6 gängige Textstile in CSS (Zusammenfassung)
Der CSS-Textstil ist eine Stiländerung relativ zum Inhalt. Denn in der Kaskadenbeziehung ist der Inhalt höher als der Hintergrund. Daher ist der Textstil relativ wichtiger. Manche Menschen verstehen den Unterschied zwischen Text und Schriftarten nicht ganz. Einfach ausgedrückt: Text ist Inhalt, und Schriftarten werden verwendet, um diesen Inhalt anzuzeigen. In diesem Kapitel werden die 6 gängigen Textstile in CSS (Zusammenfassung) ausführlich vorgestellt, damit jeder sie in der täglichen Webentwicklung verwenden kann. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
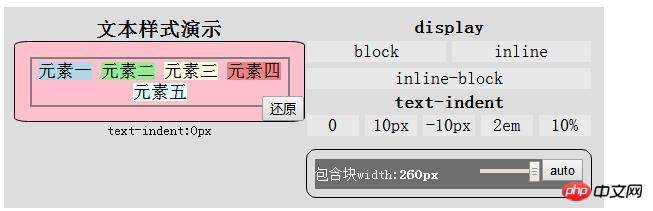
1. Einzug der ersten Zeile
1. Der Einzug der ersten Zeile dient zum Einrücken der ersten Zeile eines Absatzes Einrückung ist ein häufiger Textformatierungseffekt. Im Allgemeinen stehen beim Schreiben auf Chinesisch zwei Leerzeichen am Anfang, ähnlich wie hier
Hinweis: Dieses Attribut kann negativ sein
2. Verwendung:
text-indent: <length> | <percentage> | inherit;
Anfangswert : 0
Gilt für: Elemente auf Blockebene (einschließlich Block und Inline-Block)
Vererbung: Ja
Prozentsatz: relativ zur Breite des enthaltenden Blocks
 3. Anwendung (Codebeispiel)
3. Anwendung (Codebeispiel)
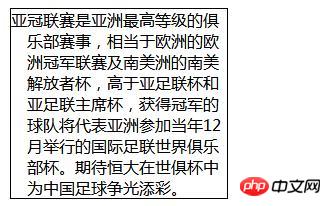
Hängender Einzug:
div{
width: 200px;
border: 1px solid black;
text-indent: -1em;//关键代码
