 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erfahren Sie, wie Sie die Methoden und Prototypobjekte eines Objekts erstellen
Erfahren Sie, wie Sie die Methoden und Prototypobjekte eines Objekts erstellen
Erfahren Sie, wie Sie die Methoden und Prototypobjekte eines Objekts erstellen
Viele Freunde werden beim Erlernen des Frontends auf Schwierigkeiten stoßen. Ich hoffe, Sie lernen geduldig.
1. Methode zum Erstellen eines Objekts
1. Factory-Muster
Erstellen Sie ein Objekt in einer Funktion und geben Sie dieses an Fügen Sie dem Objekt Eigenschaften hinzu und geben Sie dann das Objekt in dieser Funktion zurück. Rufen Sie diese Funktion außerhalb einer Funktion auf, um eine Instanz des Objekts zu erstellen.
function createPerson(name,age,job){
var o=new Object();//在函数内部创建一个对象
o.name=name;
o.age=age;
o.job=job;
o.sayName=function(){
alert(this.name);
};
return o;//在函数内部返回这个对象
}
var person1=createPerson("xiaowang","22","workers");//在函数外部创建对象的实例,不用new
var person1=createPerson("xiaoliu","22","workers");Problem: Das Objekterkennungsproblem ist nicht gelöst (der Typ eines Objekts kann nicht bekannt sein)
2. Konstruktormuster (kann zum Erstellen von Objekten bestimmter Typen verwendet werden)
function Person(name,age,job){//注意构造函数开头的字母应该大写
//构造函数中使用this
this.name=name;
this.age=age;
this.job=job;
this.sayName=function(){
alert(this.name);
}
}
var person1=new Person("xiao",22,"tech");//使用new创建实例
var person2=new Person("li",32,"sin");Unterschiede zum Factory-Muster:
(1) Objekte ohne Anzeige erstellen
(2) Eigenschaften und Methoden direkt dem Objekt zuweisen, auf das hierdurch verwiesen wird
(3) Es gibt keine Return-Anweisung
Beide Instanzen haben ein Konstruktorattribut, das auf Person zeigt.
Der Konstruktor kann identifizieren, um welche Art von Objekt es sich bei seiner Instanz handelt, und es ist zuverlässiger, den Operator „instanceof“ zu verwenden.
F: Was ist der Unterschied zwischen Konstruktor und gewöhnlicher Funktion?
Antwort: Der Konstruktor wird mit dem neuen Operator aufgerufen, und die normale Funktion wird ohne new aufgerufen.
Problem mit dem Konstruktor: Jede Methode muss auf jeder Instanz neu erstellt werden.
3. Prototypmuster
Platzieren Sie die von Objektinstanzen gemeinsam genutzten Eigenschaften und Methoden nicht im Konstruktor, sondern im Prototypobjekt.
function Person(){ };//构造函数什么也不设置
Person.prototype.name="xiao";//全部都放在原型对象上
Person.prototype.age=22;
Person.prototype.job="stu"'
Person.prototype.sayName=function(){
alert(this.name);
}
var person1=new Person();
var person2=new Person();
console.log(person1.sayName==person2.sayName);//trueProbleme mit dem Prototypmuster: Bei Attributen, die Anwendungstypwerte enthalten, werden aufgrund der gemeinsamen Nutzung des Prototypmusters auch die Attributwerte anderer Instanzen geändert, wenn der Referenztypwert einer Instanz geändert wird geändert werden.
function Person={}
Person.prototype={
constructor:Person,
name:"Nick",
age:29,
friends:['a','b'];//引用类型的值
sayName:function(){
alert(this.name);
}
}
var person1=new Person();
var person2=new Person();
//想要改变person1实例的friends属性
person1.friends.push("c);
alert(person1.friends);//["a","b","c"]
alert(person2.friends);//["a","b","c"];
alert(person1.friends==person2.friends);//true;4. Kombinationsmuster (Konstruktor und Prototyp)
Der Konstruktor definiert die Eigenschaften der Instanz, der Prototyp definiert Methoden und gemeinsame Eigenschaften.
