 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vertieftes Verständnis der Vererbung und Prototypenkette in JavaScript
Vertieftes Verständnis der Vererbung und Prototypenkette in JavaScript
Vertieftes Verständnis der Vererbung und Prototypenkette in JavaScript
In diesem Artikel werden die Vererbung und die Prototypenkette im Detail beschrieben. Der Text und der Code sind vollständig analysiert und haben einen gewissen Referenzwert. Ich hoffe, er kann Ihnen helfen . Fast alles in Javascript ist ein Objekt. Jedes Objekt verfügt über eine interne Eigenschaft, die mit anderen Objekten verknüpft ist, die wir Prototyp nennen. Das Prototypobjekt selbst hat auch ein eigenes Prototypobjekt usw. Zu diesem Zeitpunkt kommt die Prototypenkette heraus. Wenn Sie der Prototypenkette folgen, gelangen Sie schließlich zum Kernelobjekt, dessen Prototyp null ist, was das Ende der Prototypenkette darstellt.
Welche Rolle spielt die Prototypenkette? Wenn wir auf eine Eigenschaft zugreifen, die das Objekt nicht besitzt, durchsucht Javascript die Prototypenkette, bis es die Eigenschaft oder das Ende der Prototypenkette findet. Dieses Verhalten stellt sicher, dass wir „Klassen“ erstellen und Vererbung implementieren können.
Wenn Sie es noch nicht verstehen, spielt es keine Rolle, lassen Sie es uns in der Praxis verstehen. Schauen Sie sich nun das einfachste Beispiel von Javascript an: eine „Klasse“, die im Methodenobjekt
function Animal() {}
var animal = new Animal();erstellt wurde. Es gibt zwei Möglichkeiten für uns, Eigenschaften zu dieser Animal-Klasse hinzuzufügen: die Eigenschaften der Instanz festlegen oder den Animal-Prototyp hinzufügen .
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is MontyDie Struktur des Animal-Objekts wird beim Blick auf die Konsole deutlich. Wir können sehen, dass das Namensattribut zum Objekt selbst gehört, während Speak zum Tierprototyp gehört.
Sehen Sie sich nun an, wie wir die Animal-Klasse erweitern, um eine Cat-Klasse zu erstellen:
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is MontyWir haben den Prototyp von Cat auf eine Animal-Instanz gesetzt, damit Cat alles erbt die Eigenschaften von Tier . Ebenso verwenden wir Animal.call, um den Konstruktor von Animal zu erben. call ist eine spezielle Funktion, die es uns ermöglicht, eine Funktion aufzurufen und deren Wert in der Funktion anzugeben. Wenn sich also this.name im Konstruktor von Animal befindet, wird der Name von Cat und nicht der von Animal festgelegt.
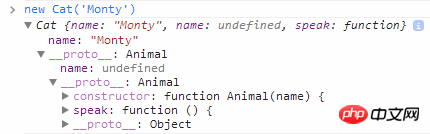
Werfen wir einen Blick auf das Cat-Objekt:
 Wie erwartet verfügt das Cat-Objekt über ein eigenes Namensinstanzattribut. Wenn wir uns den Prototyp des Objekts ansehen, sehen wir, dass er auch die Instanzeigenschaft „name“ von „Animal“ erbt, ebenso wie die Eigenschaft „prototype sprechen“. So sieht die Prototypenkette aus. Wenn auf cat.name zugegriffen wird, sucht JavaScript nach der Instanzeigenschaft name und sucht nicht weiter unten in der Prototypenkette. Unabhängig davon muss JavaScript beim Zugriff auf cat.speak weiter unten in der Prototypenkette suchen, bis es die von Animal geerbte Speak-Eigenschaft findet.
