
Bei der Arbeit stoßen wir häufig auf Stile, die aufgrund der Selektorpriorität nicht gerendert werden können. In diesem Fall wird ein spezielles CSS-Attribut verwendet, das !important ist. !important gibt dem Attributwert die höchste Priorität und Sie können damit den gewünschten Stil festlegen. Dann lassen Sie mich mit Ihnen über die Verwendung von !important in CSS sprechen. Freunde in Not können vorbeikommen und einen Blick darauf werfen.
1. Die Funktion und Verwendung von CSS !important
Funktion: Erhöhen Sie die Anwendungspriorität bestimmter Stilregeln, d. h. !important bietet eine Methode zum Erhöhen der Gewicht der Stile. Lassen Sie den Browser diese Anweisung zuerst ausführen.
Verwendung: selector {style: value!important}
Wenn beispielsweise das Attribut .box{color:red !important;} in CSS angegeben ist, bedeutet dies, dass die Beschriftung mit dem Klassennamenfeld den höchsten Wert hat Priorität, egal auf welche Standardfarbe Sie eingestellt sind, am Ende wird nur Rot angezeigt.
2. CSS !wichtige Instanzanalyse
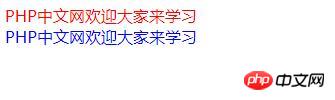
Die erste Codezeile setzt die Schriftfarbe aller Divs im übergeordneten Element auf Rot, die zweite und dritte Zeile Beide verwenden die Klasse, um die Schriftfarbe Ihres eigenen Div auf Blau umzudefinieren. Der Unterschied besteht darin, dass wichtig in der dritten Zeile, aber nicht in der zweiten Zeile verwendet wird! .
HTML-Teil:
<div id="father">
<div class="aa">PHP中文网欢迎大家来学习</div>
<div class="bb">PHP中文网欢迎大家来学习</div>
</div>CSS-Teil:
#father div{
color:red;
}
.aa{
color:blue;
}
.bb{
color:blue !important;
}Rendering:

Sie können das Ergebnis aus dem sehen Bild, warum passiert das?
Standardmäßig hat der ID-Selektor eine höhere Priorität als der Klassenselektor. Selbst wenn der eigene Stil mit der Klasse in der zweiten Zeile neu definiert wird, wird er daher nicht wirksam, sodass das übergeordnete Attribut geerbt wird. Diese Linie ist immer noch rot. In der dritten Zeile wird jedoch important verwendet, das die höchste Priorität hat, sodass hier der CSS-Stil greift und das Wort blau wird.
Hinweis:
1. In IE6 und früheren Browsern wird !important nicht im selben Regelsatz wirksam.
2. Wenn !important für ein abgekürztes Stilattribut verwendet wird, werden die durch dieses abgekürzte Stilattribut dargestellten Untereigenschaften von !important beeinflusst.
3. Das Schlüsselwort !important muss am Ende einer Stilzeile und vor dem Semikolon in der Zeile stehen, sonst hat es keine Wirkung.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung zur Verwendung von !important in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!