padding-left: 1em;//关键代码
}Rendering:
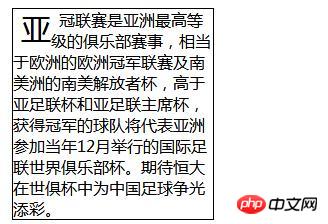
 Drop cap:
Drop cap:
div{
width: 200px;
border: 1px solid black;
text-indent: 0.5em;
}
div:first-letter{
font-size: 30px;
float: left;
}Rendering:

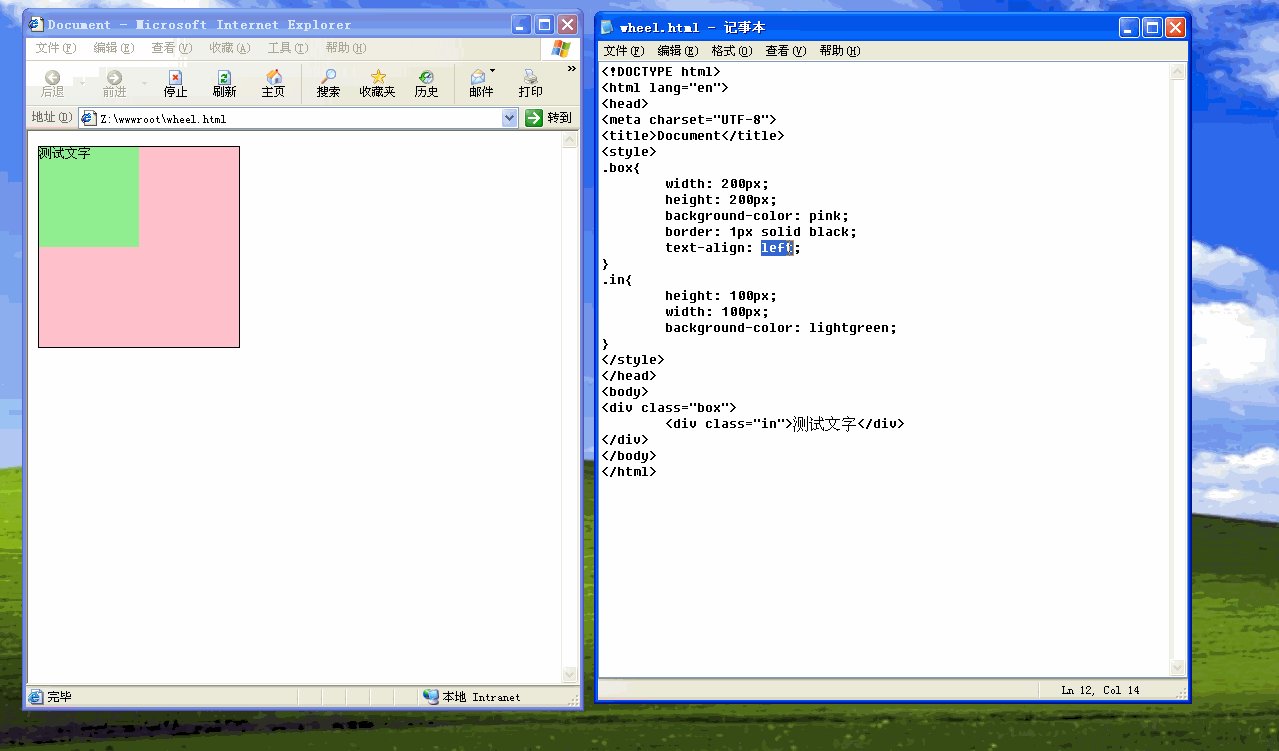
2. Horizontale Ausrichtung1. Definition
Horizontale Ausrichtung ist die horizontale Ausrichtung, die sich auf den Text in einem Element auswirkt
2. Verwendung:
text-align: left | center | right | justify | inherit
Anfangswert: links
Gilt für: Elemente auf Blockebene (einschließlich Block und Inline-Block)
Vererbung: Ja