Wie erwartet verfügt das Cat-Objekt über ein eigenes Namensinstanzattribut. Wenn wir uns den Prototyp des Objekts ansehen, sehen wir, dass er auch die Instanzeigenschaft „name“ von „Animal“ erbt, ebenso wie die Eigenschaft „prototype sprechen“. So sieht die Prototypenkette aus. Wenn auf cat.name zugegriffen wird, sucht JavaScript nach der Instanzeigenschaft name und sucht nicht weiter unten in der Prototypenkette. Unabhängig davon muss JavaScript beim Zugriff auf cat.speak weiter unten in der Prototypenkette suchen, bis es die von Animal geerbte Speak-Eigenschaft findet.
Das obige ist der detaillierte Inhalt vonVertieftes Verständnis der Vererbung und Prototypenkette in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was ist Scope Chain und Prototyp Chain?
Nov 13, 2023 pm 01:46 PM
Was ist Scope Chain und Prototyp Chain?
Nov 13, 2023 pm 01:46 PM
Bereichskette und Prototypenkette sind zwei wichtige Konzepte in JavaScript, die den beiden Kernfunktionen Bereich bzw. Vererbung entsprechen: 1. Bereichskette ist ein Mechanismus zur Verwaltung des Variablenzugriffs und -bereichs in JavaScript. Sie wird durch bestimmt Ausführungskontext und lexikalischer Bereich, in dem die Funktion erstellt wird. 2. Die Prototypkette ist ein Mechanismus zur Implementierung der Vererbung in JavaScript, der auf der Prototypbeziehung zwischen Objekten basiert, wenn auf die Eigenschaften oder Methoden eines Objekts zugegriffen wird Definition, wird entlang der Prototypenkette gesucht.
 Was sind Prototypen und Prototypenketten?
Nov 09, 2023 pm 05:59 PM
Was sind Prototypen und Prototypenketten?
Nov 09, 2023 pm 05:59 PM
Prototyp, ein Objekt in js, wird verwendet, um die Eigenschaften und Methoden anderer Objekte zu definieren. Dieses Attribut ist ein Zeiger, der auf ein Prototypobjekt zeigt Das Prototypattribut seines Konstruktors erbt Eigenschaften und Methoden. Prototypkette: Wenn js versucht, auf die Eigenschaften eines Objekts zuzugreifen, prüft es zunächst, ob das Objekt über diese Eigenschaft verfügt. Wenn nicht, wendet sich js an den Prototyp des Objekts. Wenn das Prototypobjekt diese Eigenschaft nicht hat Suchen Sie weiterhin nach dem Prototyp des Prototyps.
 Was ist der Unterschied zwischen Prototyp und Prototypkette?
Nov 09, 2023 pm 04:48 PM
Was ist der Unterschied zwischen Prototyp und Prototypkette?
Nov 09, 2023 pm 04:48 PM
Der Unterschied zwischen Prototyp und Prototypkette ist: 1. Prototyp ist ein Attribut, das jedes Objekt hat, einschließlich einiger gemeinsamer Attribute und Methoden, das verwendet wird, um die gemeinsame Nutzung und Vererbung von Attributen und Methoden zwischen Objekten zu realisieren, während die Prototypkette ein ist Die Vererbung Der Mechanismus wird durch die Prototypbeziehung zwischen Objekten implementiert, die die Vererbungsbeziehung zwischen Objekten definiert, sodass Objekte die Eigenschaften und Methoden des Prototypobjekts teilen können. Die Funktion des Prototyps besteht darin, die gemeinsamen Eigenschaften und Methoden des Objekts zu definieren. Damit mehrere Objekte die Eigenschaften und Methoden desselben Prototypobjekts gemeinsam nutzen können und die Funktion der Prototypkette darin besteht, die Vererbungsbeziehung zwischen Objekten usw. zu realisieren.
 Was sind die Funktionen des js-Prototyps und der Prototypenkette?
Nov 09, 2023 pm 04:56 PM
Was sind die Funktionen des js-Prototyps und der Prototypenkette?
Nov 09, 2023 pm 04:56 PM
Die Funktion des js-Prototyps und der Prototypenkette besteht darin, die Vererbung von Objekten zu realisieren, Speicherplatz zu sparen und die Leistung und Wartbarkeit des Codes zu verbessern. Detaillierte Einführung: 1. Implementieren Sie die Vererbung von Objekten. Mit dem Prototyp und der Prototypenkette können Sie ein Objekt erstellen und die Eigenschaften und Methoden eines anderen Objekts erben Das neue Objekt kann auf die Eigenschaften und Methoden des Prototypobjekts zugreifen. In JavaScript verfügt jedes Objekt über einen Prototyp.
