
Ob Sie ein Neuling oder ein erfahrener Benutzer sind, dieses Tutorial ist es wert, gelesen zu werden.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
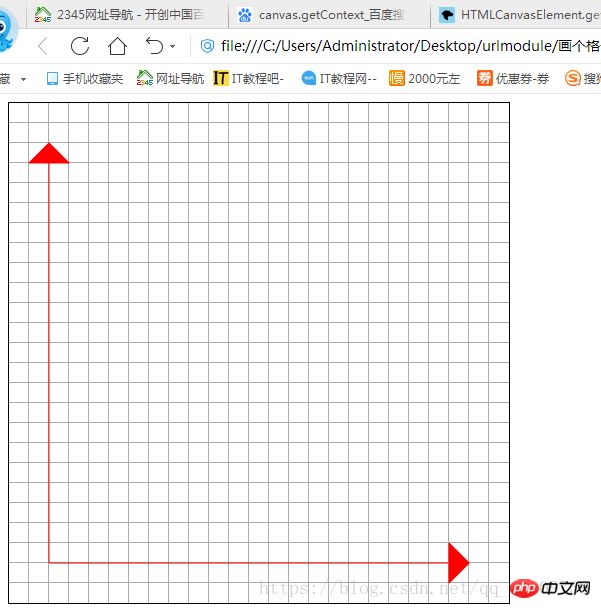
<title>网格</title>
<style>
#c1{
border:1px solid black;
}
</style>
<script>
window.onload = function(){
var oCanvas = document.getElementById('c1')
var gd = oCanvas.getContext('2d')
// 你要画一个表格:
// 你得思考,每个格子多大!
var space = 20
// 1, 得到 画布的宽和高
var cWidth = gd.canvas.width;
var cHeight = gd.canvas.height;
// 当你记不住api 的时候,就打印出来看看!
var lines = Math.floor(cHeight/space)
var cols = Math.floor(cWidth/space)
for(let i = 0;i<lines;i++){
gd.beginPath()
gd.moveTo(0,space*i-0.5)
gd.lineTo(cWidth,space*i-0.5)
gd.strokeStyle='#aaa'
gd.stroke();
}
// 画第二个竖着的格子!
for(let j = 0; j<cols;j++){
gd.beginPath();
gd.moveTo(space*j-0.5,0)
gd.lineTo(space*j-0.5,cHeight)
gd.strokeStyle="#aaa"
gd.stroke()
}
// 下面是画那个坐标!
// 1, everPadding(坐标离 网格边界的上下左右的距离!)
var everPadding = 40
// 起点(坐标原点)
var x0 = everPadding;
var yo = cHeight -everPadding
// x 轴,终点:
var x1 = cWidth-everPadding;
// 竖着方向:
// 画着再说:
gd.beginPath();
gd.moveTo(x0,yo)
gd.lineTo(x1,yo)
gd.lineTo(x1-space,yo-space)
gd.lineTo(x1-space,yo+space)
gd.lineTo(x1,yo)
gd.strokeStyle="red"
gd.fillStyle="red"
gd.stroke()
gd.fill()
gd.beginPath()
gd.moveTo(x0,yo)
gd.lineTo(x0,everPadding)
gd.lineTo(x0-space,everPadding+space)
gd.lineTo(x0+space,everPadding+space)
gd.lineTo(x0,everPadding)
gd.strokeStyle="red"
gd.fillStyle="red"
gd.stroke()
gd.fill()
}
</script>
</head>
<body>
<canvas id="c1" width="500" height="500"></canvas>
</body>
</html>Anzeige:

Verwandte Empfehlungen:
HTML5 Canvas-Einführungslernprogramm _html5-Tutorial-Fähigkeiten
HTML5-Canvas-Methode zum Testen, ob der Browser Canvas_html5-Tutorial-Fähigkeiten unterstützt
Das obige ist der detaillierte Inhalt vonLeinwandlernen 3---Zeichnungskoordinatensystem. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!