
Ich habe kürzlich das CSS-Wissen geklärt und viele Wissenslücken entdeckt. Letztendlich habe ich CSS unterschätzt, als ich es zuvor gelernt habe, weil ich dachte, es sei zu einfach und ich sollte mich auf JS konzentrieren. Heute werde ich ein praktisches CSS3-Wissen teilen, nämlich css3:target selector. Sie können auch css3:target verwenden, um einen Tab-ähnlichen Wechseleffekt zu erstellen. Ich glaube, dass viele Menschen mit diesem Attribut nicht vertraut sind. Dann lesen Sie weiter.
1. So verwenden Sie CSS3:Zielselektor
Ziel ist einer der CSS3-Pseudoklassenselektoren, der verwendet wird, um das Ziel einer bestimmten Kennung im Text abzugleichen Element. # Der Name des Ankers ist die URL in einer Datei, die auf das Element verweist, das mit dem Zielelement verknüpft ist. Der :target-Selektor kann verwendet werden, um das aktuell aktive Zielelement zu formatieren.
Konkret enthält die URL normalerweise ein # gefolgt von einem Namen, z. B. #aa. :target entspricht dem Zielelement mit der ID „aa“. Beispiel: Wenn es auf einer Seite ein a-Tag gibt, lautet dessen href wie folgt: Button 3, es werden auch Elemente mit box als ID darin vorhanden sein Seite,
2. CSS3: Zielinstanz
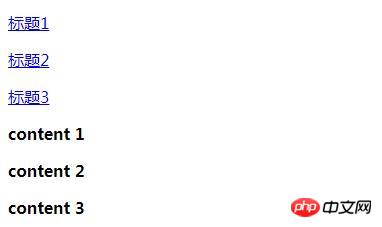
wird einfach mit CSS implementiert. Klicken Sie auf Titel 1, um zu Inhalt 1 zu springen. Klicken Sie auf Titel 2, um zu Inhalt 2 zu springen.
HTML-Teil:
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
CSS-Teil:
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
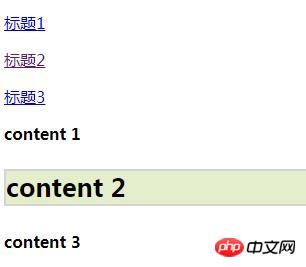
}Bildeffekt:

Der obige Effekt ist ähnlich tab Um den Effekt zu wechseln, können Sie den gewünschten Effekt in der Pseudoklasse :target festlegen. Die Verwendung ist tatsächlich dieselbe wie die von :hover, :link, :visited und anderen Pseudoklassen. Wenn Sie in diesem Fall auf Titel 2 klicken, wird Inhalt 2 aktiviert, der Hintergrund wird angezeigt und die Schriftart wird größer. Sehen wir uns den Effekt an.

Zusammenfassung: Das Element, auf das die CSS-Zielziel-ID zeigt, d. h. das Element, das das Attribut (href="#xxx") verwendet, muss mit a verknüpft sein , sonst gibt es keinen Effekt. Das Obige stellt hauptsächlich ein unpopuläres Wissen über CSS3 vor und verwendet schließlich das Ziel, um einen Tab-ähnlichen Umschalteffekt zu erzeugen
Das obige ist der detaillierte Inhalt vonCSS3-Ziel-Pseudoklassen-Selektorziel, das Sie nicht kennen (Codebeispielanalyse). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!