function Person(name,age,job){
this.name=name;
this.age=age;
this.job=job;
}
Person.prototype={
constructor:Person,
sayname:function(){
alert(this.name)
}
}2. Verständnis von Prototypobjekten
1. Verständnis
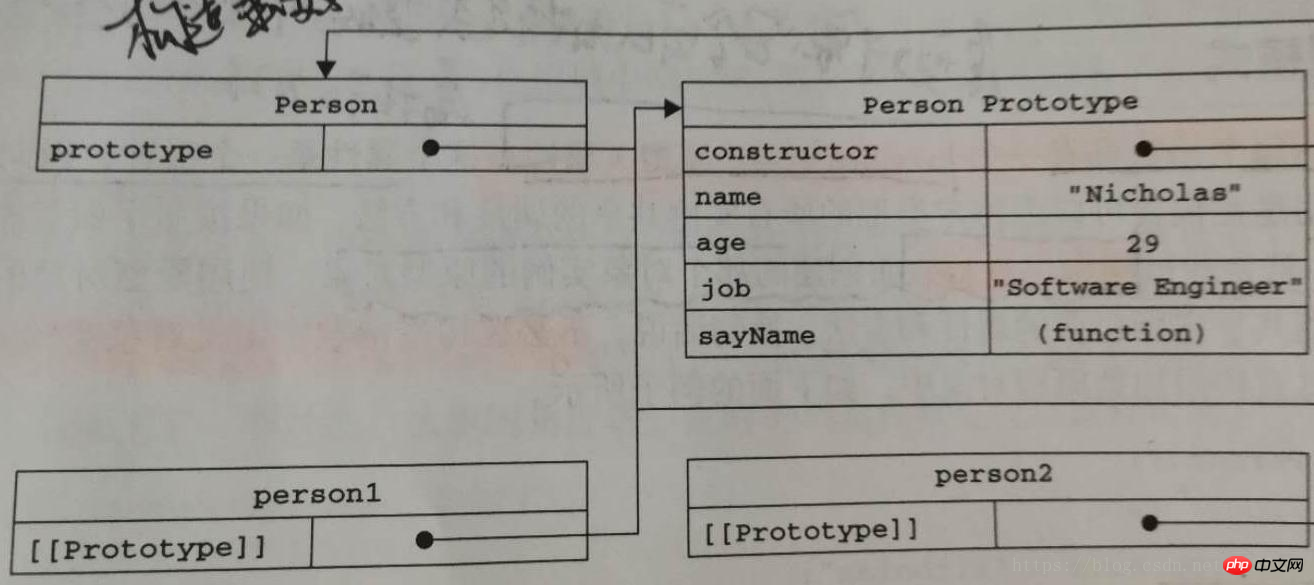
Jede Konstruktorperson hat ein Prototypattribut, das auf ihr Prototypobjekt zeigt, das heißt, das Prototypobjekt ist Person. Prototyp; und jedes Prototypobjekt verfügt über eine Konstruktormethode, die auf die Konstruktorperson verweist. Darüber hinaus verfügt die durch den Aufruf des Konstruktors erstellte Instanz person1 über ein [[Prototype]]-Attribut (_proto_), das ebenfalls auf das Prototypobjekt des Konstruktors verweist. Beachten Sie, dass die Verbindung zwischen der Instanz und dem Prototypobjekt des Konstruktors erfolgt ! Und Instanzen haben nichts mit Konstruktoren zu tun.

isPrototypeOf()-Methode: Erkennt, ob das Prototypobjekt und die Instanz eine Prototyp-Verbindungsbeziehung haben
Person.prototype.isPrototypeOf(person1);//true
Object.getPrototypeOf()-Methode: Diese Methode gibt [ [Der Wert des Prototyps]] gibt das Prototypobjekt einer Instanz zurück.
Object.getPrototypeOf(person1);// Person.prototype
Hinweis: Stellen Sie sicher, dass Sie zuerst das Prototypobjekt des Konstruktors festlegen und dann eine neue Instanz erstellen. (Dynamische Natur des Prototyps)
Beispiel:
function Person(){ }
var friend=new Person();
Person.prototype={
constructor:Person,
name:'Nick',
age:29,
job:'student',
sayName:function () {
alert(this.name);
}
};
friend.sayName();//errorIn diesem Fall wird der Prototyp von Person umgeschrieben: S.157
2. Attributzugriff
Frage: Welche Rolle spielt die Referenz auf den Prototyp ([[Prototyp]])?
Antwort: Beim Verweisen auf die Eigenschaften eines Objekts wird der zugrunde liegende [[Get]]-Vorgang ausgelöst. Für die Standardoperation [[Get]] besteht der erste Schritt darin, zu prüfen, ob das Objekt selbst über dieses Attribut verfügt. Wenn nicht, ist die [[Prototype]]-Kette hilfreich. Wenn das Objekt selbst nicht über das erforderliche Attribut verfügt, wird die Suche entlang der gesamten Prototypenkette fortgesetzt. Wenn es gefunden wird, wird der Wert des Attributs zurückgegeben. Wenn es nicht gefunden wird, wird undefiniert zurückgegeben.
für...in... Das Prinzip des Durchlaufens von Objekten ähnelt der Suchkette [[Prototyp]]. Wenn mit dem in-Operator überprüft wird, ob eine Eigenschaft in einem Objekt vorhanden ist, wird auch die gesamte Prototypenkette des Objekts überprüft (unabhängig davon, ob die Eigenschaft enumeriert ist oder nicht).
[[Prototype]] Die Spitze der Prototypkette wird auf das Object.prototype-Objekt gesetzt.