Wenn die horizontale Ausrichtung ausgerichtet ist, wird der Wortabstand möglicherweise so angepasst, dass der Text genau über die gesamte Zeile passt. Wenn Sie einen Längenwert für den Buchstabenabstand angeben, wird der Buchstabenabstand durch die Ausrichtung nicht beeinflusst, es sei denn, der Wert für den Buchstabenabstand ist normal

Für IE7-Browser ändert die Verwendung von text-align nicht nur die horizontale Ausrichtung von Text, sondern auch die horizontale Ausrichtung von untergeordneten Elementen auf Blockebene
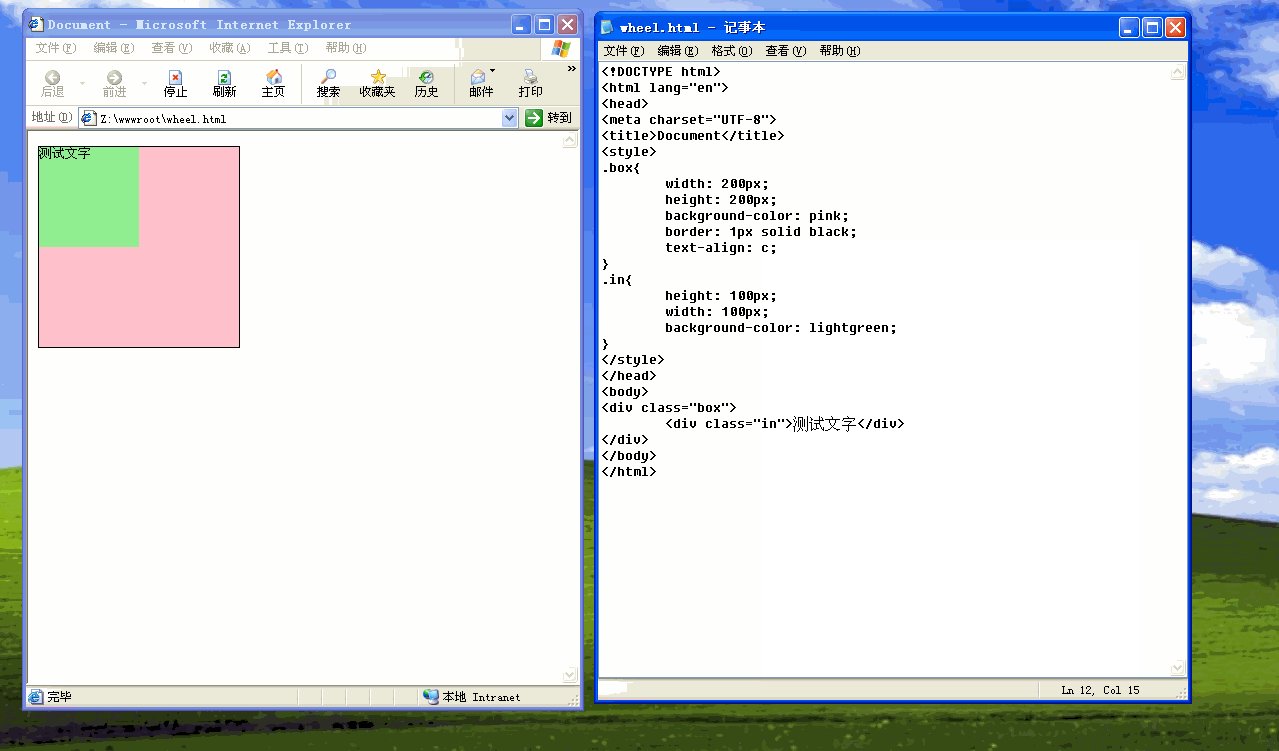
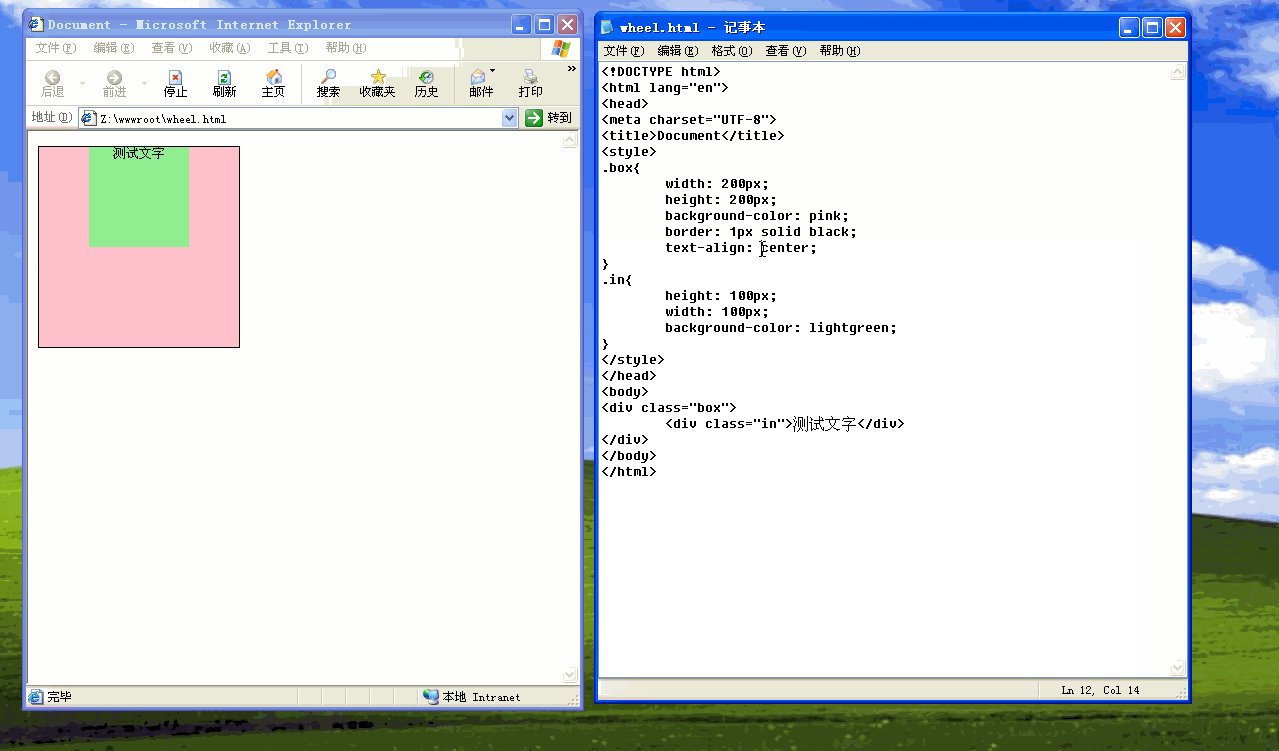
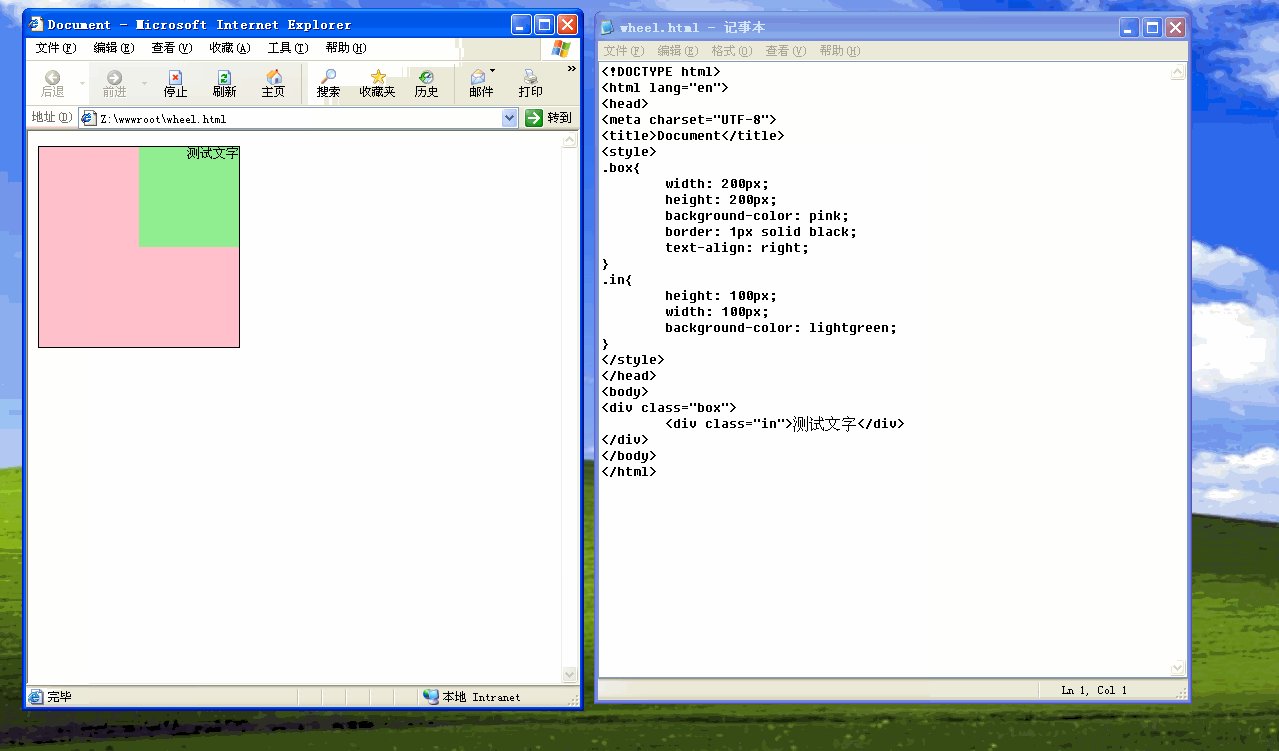
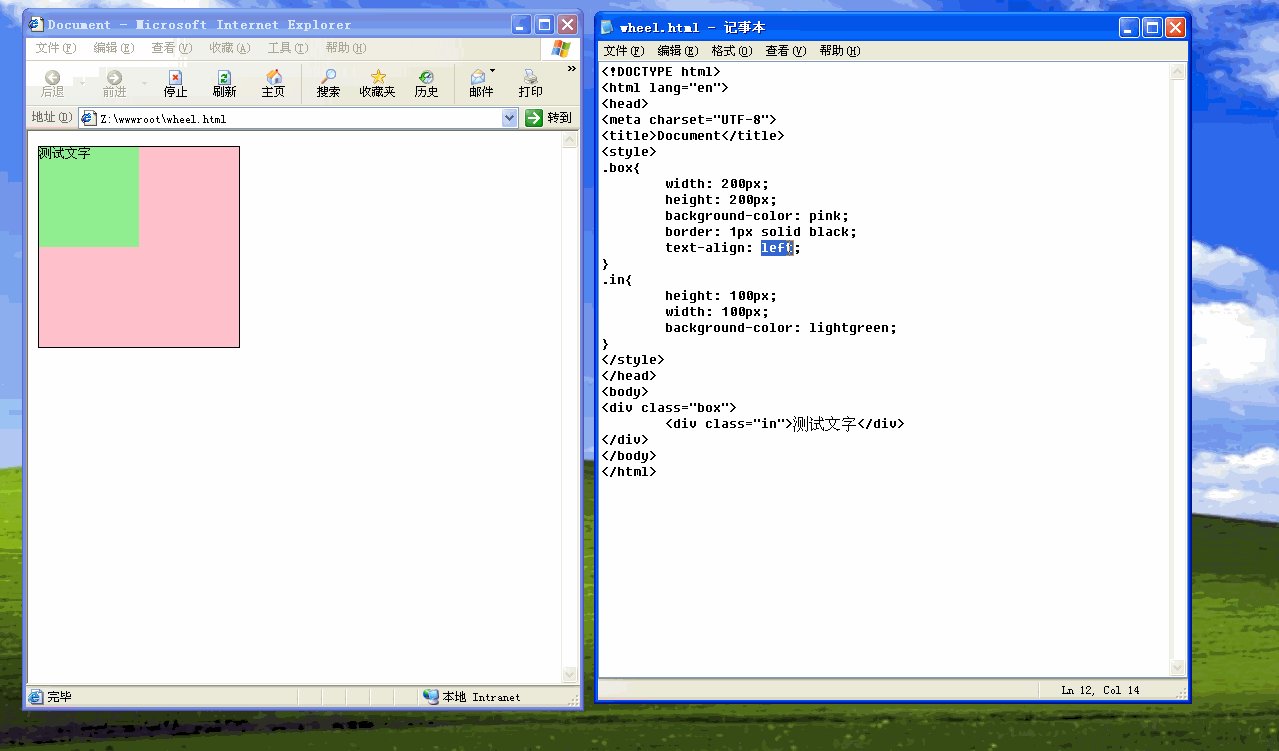
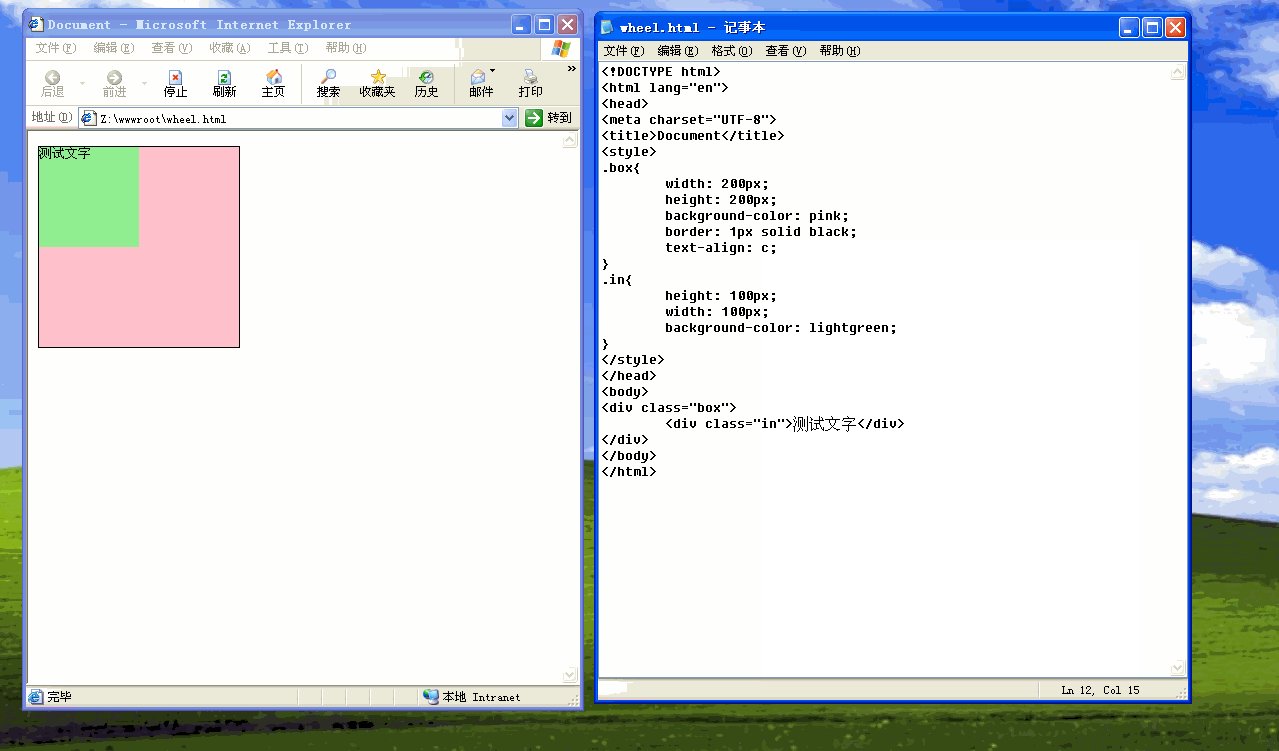
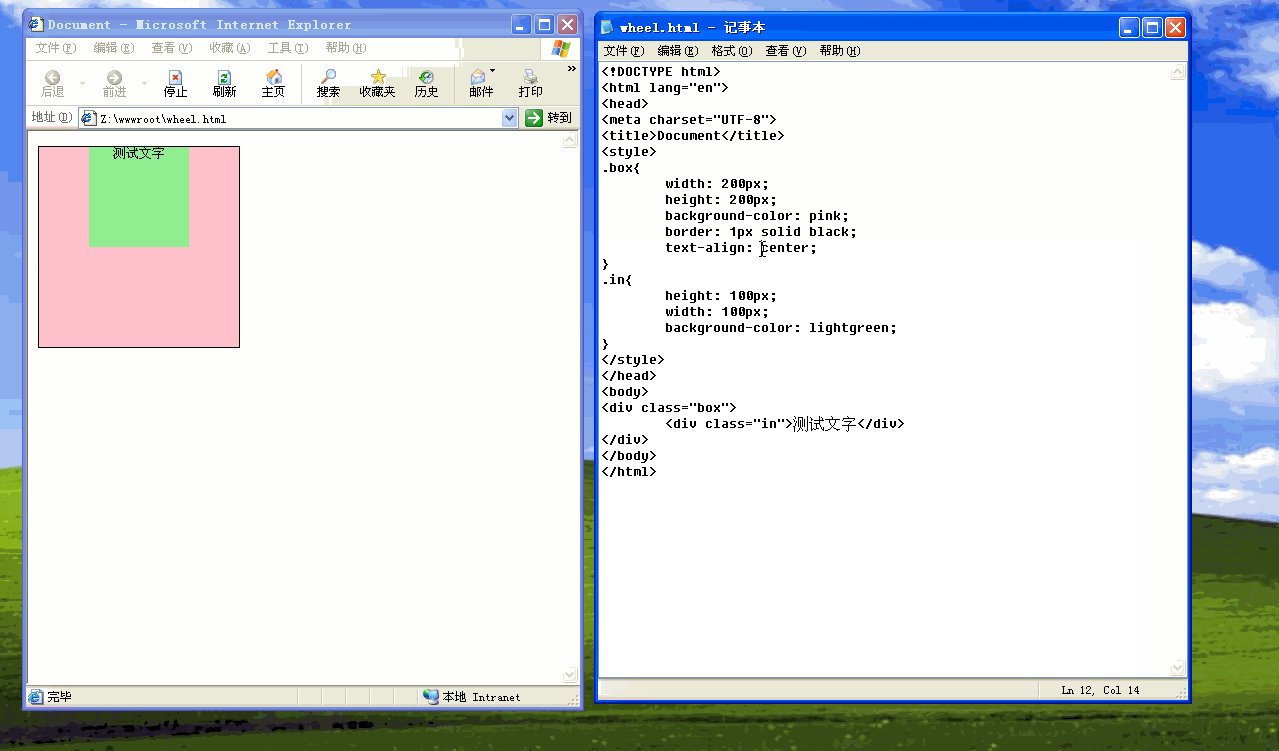
