 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie Springboot und Element-Axios domänenübergreifende Anforderungen implementieren (Code)
Wie Springboot und Element-Axios domänenübergreifende Anforderungen implementieren (Code)
Wie Springboot und Element-Axios domänenübergreifende Anforderungen implementieren (Code)
Der Inhalt dieses Artikels handelt davon, wie Springboot und Element-Axios domänenübergreifende Anforderungen (Code) implementieren. Ich hoffe, dass er für Sie hilfreich ist.
1. Elementprojekt initialisieren
1.1: vue init-Webseite „Projektname“
1.2: npm i element-ui -S
1.3: In main.js
import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
hinzufügen 2. Axios Cross-Domain-Anfrage
hinzufügen
/**
* 跨域设置
* @type {AxiosStatic}
*/
import axios from 'axios'
Vue.prototype.$axios = axios
Vue.config.productionTip = false
axios.defaults.withCredentials = false//这个默认即为false,如果改为true,可以传递session信息,后端要做相应修改来放行,3. Seite erstellen
<template>
<el-button @click="post">发送请求</el-button>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
activeIndex2: '1'
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
},
post(){
axios.get('http://localhost:8080/test')
.then(function (response) {
console.log(response,"已经成功发送请求!");
})
.catch(function (error) {
console.log("请求失败!");
});
}
}
}
</script>4. Springboot-Projekt erstellen
4.1 Eine Controller-Klasse hinzufügen
@Controller
@CrossOrigin
public class TestController {
@RequestMapping("/test")
@ResponseBody
public JsonResponseExt Test(){
System.out.println("在执行~~~~~~~~~");
return JsonResponseExt.success("执行");
}
}Außerdem muss die Annotation @CrossOrigin zur Controller-Klasse hinzugefügt werden, andernfalls meldet das Front-End-Rückgabeergebnis einen Fehler

@Configurationpublic class CorsConfig extends WebMvcConfigurerAdapter {
@Override public void addCorsMappings(CorsRegistry registry) {
System.out.println("----------------------");
registry.addMapping("/**")
.allowedOrigins("*")
.allowCredentials(true)
.allowedMethods("GET", "POST", "DELETE", "PUT")
.maxAge(3600);
}
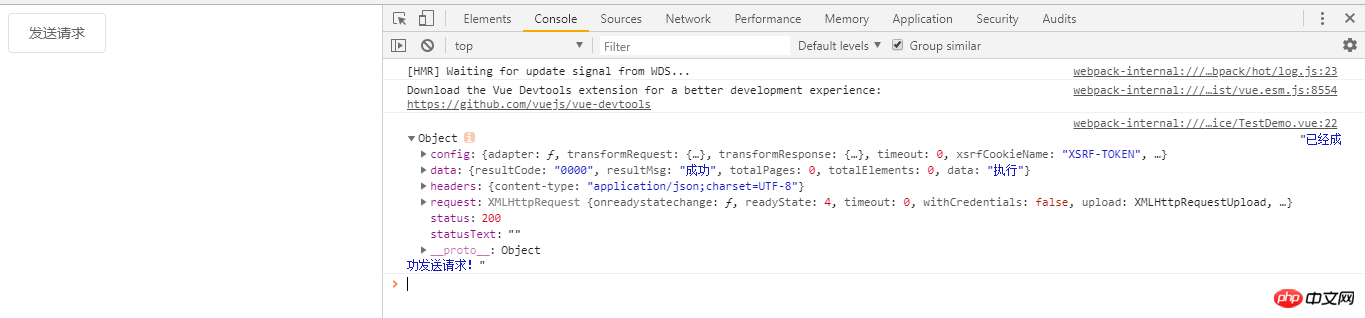
}Testergebnisse

Wie Axios-Anfragen domänenübergreifend sind
vue-cli Axios-Anfragen und domänenübergreifend
Das obige ist der detaillierte Inhalt vonWie Springboot und Element-Axios domänenübergreifende Anforderungen implementieren (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung
Oct 20, 2023 pm 01:09 PM
So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung
Oct 20, 2023 pm 01:09 PM
So verwenden Sie das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung. Einführung: In der modernen Netzwerkanwendungsentwicklung sind domänenübergreifende Anforderungen zu einer häufigen Anforderung geworden. Um die Trennung von Front-End- und Back-End-Entwicklung sicherzustellen und das Benutzererlebnis zu verbessern, ist es besonders wichtig geworden, das Hyperf-Framework für die domänenübergreifende Anforderungsverarbeitung zu verwenden. In diesem Artikel wird die Verwendung des Hyperf-Frameworks für die domänenübergreifende Anforderungsverarbeitung vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Was ist eine domänenübergreifende Anfrage? Domänenübergreifende Anfragen beziehen sich auf JavaScript, das über XMLHttpReques im Browser ausgeführt wird.