3. Festlegen und Abschirmen von Attributen
myObject.foo="bar";//设置属性foo
Schritt 1: Wenn im myObject-Objekt ein Attribut foo vorhanden ist, ändern Sie foo direkt in „bar“; Das foo-Attribut ist sowohl in myObject als auch in der Prototypenkette vorhanden. Das foo-Attribut in myObject blockiert alle foo-Attribute in der Prototypenkette.
Schritt 3: Wenn im myObject-Objekt kein foo-Attribut vorhanden ist, wird nach oben gesucht die Prototypenkette, die in myObject vorhanden ist;
3.1 Wenn das foo-Attribut in der oberen Ebene der [[Prototype]]-Kette vorhanden ist und nicht als schreibgeschützt (schreibbar: false) markiert ist, dann hinzufügen es direkt auf myObject Ein foo-Attribut, das ein abgeschirmtes Attribut ist;
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b3.2 Wenn das foo-Attribut als schreibgeschützt markiert ist, können vorhandene Attribute oder abgeschirmte Attribute nicht auf myObject geändert werden. Im strikten Modus wird ein Fehler ausgegeben.
var myObject={
};
myObject.prototype={
foo:"c"
};
Object.defineProperty(myObject,"foo",{
writable:false
})
myObject.foo="b";
console.log(myObject.foo);//undefined3.3 Wenn foo auf [[Prototype]] existiert und ein Setter ist, wird dieser Setter definitiv aufgerufen. foo wird weder zu myObject hinzugefügt, noch wird der Setter dieser Eigenschaft neu definiert.
var myObject={ };
myObject.prototype={
//foo是一个setter
set foo(val){
alert(this.val);
}
}
myObject.foo="f";
console.log(myObject.foo)//f foo还是原来的setter函数,没有被修改如果在3.2和3.3这两种情况下,则不能使用=操作符在赋值,而是使用Object.defineProperty(...)方法来添加,
step4:如果myObject对象和原型链上都没有foo属性的时候,直接添加到myObject上。
var myObject={ };
myObject.prototype={
foo:"c"
};
myObject.foo="b";
console.log(myObject.foo);//b4.属性的修改
对象实例可以修改对象原型的属性值吗?
答:分两种情况:一:当原型里的属性是值类型的话,不会被修改;
function ClassA(){};
ClassA.prototype.num=4;//num为值类型
const a=new ClassA();
a.num=3;
const b=new ClassA();
console.log(b.num);二:当原型里的属性是引用类型的话,则会被修改。
function ClassA(){};
ClassA.prototype.obj={
num:4//num在object中,是引用类型
};
const a=new ClassA();
a.obj.num=3;
const b=new ClassA();
console.log(b.obj.num);相关推荐:
JavaScript 基于原型的对象(创建、调用)_js面向对象
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie die Methoden und Prototypobjekte eines Objekts erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
Wie konvertiere ich ein MySQL-Abfrageergebnisarray in ein Objekt?
Apr 29, 2024 pm 01:09 PM
So konvertieren Sie ein MySQL-Abfrageergebnis-Array in ein Objekt: Erstellen Sie ein leeres Objekt-Array. Durchlaufen Sie das resultierende Array und erstellen Sie für jede Zeile ein neues Objekt. Verwenden Sie eine foreach-Schleife, um die Schlüssel-Wert-Paare jeder Zeile den entsprechenden Eigenschaften des neuen Objekts zuzuweisen. Fügt dem Objektarray ein neues Objekt hinzu. Schließen Sie die Datenbankverbindung.
 Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
Was ist der Unterschied zwischen Arrays und Objekten in PHP?
Apr 29, 2024 pm 02:39 PM
In PHP ist ein Array eine geordnete Sequenz, und auf Elemente wird über einen Index zugegriffen. Ein Objekt ist eine Entität mit Eigenschaften und Methoden, die über das Schlüsselwort new erstellt werden. Der Array-Zugriff erfolgt über einen Index, der Objektzugriff über Eigenschaften/Methoden. Es werden Array-Werte und Objektreferenzen übergeben.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Was ist das Request-Objekt in PHP?
Feb 27, 2024 pm 09:06 PM
Das Request-Objekt in PHP ist ein Objekt, das zur Verarbeitung von HTTP-Anfragen verwendet wird, die vom Client an den Server gesendet werden. Über das Request-Objekt können wir die Anforderungsinformationen des Clients abrufen, z. B. die Anforderungsmethode, die Anforderungsheaderinformationen, die Anforderungsparameter usw., um die Anforderung zu verarbeiten und zu beantworten. In PHP können Sie globale Variablen wie $_REQUEST, $_GET, $_POST usw. verwenden, um angeforderte Informationen zu erhalten, aber diese Variablen sind keine Objekte, sondern Arrays. Um Anfrageinformationen flexibler und bequemer bearbeiten zu können, können Sie dies tun



