
Bei der Entwicklung von Front-End-Webseiten werden häufig einige Verlaufseffekte verwendet, die die Front-End-Seite schöner machen können. Wie werden diese Verlaufseffekte mithilfe von CSS-Code implementiert? Dieses Kapitel zeigt Ihnen, wie Sie einen Verlaufseffekt in CSS erzielen? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel) , Einführung in den CSS-Verlaufsstil und wie man CSS-Verläufe implementiert. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. CSS-Hintergrundfarbverlaufsstil
1. CSS-Linearhintergrundverlaufsstil
Syntax:
background-image: linear-gradient(<point> || <angle>, <stop>, <stop> , <stop>)
Der erste Parameter ist der Startpunkt oder Winkel des Gradienten. Der zweite Parameter ist ein Farbstopppunkt (color stoppt). Es sind mindestens zwei Farben erforderlich (Startpunkt und Endpunkt), und Sie können eine beliebige Farbe hinzufügen, um die Fülle des Farbverlaufs zu erhöhen. Der Farbstopppunkt kann als Farbe oder als Farbe plus Prozentsatz definiert werden.
Code (unter Berücksichtigung der Browserkompatibilität):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--线性渐变</title>
<style>
.demo{
width:500 ;
height: 300;
margin: 50px auto;
}
.demo *{
width: 200px;
height: 200px;
margin: 20px;
text-align: center;
line-height: 200px;
color: #fff;
font-size: 16px;
float: left;
}
.demo1{
/* 底色 */
background-color: #fd0d0d;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, left top, color-stop(0.32, #fd0d0d), color-stop(0.66, #d89e3c), color-stop(0.83, #97bb51));
/* chrome 10+, safari 5.1+ */
background-image: -webkit-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* firefox; multiple color stops */
background-image: -moz-linear-gradient(top,#fd0d0d, #d89e3c, #97bb51);
/* ie 6+ */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c');
/* ie8 + */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#fd0d0d', endColorstr='#d89e3c')";
/* ie10 */
background-image: -ms-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* opera 11.1 */
background-image: -o-linear-gradient(#fd0d0d, #d89e3c, #97bb51);
/* 标准写法 */
background-image: linear-gradient(#fd0d0d, #d89e3c, #97bb51);
}
.demo2{
/* 底色 */
background-color:#d41a1a;
/* chrome 2+, safari 4+; multiple color stops */
background-image:-webkit-gradient(linear, left bottom, right top, color-stop(0.32, #d41a1a), color-stop(0.66, #d9e60c), color-stop(0.83, #5c7c99));
/* chrome 10+, safari 5.1+ */
background-image:-webkit-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* firefox; multiple color stops */
background-image:-moz-linear-gradient(45deg, #d41a1a, #d9e60c, #5c7c99);
/* ie10 */
background-image: -ms-linear-gradient(45deg, #d41a1a 0%, #d9e60c 100%);
/* opera 11.1 */
background-image: -o-linear-gradient(45deg, #d41a1a, #d9e60c);
/* 标准写法 */
background-image: linear-gradient(45deg, #d41a1a, #d9e60c);
}
</style>
</head>
<body>
<div class="demo">
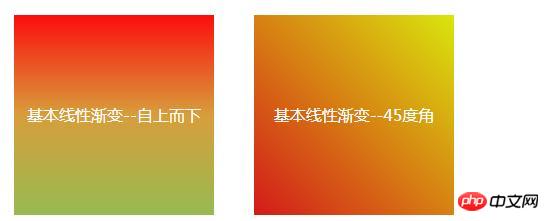
<div class="demo1">基本线性渐变--自上而下</div>
<div class="demo2">基本线性渐变--45度角</div>
</div>
</body>
</html>Rendering:

Sie können zwei sehen. Der Unterschied zwischen Die beiden linearen Farbverläufe bestehen darin, dass der erste Farbwert (#fd0d0d) der drei Farbwerte in „Hintergrundbild: linearer Farbverlauf“ zum Winkelwert „45 Grad“ wird.
2. CSS-Radial-Hintergrundverlaufsstil
CSS-Radialfarbverlauf (Radiale Farbverläufe) und linearer Farbverlauf (linear Farbverläufe) verläuft nicht entlang einer Richtung, sondern nimmt einen Punkt als Mittelpunkt und strahlt Farbverläufe um 360 Grad aus. Derzeit unterstützen alle Browser außer IE den radialen CSS-Farbverlauf (Radial Farbverläufe), aber sie haben auch ihre eigene unterschiedliche Syntax
Syntax:
background-image: radial-gradient([<position> || <angle>],[<shape> || <size>],<stop>,<stop>,<stop>)
Codebeispiel (unter Berücksichtigung der Browserkompatibilität):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css背景渐变--径向渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
}
.demo *{
width:200px ;
height:200px;
margin: 50px 15px;
float: left;
}
.demo1{
background-image: -moz-radial-gradient(#ecff05, red);
background-image: -webkit-gradient(radial, center center, 0, center center, 220, from(#ecff05), to(red)); /* old */
background-image: -webkit-radial-gradient(#ecff05, red); /* new syntax */
background-image: radial-gradient(#ecff05, red);
}
.demo2{
background-image: -moz-radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
background-image: -webkit-radial-gradient(45px 45px, circle cover, #ecff05, red);
background-image: radial-gradient(45px 45px 45deg, circle cover, #ecff05 0%, orange 100%, red 95%);
}
</style>
</head>
<body>
<div class="demo">
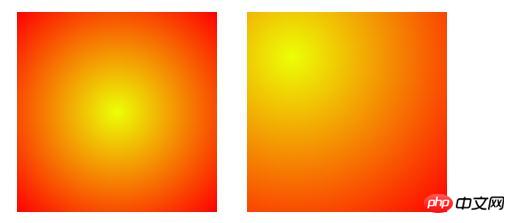
<div class="demo1"></div>
<div class="demo2"></div>
</div>
</body>
</html>Rendering:

2. CSS-Schriftart-Textverlaufsstil
Codebeispiel (unter Berücksichtigung der Browserkompatibilität):
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css字体文字渐变</title>
<style>
.demo{
width:500px ;
height:200px;
margin: 50px auto;
font-size: 20px;
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(166, 4, 249)), to(rgb(251, 223, 11)));
/*必需加前缀 -webkit- 才支持这个text值 */
-webkit-background-clip: text;
/*text-fill-color会覆盖color所定义的字体颜色: */
-webkit-text-fill-color: transparent;
}
</style>
</head>
<body>
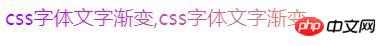
<div class="demo">css字体文字渐变,css字体文字渐变</div>
</body>
</html>Rendering:

Kerncode:
Hintergrundbild: Definieren Sie die verwendete Verlaufsfarbe. Bereich
-webkit- Hintergrundclip: Text----Verwenden Sie den Text im Block als Beschneidungsbereich, um ihn nach außen zu beschneiden. Der Hintergrund des Textes ist der Hintergrund des Blocks, und der Bereich außerhalb des Textes wird beschnitten. webkit-text-fill-color: transparent --- Rufen Sie die Textfüllfarbe im Objekt ab oder legen Sie sie fest.
Hinweis:
Da das aktuelle text-fill-color-Attribut offenbar von Webkit-Kernbrowsern unterstützt wird, können die beiden Demoseiten nur in Chrome oder The verwendet werden Der Verlaufseffekt ist nur im Safari-Browser sichtbar. Einfarbig unter dem Firefox-Browser, ganz zu schweigen vom IE.Das obige ist der detaillierte Inhalt vonWie erreiche ich einen Farbverlaufseffekt in CSS? Implementierung von CSS-Hintergrundfarbverlaufs- und Textverlaufseffekten (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!