 Umgang mit domänenübergreifenden Anfragen und Sicherheitsproblemen in der C#-Entwicklung
Oct 08, 2023 pm 09:21 PM
Umgang mit domänenübergreifenden Anfragen und Sicherheitsproblemen in der C#-Entwicklung
Oct 08, 2023 pm 09:21 PM
Umgang mit domänenübergreifenden Anforderungen und Sicherheitsproblemen bei der C#-Entwicklung Bei der modernen Netzwerkanwendungsentwicklung sind domänenübergreifende Anforderungen und Sicherheitsprobleme häufig Herausforderungen. Um ein besseres Benutzererlebnis und eine bessere Funktionalität zu bieten, müssen Anwendungen häufig mit anderen Domänen oder Servern interagieren. Allerdings führt die Same-Origin-Richtlinie des Browsers dazu, dass diese domänenübergreifenden Anfragen blockiert werden. Daher müssen einige Maßnahmen ergriffen werden, um domänenübergreifende Anfragen zu verarbeiten. Gleichzeitig müssen Entwickler zur Gewährleistung der Datensicherheit auch einige Sicherheitsaspekte berücksichtigen. In diesem Artikel wird erläutert, wie domänenübergreifende Anforderungen in der C#-Entwicklung verarbeitet werden
 Vergleichende Analyse der domänen- und standortübergreifenden Anfragefälschung von PHP-Sitzungen
Oct 12, 2023 pm 12:58 PM
Vergleichende Analyse der domänen- und standortübergreifenden Anfragefälschung von PHP-Sitzungen
Oct 12, 2023 pm 12:58 PM
Vergleichende Analyse der domänen- und standortübergreifenden Anforderungsfälschung von PHPSession Mit der Entwicklung des Internets ist die Sicherheit von Webanwendungen besonders wichtig geworden. PHPSession ist ein häufig verwendeter Authentifizierungs- und Sitzungsverfolgungsmechanismus bei der Entwicklung von Webanwendungen, während Cross-Origin-Anfragen und Cross-Site-Request-Forgery (CSRF) zwei große Sicherheitsbedrohungen darstellen. Um die Sicherheit von Benutzerdaten und Anwendungen zu schützen, müssen Entwickler den Unterschied zwischen domänenübergreifender Sitzung und CSRF verstehen und übernehmen
 Umgang mit domänenübergreifenden Anforderungsproblemen in der PHP-Entwicklung
Jun 29, 2023 am 08:31 AM
Umgang mit domänenübergreifenden Anforderungsproblemen in der PHP-Entwicklung
Jun 29, 2023 am 08:31 AM
Umgang mit domänenübergreifenden Anforderungsproblemen bei der PHP-Entwicklung In der Webentwicklung sind domänenübergreifende Anforderungen ein häufiges Problem. Wenn der Javascript-Code in einer Webseite eine HTTP-Anfrage zum Zugriff auf Ressourcen unter verschiedenen Domänennamen initiiert, erfolgt eine domänenübergreifende Anforderung. Domänenübergreifende Anforderungen werden durch die Same-Origin-Richtlinie des Browsers eingeschränkt. Daher müssen wir bei der PHP-Entwicklung einige Maßnahmen ergreifen, um Probleme mit domänenübergreifenden Anforderungen zu lösen. Die Verwendung eines Proxyservers zur Weiterleitung von Anforderungen ist eine gängige Methode zur domänenübergreifenden Abwicklung
 React-Lösung für domänenübergreifende Anforderungen: Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen
Sep 26, 2023 pm 02:48 PM
React-Lösung für domänenübergreifende Anforderungen: Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen
Sep 26, 2023 pm 02:48 PM
Reagieren Sie auf domänenübergreifende Anforderungslösungen: Für den Umgang mit domänenübergreifenden Zugriffsproblemen in Front-End-Anwendungen sind spezifische Codebeispiele erforderlich. Bei der Front-End-Entwicklung stoßen wir häufig auf domänenübergreifende Anforderungsprobleme. Eine domänenübergreifende Anfrage bedeutet, dass die Zieladresse (Domänenname, Port, Protokoll) der von der Front-End-Anwendung gesendeten HTTP-Anfrage nicht mit der Adresse der aktuellen Seite übereinstimmt. Aufgrund der Same-Origin-Policy des Browsers sind domänenübergreifende Anfragen eingeschränkt. In der realen Entwicklung müssen wir jedoch oft mit verschiedenen Servern kommunizieren, daher ist die Lösung für domänenübergreifende Anfragen besonders wichtig. In diesem Artikel wird Re vorgestellt
 Wie verwende ich PHP-Funktionen, um domänenübergreifende Anfragen und Sicherheitsbeschränkungen zu optimieren?
