
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und GSAP zur Realisierung der Loader-Animation von Branch Sprouting (Quellcode im Anhang). Ich hoffe, dass er darauf verweisen kann wird Ihnen nützlich sein.

https://github.com/comehope/front- end-daily-challenges
Dom definieren, der Container enthält 2 Elemente, branch stellt den Zweig dar, leaves stellt das Blatt dar, das Blatt hat 6 Unterelemente, Stellt 6 Blätter dar:
<figure> <div></div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </figure>
Anzeige in der Mitte:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Definieren Sie die Containergröße und stellen Sie die untergeordneten Elemente so ein, dass sie horizontal zentriert sind:
.sapling {
position: relative;
width: 5em;
height: 17.5em;
font-size: 10px;
display: flex;
justify-content: center;
}Zweige zeichnen:
.branch {
position: absolute;
width: 0.2em;
height: inherit;
border-radius: 25%;
background: burlywood;
}Definieren Sie den Blattbehälter, stellen Sie ihn so ein, dass die Blätter gleichmäßig in vertikaler Richtung verteilt und von unten nach oben angeordnet sind:
.leaves {
position: absolute;
width: inherit;
height: 15em;
top: 1em;
display: flex;
flex-direction: column-reverse;
}Legen Sie die Größe und Hintergrundfarbe der Blätter fest:
.leaves span {
width: 2.5em;
height: 2.5em;
background-color: limegreen;
}Stellen Sie die jeweiligen Stile der linken und rechten Blätter ein:
.leaves span:nth-child(odd) {
border-bottom-left-radius: 3em;
border-top-right-radius: 3em;
transform-origin: right bottom;
align-self: flex-start;
}
.leaves span:nth-child(even) {
border-bottom-right-radius: 3em;
border-top-left-radius: 3em;
transform-origin: left bottom;
align-self: flex-end;
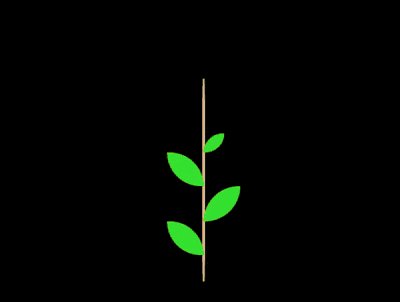
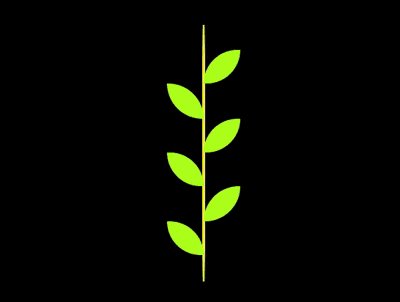
}An diesem Punkt ist die statische Effektzeichnung abgeschlossen und wir beginnen mit dem Schreiben des Animationsskripts.
Stellen Sie die GSAP-Bibliothek vor:
<script></script>
Deklarieren Sie ein Zeitleistenobjekt:
let animation = new TimelineMax();
Fügen Sie den Eingangsanimationseffekt von Zweigen hinzu und legen Sie eine Bezeichnung für diese Animation fest branch:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch'); Erhöhen Sie den Eingangsanimationseffekt von Blättern. Es gibt drei Parameter 0.5. Die Bedeutungen von links nach rechts sind die Animationsdauer, die Intervalldauer mehrerer Blattanimationen und die Verzögerungszeit relativ zur Bezeichnung branch Animation. :
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch');Fügen Sie den Animationseffekt der gelb werdenden Blätter hinzu:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'});Fügen Sie den Ausblendeffekt hinzu:
animation.from('.branch', 4, {scaleY: 0, ease: Power1.easeOut}, 'branch')
.staggerFrom('.leaves span', 0.5, {scale: 0, ease: Power1.easeOut}, 0.5, 0.5, 'branch')
.to(['.branch', '.leaves span'], 3, {backgroundColor: 'yellow'})
.to(['.branch', '.leaves span'], 1, {autoAlpha: 0});Ändern Sie den Code der zu erstellenden Deklarationszeitleiste Die Animation wiederholt sich:
let animation = new TimelineMax({repeat: -1, repeatDelay: 0.5});Du bist fertig!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und GSAP, um eine Loader-Animation für das Sprießen von Zweigen zu implementieren (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!