 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 VUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).
VUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).
VUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).
Dieses Mal werde ich Ihnen die Betriebsberechtigungen für Vue + Vue-Router + Vuex vorstellen. Was sind die Vorsichtsmaßnahmen für die Betriebsberechtigungen für Vue + Vue-Router + Vuex?
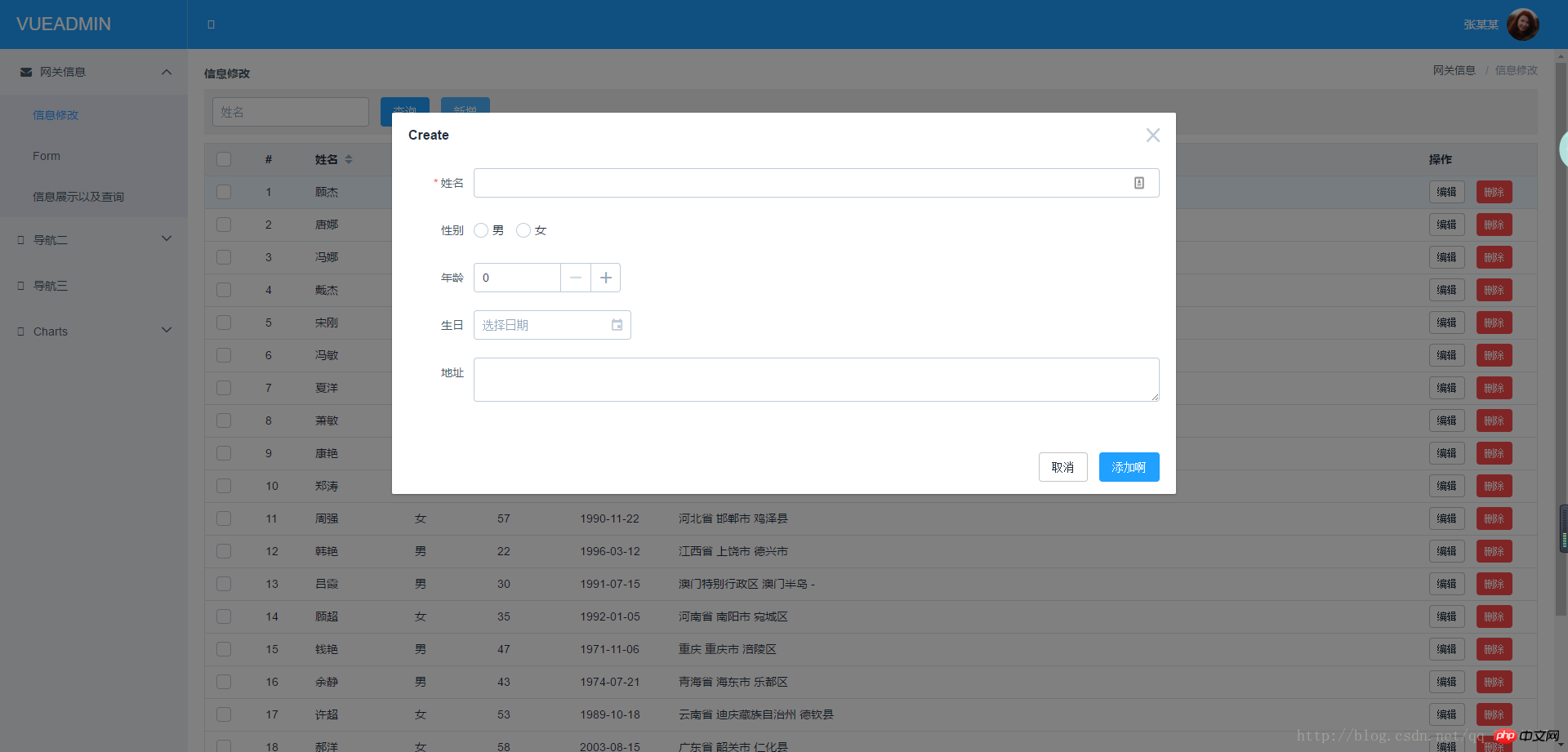
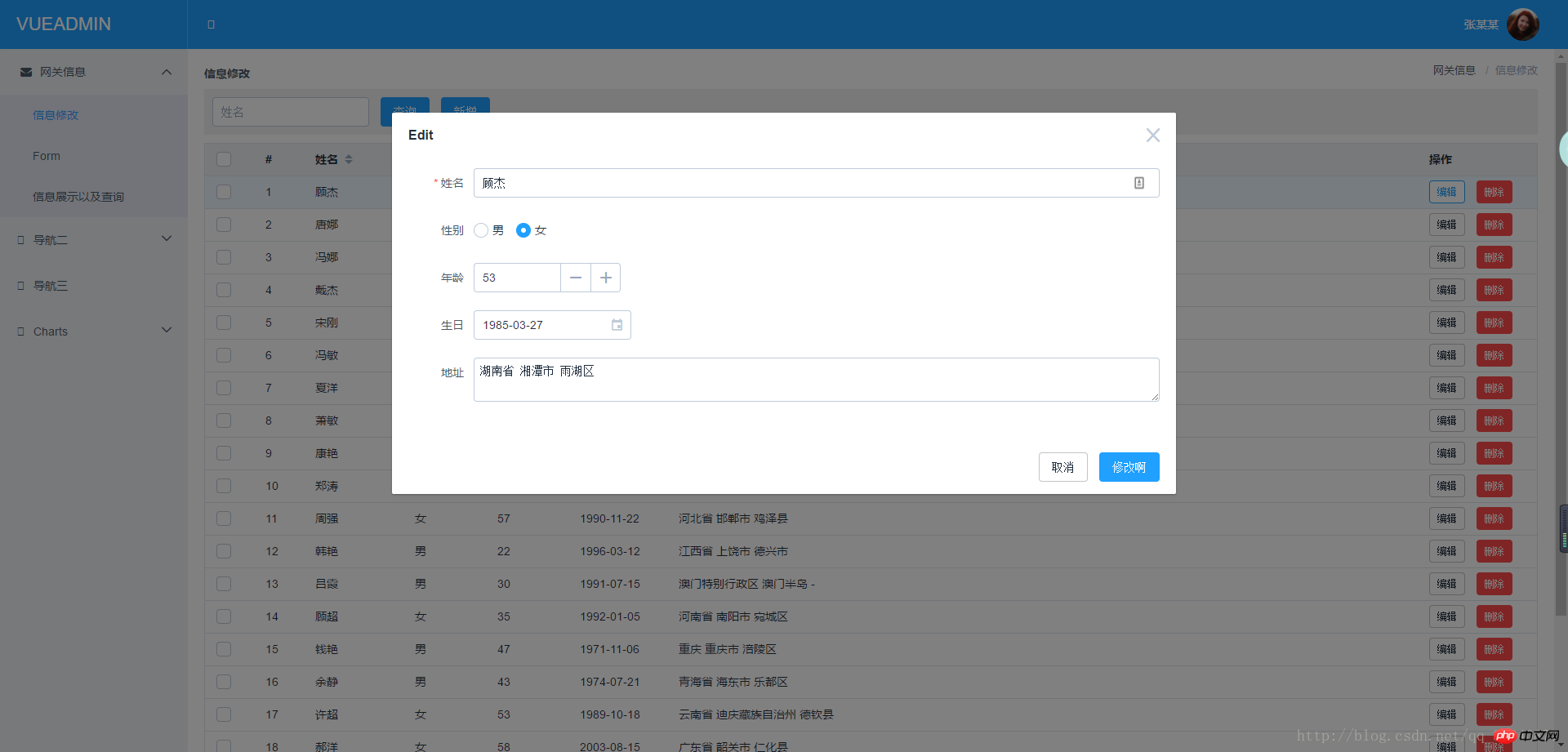
Vue-Praxiskapitel (gemeinsam genutzt durch Hinzufügen, Löschen, Ändern, Überprüfen, Bearbeiten und Hinzufügen von Modellkomponenten (Popup-Rahmen))
Vorwort
Ich habe Ich habe kürzlich Vue kennengelernt und einen guten Link zur Vorschau des Quellcodes gefunden: https://taylorchen709.github.io/vue-admin/#/login
weil es auch nur um das Schreiben von Frontend-Seiten geht, daher wird für Daten Mock.js verwendet, um echte Anfragen zu simulieren.
