 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiel)
Was sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiel)
Was sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiel)
Dieses Kapitel stellt Ihnen vorWas sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiele) . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. ID-Selektor
Der ID-Selektor kann einen bestimmten Stil für HTML-Elemente angeben, die mit einer bestimmten ID gekennzeichnet sind.
Das HTML-Element verwendet das id-Attribut, um den ID-Selektor festzulegen, und der ID-Selektor wird in CSS mit „#“ definiert.
Die folgenden Stilregeln gelten für die Elementattribute id="demo", id="para1":
#demo{ width: 500px; height: 200px; margin: 50px auto; }
#para1 { text-align:center; color:red; }Hinweis: Beginnen Sie das ID-Attribut nicht mit einer Zahl, die mit einer Zahl beginnt sind in Mozilla/Firefox. Funktioniert nicht im Browser.
Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>id 选择器</title>
<style>
#demo{ width: 500px; height: 200px; margin: 50px auto; }
#para1 { text-align:center; color:red; }
</style>
</head>
<body>
<div id="demo">
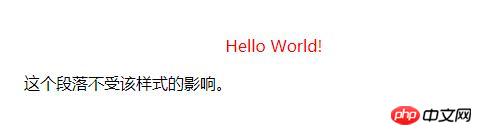
<p id="para1">Hello World!</p>
<p>这个段落不受该样式的影响。</p>
</div>
</body>
</html>Rendering:

2. Klassenauswahl
Der Klassenselektor wird verwendet, um den Stil einer Gruppe von Elementen zu beschreiben. Der Klassenselektor unterscheidet sich vom ID-Selektor und kann in mehreren Elementen verwendet werden.
Der Klassenselektor wird in HTML durch das Klassenattribut dargestellt. In CSS wird der Klassenselektor mit einem Punkt „.“ dargestellt:
Im folgenden Beispiel alle Objekte mit der Mittelklasse HTML-Elemente sind alle zentriert.
.center {text-align:center;}Beispielcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>class 选择器/title>
<style>
.center
{
text-align:center;
}
</style>
</head>
<body>
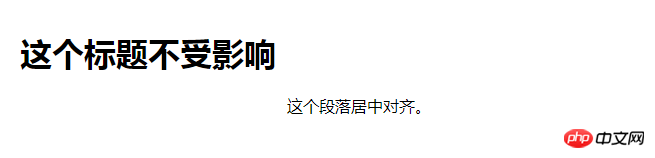
<h1 id="标题居中">标题居中</h1>
<p class="center">段落居中。</p>
</body>
</html>Rendering:

Sie können auch bestimmte HTML-Elemente mithilfe von Klassen angeben.
Im folgenden Beispiel verwenden alle p-Elemente class="center", um den Text des Elements zu zentrieren:
p.center {text-align:center;}Hinweis: Das erste Zeichen des Klassennamens Zahlen können nicht verwendet werden! Es funktioniert nicht in Mozilla oder Firefox.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css教程</title>
<style>
p.center
{
text-align:center;
}
</style>
</head>
<body>
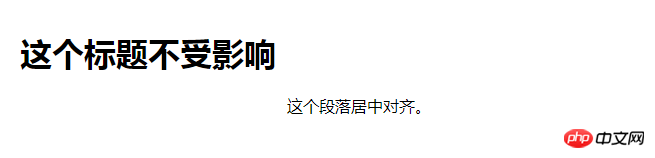
<h1 id="这个标题不受影响">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
</body>
</html>Rendering:

Das obige ist der detaillierte Inhalt vonWas sind ID- und Klassenselektoren in CSS? Verwendung von ID- und Klassenselektoren (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