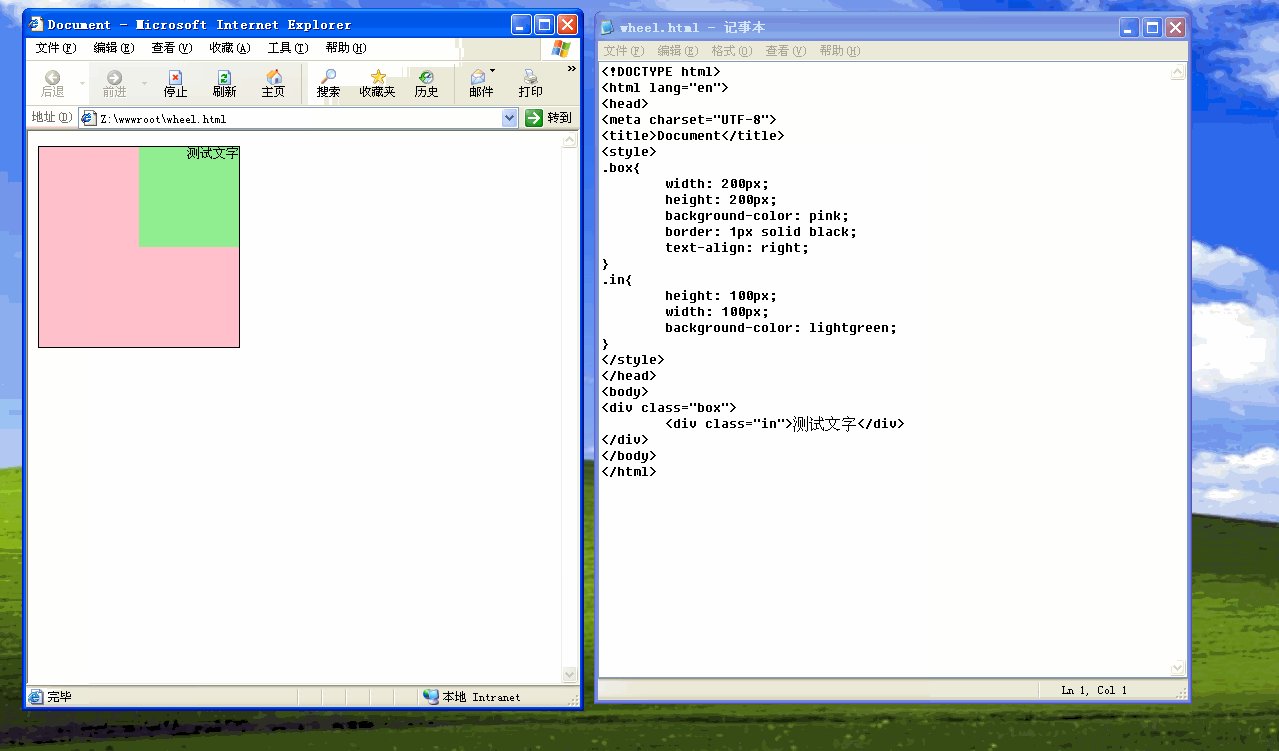
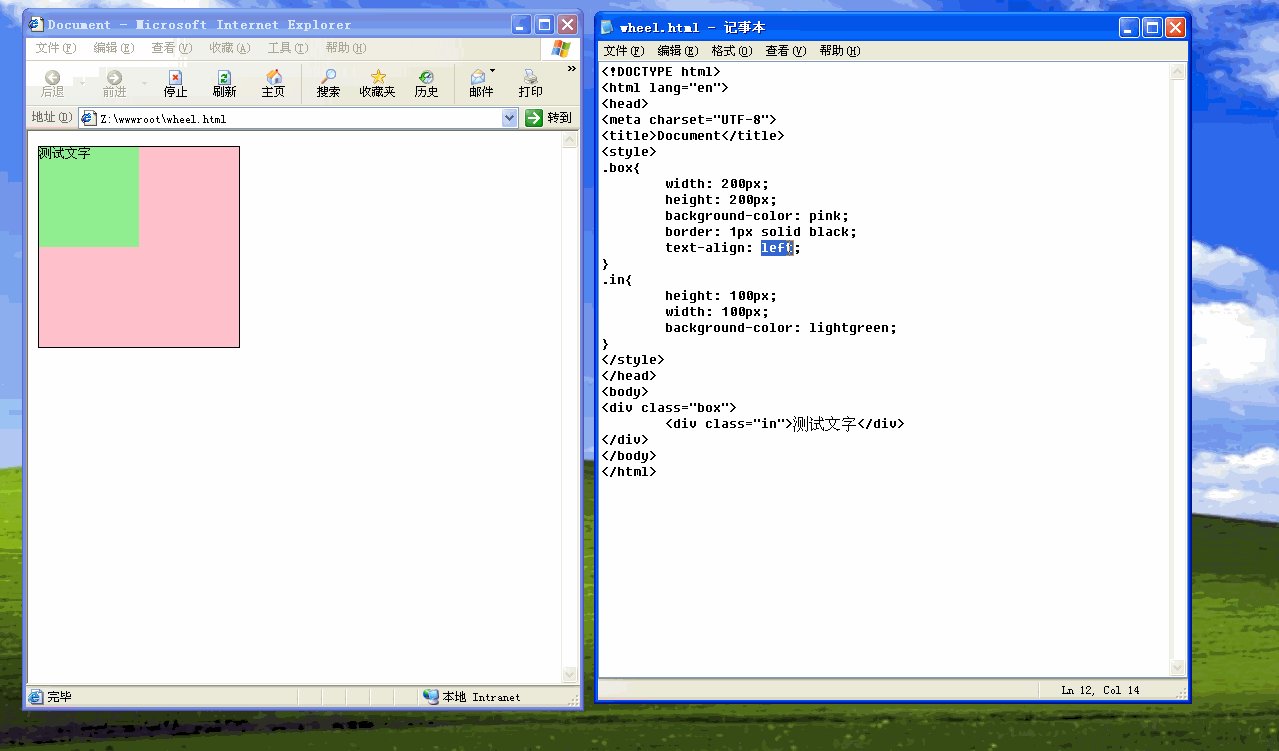
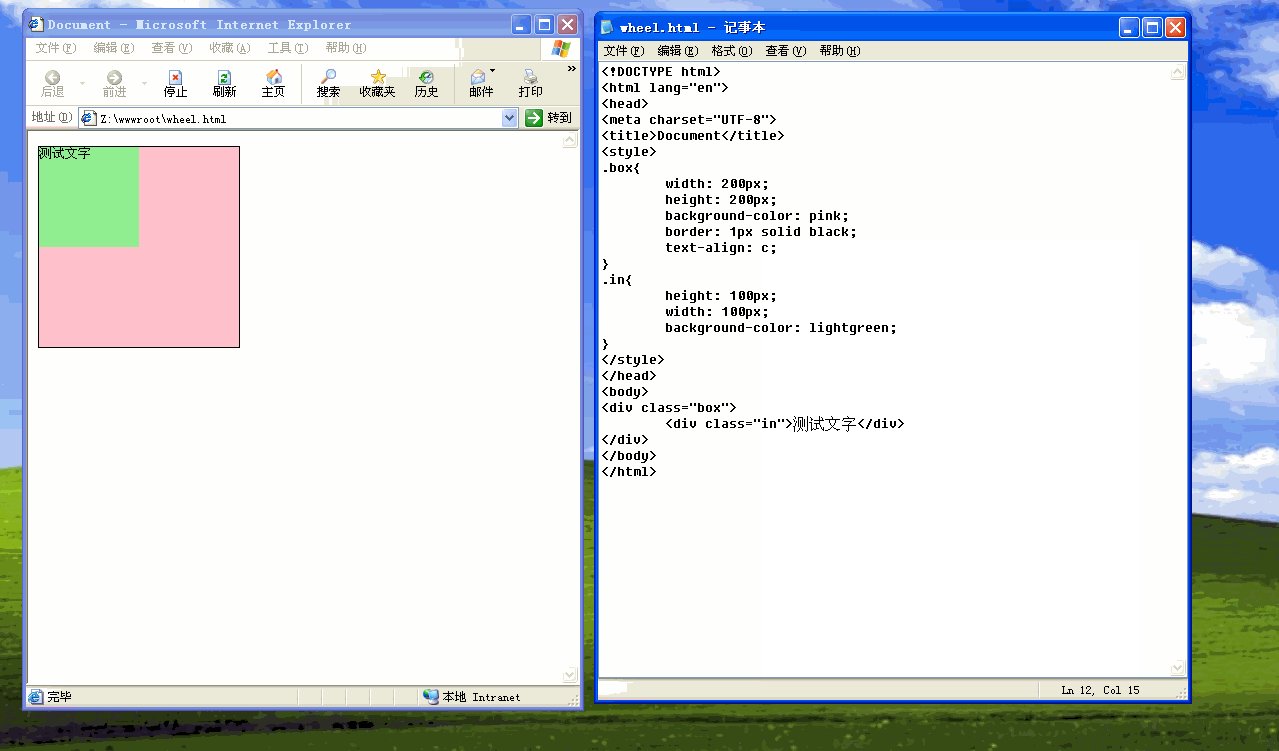
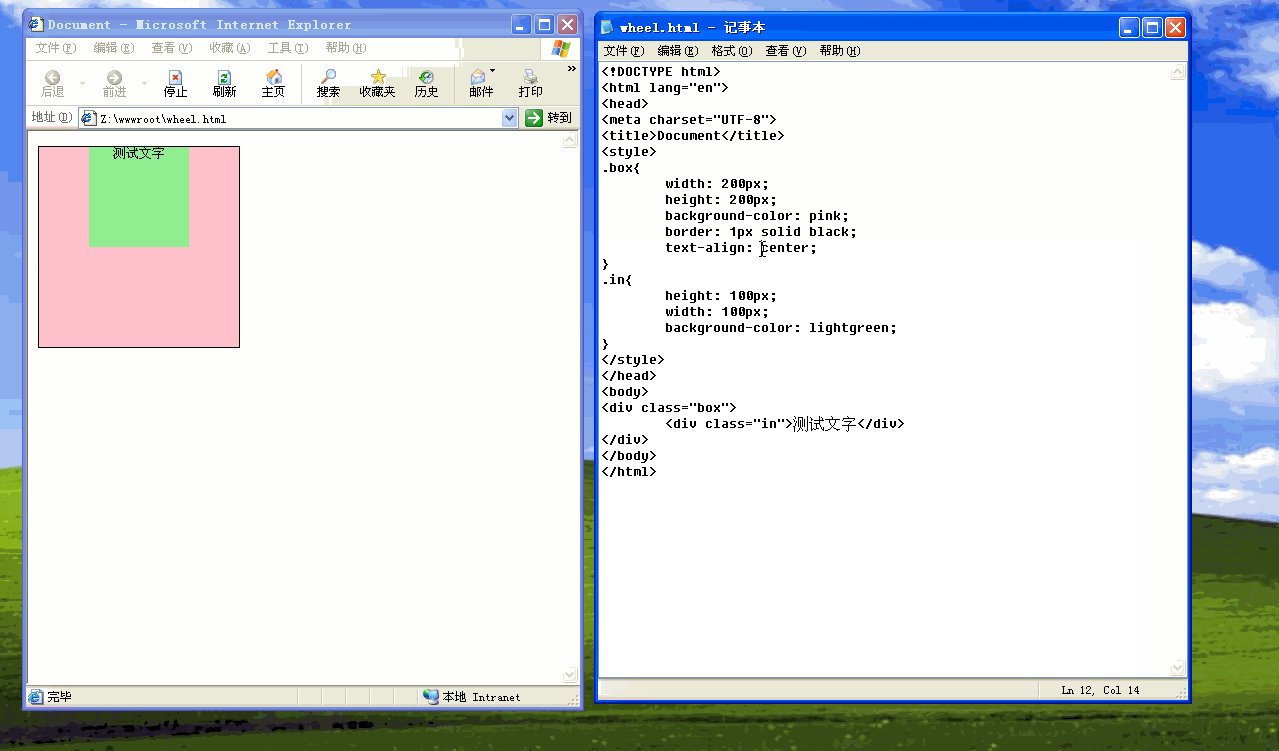
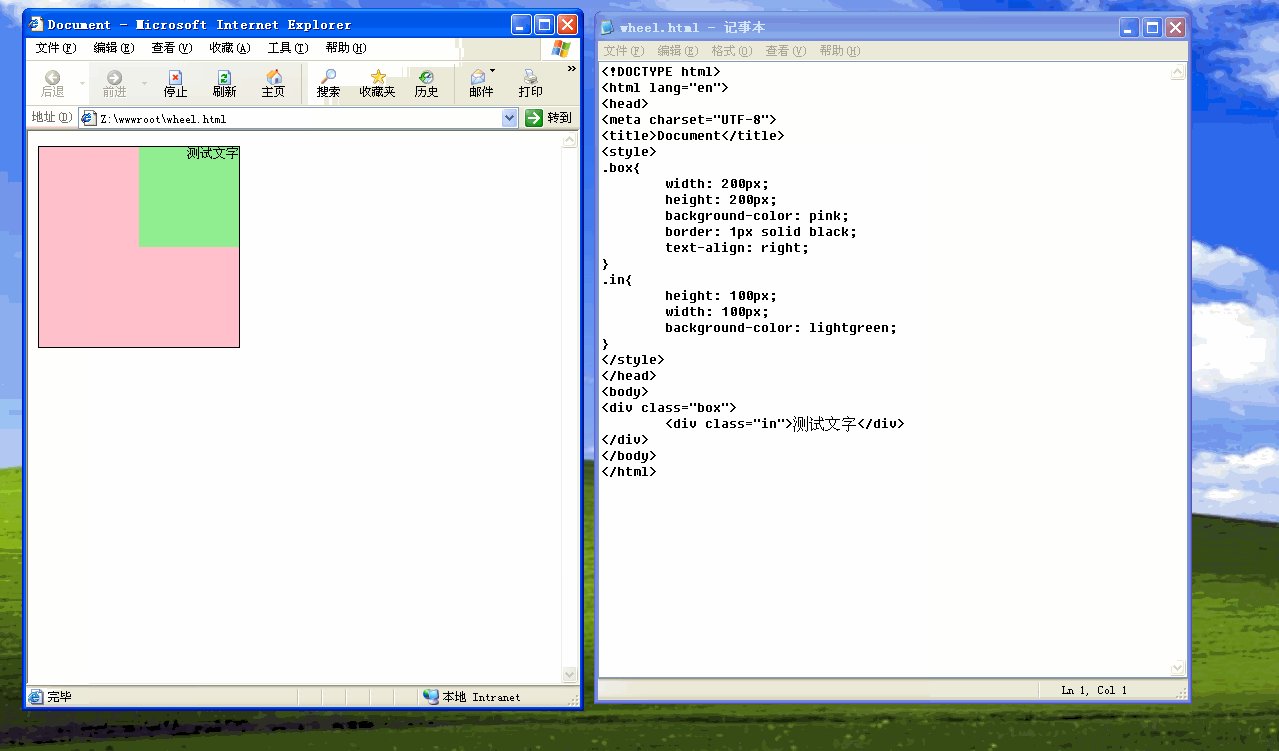
.box{
width: 200px;
height: 200px;
background-color: pink;
border: 1px solid black;
text-align: right;
}
.in{
height: 100px;
width: 100px;
background-color: lightgreen;
}Rendering:

3. Wortintervall 1. Das Wortintervall bedeutet Wortabstand, Wird verwendet, um den Abstand zwischen Text oder Wörtern festzulegen. Tatsächlich bedeutet „Wort“ eine Zeichenfolge aus beliebigen Nicht-Leerzeichen, umgeben von einer Art Leerzeichen
