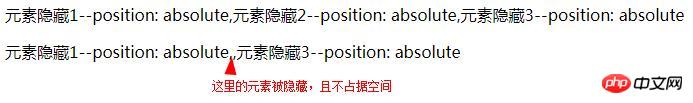
</html>Rendering:

Position: absolut. Das Hauptprinzip beim Festlegen des ausgeblendeten Elements besteht darin, es auf dem Bildschirm unsichtbar zu machen, indem der obere und linke Teil des Elements auf eine ausreichend große negative Zahl gesetzt wird.
2. Unterschiede
1. Sichtbarkeit: ausgeblendet
Das Element wird ausgeblendet, verschwindet aber nicht und belegt weiterhin Platz. Der ursprüngliche HTML-Stil wird nach dem Ausblenden nicht geändert. Diese können ihn auch einblenden, indem sie die Sichtbarkeit auf
Ereignisse festlegen die an dieses Element gebunden wurden, werden nicht ausgelöst. Das dynamische Ändern dieser Eigenschaft führt zu einer Neuzeichnung.
Nur die Transparenz ist 100 %, das Element ist ausgeblendet und belegt nach dem Ausblenden nicht den ursprünglichen HTML-Stil wird von untergeordneten Elementen geerbt und die untergeordneten Elemente können mit opacity=1 nicht eingeblendet werden.
Elemente mit opacity:0 können weiterhin gebundene Ereignisse auslösen.
3. display:none
4. Position: absolut
Das obige ist der detaillierte Inhalt vonWie verstecke ich Seitenelemente mit CSS? Vier Implementierungsmethoden für versteckte CSS-Elemente und die Unterschiede zwischen ihnen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