Nachdem ich es heruntergeladen hatte, habe ich es sorgfältig studiert und festgestellt, dass es zwei Popup-Fenster zum Bearbeiten und Hinzufügen gab. Ich hatte das Gefühl, dass dies nicht den Komponentenprinzipien von Vue entsprach, also habe ich das Bearbeiten und Hinzufügen in „Freigegeben“ geändert 🎜>
Der
in diesem Projekt verwendete Technologie-Stack:
vue + webpack + vuex + axios
Struktur:
- Build: Webpack-Konfiguration
- config: Projektkonfigurationsparameter
- gemeinsam geteilt
- Komponenten: Komponente
- API: Schnittstelle zum Hinzufügen, Löschen, Ändern und Überprüfen
- Mock: simulierte Daten
- src-Assets: statische Ressourcendateien, Speichern von Bildern und dergleichen
- router.js: Routing-Tabelle
- Store: Zustandsverwaltung
- Utils: allgemeines Werkzeugklassenpaket
- Ansichten: Seite anzeigen
- statisch: statische Datei storage favicon.ico Warten
- Rendering:

 Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonVUE2.0: Hinzufügen, Löschen, Ändern, Überprüfen, Anhängen, Bearbeiten, Hinzufügen von gemeinsam genutzten Modellkomponenten (Popup-Frame).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.