Oct 05, 2023 pm 12:34 PM
Wie verwende ich PHP-Funktionen, um domänenübergreifende Anfragen und Sicherheitsbeschränkungen zu optimieren?
Oct 05, 2023 pm 12:34 PM
Wie verwende ich PHP-Funktionen, um domänenübergreifende Anfragen und Sicherheitsbeschränkungen zu optimieren? Bei der Webentwicklung sind domänenübergreifende Anfragen und Sicherheitseinschränkungen häufige Probleme. Eine domänenübergreifende Anfrage bezieht sich auf eine Seite unter einem Domänennamen, die auf Ressourcen unter einem anderen Domänennamen zugreift. Aufgrund von Browser-Sicherheitsrichtlinien sind normale domänenübergreifende Anfragen verboten. Sicherheitsbeschränkungen beziehen sich auf Maßnahmen zur Verhinderung böswilliger Angriffe und zum Schutz der Privatsphäre der Benutzer. PHP bietet einige Funktionen und Methoden zur Optimierung dieser Probleme. In diesem Artikel wird erläutert, wie diese Funktionen zur Lösung der Probleme domänenübergreifender Anforderungen und Sicherheitsbeschränkungen verwendet werden. Bei Problemen mit domänenübergreifenden Anfragen
 So verwenden Sie JSONP, um domänenübergreifende Anforderungen in Vue zu implementieren
Oct 15, 2023 pm 03:52 PM
So verwenden Sie JSONP, um domänenübergreifende Anforderungen in Vue zu implementieren
Oct 15, 2023 pm 03:52 PM
Einführung in die Verwendung von JSONP zur Implementierung domänenübergreifender Anfragen in Vue. Aufgrund der Einschränkungen der Same-Origin-Richtlinie wird das Front-End bei domänenübergreifenden Anfragen bis zu einem gewissen Grad behindert. JSONP (JSONwithPadding) ist eine domänenübergreifende Anforderungsmethode. Sie nutzt die Eigenschaften des <script>-Tags, um domänenübergreifende Anforderungen durch die dynamische Erstellung des <script>-Tags zu implementieren Rückruffunktion. In diesem Artikel wird die Verwendung von JSONP in Vue ausführlich vorgestellt
 So verarbeiten Sie domänenübergreifende Anfragen in Vue-Projekten
Oct 15, 2023 am 09:13 AM
So verarbeiten Sie domänenübergreifende Anfragen in Vue-Projekten
Oct 15, 2023 am 09:13 AM
Für den Umgang mit domänenübergreifenden Anfragen im Vue-Projekt sind spezifische Codebeispiele erforderlich. Mit der rasanten Entwicklung der Front-End-Entwicklung sind domänenübergreifende Anfragen zu einem häufigen Problem geworden. Aufgrund der gleichen Ursprungsrichtlinienbeschränkungen des Browsers treten domänenübergreifende Probleme auf, wenn wir Anforderungen an verschiedene Domänennamen oder Ports im Vue-Projekt senden müssen. In diesem Artikel wird erläutert, wie domänenübergreifende Anforderungen im Vue-Projekt verarbeitet werden, und es werden spezifische Codebeispiele bereitgestellt. 1. Back-End-Einstellungen CORS (domänenübergreifende Ressourcenfreigabe) Auf dem Back-End-Server können wir CORS so einstellen, dass eine domänenübergreifende Ressourcenfreigabe ermöglicht wird.