Hinweis: Wörter werden durch Leerzeichen getrennt, der Abstand zwischen Wörtern = Wortabstand + Leerzeichengröße
Hinweis: Wortraum kann ein negativer Wert sein<div class="box">
<div class="in">测试文字</div>
</div>Anfangswert: normal (Standard ist 0) Gilt für: Alle Elemente
4. Buchstabenintervall
Der Buchstabenabstand bezieht sich auf den ZeichenabstandHinweis: Der Buchstabenabstand kann negative Werte sein
Verwendung:word-spacing: <length> | normal | inherit
Anfangswert: normal (Standard ist 0)
Gilt für: Alle Elemente
Vererbung: Ja  5. Textkonvertierung
5. Textkonvertierung
Textkonvertierung wird für die Konvertierung der englischen Groß-/Kleinschreibung verwendet Verwendung:
letter-spacing: <length> | normal | inherit
Anfangswert: keiner
Gilt für: Alle Elemente
)
1. DefinitionTextmodifikation wird verwendet, um Modifikationslinien für Text bereitzustellen
Hinweis: Die Farbe der Textmodifikationslinie ist dieselbe wie die des Textes Farbe
2. Verwendungtext-transform: uppercase(全大写) | lowercase(全小写) | capitalize(首字母大写) | none | inherit
Anfangswert: keinerAnwenden auf: alle Elemente
Textdekorationseigenschaften können nicht vererbt werden, was bedeutet, dass alle Dekorationslinien im Text des untergeordneten Elements dieselbe Farbe wie das übergeordnete Element haben. Die Zierlinie im Text des untergeordneten Elements gehört eigentlich zum übergeordneten Element, sie „durchläuft“ es lediglich.
Hinweis: Es können mehrere nicht widersprüchliche Textänderungszeilen angezeigt werden7. Zum Schluss
Erste Zeile einrücken (text-index), horizontale Ausrichtung (text-align), Wortabstand (word-spacing), Buchstabenabstand (letter-spacing), Texttransformation (text-transform), Textänderung (text - Dekoration) Unter den sechs Textstilen können die Einrückung der ersten Zeile (Textindex) und die horizontale Ausrichtung (Textausrichtung) nur auf Elemente auf Blockebene (einschließlich Block und Inline-Block) angewendet werden Aufmerksamkeit auf.
Das obige ist der detaillierte Inhalt von6 gängige Textstile in CSS (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.




)


