 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie verwende ich das Attribut „Hintergrundanhang' in CSS? (Codebeispiel)
Wie verwende ich das Attribut „Hintergrundanhang' in CSS? (Codebeispiel)
Wie verwende ich das Attribut „Hintergrundanhang' in CSS? (Codebeispiel)
Dieses Kapitel stellt Ihnen vorWie verwende ich das Attribut „Hintergrundanhang“ in CSS? (Codebeispiel) . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Die Voraussetzung für die Verwendung des Attributs „background-attachment“ in CSS besteht darin, zunächst das Attribut „background-image“ zu definieren und dann mithilfe von „background-attachment“ anzugeben, ob die Position des Hintergrundbilds im Ansichtsfenster fixiert ist oder sich mitbewegt der enthaltende Block. Es kann einfach so verstanden werden, dass definiert wird, wie sich das Hintergrundbild entlang der Bildlaufachse bewegt.
Wert:
scroll: Standardwert, das Hintergrundbild ist relativ zum Element fixiert und der Hintergrund bewegt sich beim Scrollen der Seite, dh der Hintergrund und der Inhalt sind gebunden.
Behoben: Das Hintergrundbild ist relativ zum Ansichtsfenster fixiert, sodass sich der Hintergrund beim Scrollen der Seite nicht bewegt, was dem Festlegen des Hintergrunds für den Text entspricht.
Lokal: Das Hintergrundbild ist relativ zum Elementinhalt fixiert.
erben: Erben, nichts zu sagen.
Dieses Attribut kann auf jedes Element angewendet werden.
1. scrollen [Hintergrundbild scrollen]
Hintergrundanhang festlegen:scrollen, das Hintergrundbild ist relativ zum Element selbst fixiert, und der Inhalt bewegt sich. Das Hintergrundbild bewegt sich ebenfalls. Der an das Element angehängte Rahmen.
Beim Scrollen scrollt im Allgemeinen der Hintergrund mit dem Inhalt, es gibt jedoch eine Ausnahme.
Für scrollbare Elemente (Elemente, die auf overflow:scroll eingestellt sind). Wenn der Hintergrundanhang auf Scrollen eingestellt ist, scrollt das Hintergrundbild nicht, wenn der Elementinhalt scrollt.
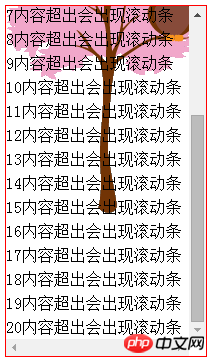
2. lokal [Hintergrundbild des scrollenden Elements scrollen]
Für scrollbare Elemente (Elemente, die auf „overflow:scroll“ eingestellt sind) legen Sie den Hintergrundanhang fest :local, der Hintergrund scrollt, während der Inhalt scrollt.
Da das Hintergrundbild relativ zum eigenen Inhalt des Elements positioniert und zunächst fixiert ist, scrollt das Hintergrundbild mit dem Inhalt, nachdem die Bildlaufleiste auf dem Element angezeigt wird.
Codebeispiel:
<style>
div{
width: 200px;
height: 350px;
border: 1px solid red;
background-image: url(img/img_tree.png);
background-repeat: no-repeat;
background-attachment: local;
overflow: scroll;
line-height: 1.5;
}
</style>
<body>
<div>
1内容超出会出现滚动条
2内容超出会出现滚动条
3内容超出会出现滚动条
4内容超出会出现滚动条
5内容超出会出现滚动条
6内容超出会出现滚动条
7内容超出会出现滚动条
8内容超出会出现滚动条
9内容超出会出现滚动条
10内容超出会出现滚动条
11内容超出会出现滚动条
12内容超出会出现滚动条
13内容超出会出现滚动条
14内容超出会出现滚动条
15内容超出会出现滚动条
16内容超出会出现滚动条
17内容超出会出现滚动条
18内容超出会出现滚动条
19内容超出会出现滚动条
20内容超出会出现滚动条
</div>
</body>Rendering:

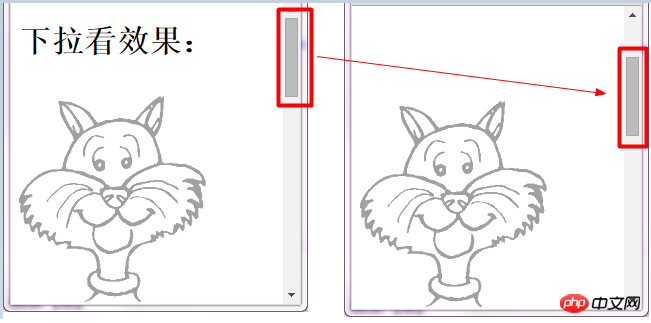
3. behoben: [Hintergrundbild still]
Das Hintergrundbild ist relativ zum Ansichtsfenster fixiert. Auch wenn das Element über eine Bildlaufleiste verfügt, bewegt sich das Hintergrundbild nicht mit dem Inhalt.
Die feste Verwendung ist wie folgt:
<style>
body{
background-image: url(img/cartooncat.png);
background-position: bottom left;
background-attachment: fixed;
background-repeat: no-repeat;
height: 1000px;
}
</style>
</head>
<body>
<h1 id="下拉看效果">下拉看效果:</h1>
</body>Rendering:

Hintergrundanhang festlegen: auf das Hintergrundbild von festgelegt irgendein Element ;Die Effekte sind die gleichen, sie beziehen sich alle auf das Ansichtsfenster, da eine Webseite nur ein Ansichtsfenster hat und der Hintergrund und das Element nichts damit zu tun haben. Das einzige Problem besteht darin, dass das Element nicht sichtbar ist. Das Hintergrundbild ist nicht sichtbar.
4. Hintergrundanhang mehrerer Hintergrundbilder
Sie können den Hintergrundanhang auch für mehrere Hintergrundbilder festlegen
body {
background-image: url("imgWie verwende ich das Attribut „Hintergrundanhang in CSS? (Codebeispiel)"), url("imgWie verwende ich das Attribut „Hintergrundanhang in CSS? (Codebeispiel)");
background-attachment: scroll, fixed;
}Das obige ist der detaillierte Inhalt vonWie verwende ich das Attribut „Hintergrundanhang' in CSS? (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