 Was sind js-Prototyp und Prototypkette?
Jun 14, 2023 am 11:34 AM
Was sind js-Prototyp und Prototypkette?
Jun 14, 2023 am 11:34 AM
Der js-Prototyp und die Prototypkette sind: 1. Prototyp Standardmäßig verfügen alle Funktionen über ein öffentliches und nicht aufzählbares Attribut wie „Prototyp“, das auf ein anderes Objekt verweist, nämlich den Prototyp. 2. Prototypkette: Beim Zugriff auf die Eigenschaften oder Methoden eines Objekts sucht das Objekt zunächst bei sich selbst danach. Wenn es es nicht finden kann, sucht es im Prototyp, also im „Prototyp“ seines Objekts Wenn es im Prototyp nicht gefunden werden kann, wird es im Prototyp hinter dem Prototyp gesucht, auch wenn es kein solches Attribut gibt, und bildet so eine Kettenstruktur, die Prototypenkette genannt wird.
 Was sind die Merkmale von Prototypen und Prototypenketten?
Nov 09, 2023 pm 04:38 PM
Was sind die Merkmale von Prototypen und Prototypenketten?
Nov 09, 2023 pm 04:38 PM
Die Merkmale des Prototyps sind: 1. Der Prototyp ist ein gewöhnliches Objekt, das wie jedes andere Objekt Eigenschaften und Methoden haben kann. 2. Wenn ein Objekt erstellt wird, wird automatisch ein Prototyp zugeordnet. Wenn wir ein neues Objekt erstellen, weist JavaScript dem Objekt automatisch einen Prototyp zu und verknüpft ihn mit dem Objekt 3. Das Objekt kann über die Prototypenkette auf die Eigenschaften und Methoden zugreifen: 1 . Jedes Objekt verfügt über einen Prototyp, wenn das Objekt selbst nicht über die Eigenschaft verfügt, wird im Prototypobjekt gesucht und so weiter.
 Entdecken Sie die Besonderheiten von Prototypen und Prototypenketten
Jan 13, 2024 pm 03:50 PM
Entdecken Sie die Besonderheiten von Prototypen und Prototypenketten
Jan 13, 2024 pm 03:50 PM
Erkundung der einzigartigen Merkmale von Prototypen und Prototypenketten In JavaScript sind Prototypen und Prototypenketten sehr wichtige Konzepte. Das Verständnis der einzigartigen Merkmale von Prototypen und Prototypketten kann uns helfen, die Vererbung und Objekterstellung in JavaScript besser zu verstehen. Ein Prototyp ist eine Eigenschaft, die jedem Objekt in JavaScript gehört, die auf ein anderes Objekt verweist und zum Teilen von Eigenschaften und Methoden verwendet wird. Jedes JavaScript-Objekt hat einen Prototyp
 Was ist die Prototypenkette?
Feb 19, 2024 pm 03:27 PM
Was ist die Prototypenkette?
Feb 19, 2024 pm 03:27 PM
Die Prototypenkette ist ein wichtiges Konzept in JavaScript. Sie ist der Schlüssel zum Verständnis der Objektvererbung und der Eigenschaftensuchmechanismen. In JavaScript hat jedes Objekt ein Prototypobjekt, und ein Prototypobjekt ist ein Objekt. Über die Prototypenkette können wir Vererbung implementieren und Eigenschaften und Methoden teilen. Der Mechanismus der Prototypenkette wird durch Verknüpfungen zwischen Objekten implementiert. Jedes Objekt verfügt über ein verstecktes __proto__-Attribut, das auf sein Prototypobjekt verweist. Das Prototypobjekt kann ein eigenes Prototypobjekt usw. haben und so ein Objekt bilden





