Was ist ul (Listenstil) in CSS? Verwendung von ul (Codebeispiel)
In diesem Kapitel erfahren Sie, Was ist ul (Listenstil) in CSS? So verwenden Sie ul (Codebeispiel) . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Die CSS-Listeneigenschaften funktionieren wie folgt:
Verschiedene Listenelemente festlegen, die als geordnete Listen markiert werden sollen
Andere festlegen Listen Elemente als ungeordnete Liste markieren
Listenelemente festlegen, die als Bild markiert werden sollen
1. Liste
In HTML gibt es zwei Arten von Listen:
-
Ungeordnete Liste – Listenelemente sind mit speziellen Grafiken markiert (z. B. kleine schwarze Punkte, kleine Kästchen usw.)
Geordnete Liste – Listenelemente werden mit Zahlen oder Buchstaben markiert
Mithilfe von CSS kann die Liste weiter gestaltet werden und Bilder können als Listenelement verwendet werden Markierungen.
2. Verschiedene Listenelement-Tags
list-style-type-Attribut gibt den Typ des Listenelement-Tags an:
ul.a {list-style-type: circle;} /*无序,空心圆圈*/
ul.b {list-style-type: square;} /*无序,实现四方形*/
ol.c {list-style-type: upper-roman;} /*有序,罗马数字排序*/
ol.d {list-style-type: lower-alpha;} /*有序,小写字母排序*/list-style-type Attributwert:

3. Bild als Listenelementmarkierung
list-style-image Zum Festlegen der Listenelementmarkierung für Bilder , verwenden Sie das Listenstil-Bildattribut:
ul{ list-style-image: url('sqpurple.gif');}Das obige Beispiel wird nicht in allen Browsern gleich angezeigt. IE und Opera zeigen das Bild-Tag etwas höher an als Firefox, Chrome und Safari.
Wenn Sie das gleiche Bildlogo in allen Browsern platzieren möchten, sollten Sie die Browser-Kompatibilitätslösung verwenden. Der Vorgang ist wie folgt
Browser-Kompatibilitätslösung:
Auch in In allen Browsern zeigt das folgende Beispiel das Bild-Tag an:
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}Beispielerklärung:
ul:
Legen Sie den Listenstil fest. Geben Sie „No Remove List“ ein Artikel-Tag
Abstand und Rand auf 0 Pixel setzen (Browserkompatibilität)
Alle li in ul:
-
Legen Sie die URL des Bildes fest und legen Sie fest, dass es nur einmal angezeigt wird (keine Duplikate)
Positionieren Sie das Bild dort, wo Sie es benötigen (0 Pixel links und 5 Pixel oben und unten)
Verwenden Sie das padding-left-Attribut, um den Text in der Liste zu platzieren
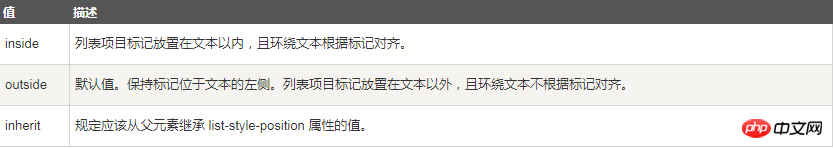
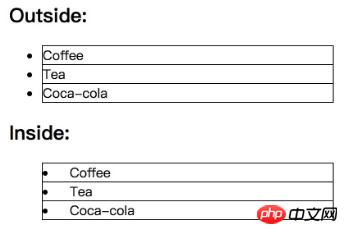
4. Markup der relativen Inhaltszeichnungsliste
Das list-style-position-Attribut gibt an, wie das Listenelement-Markup relativ zum Inhalt des Objekts gezeichnet wird:

Wirkung:

5. Liste – Kurzschriftattribut
Alle Listenattribute können in einem einzigen Attribut angegeben werden. Dies wird als Abkürzungseigenschaft bezeichnet.
Verwenden Sie abgekürzte Attribute für Listen. Die Listenstilattribute werden wie folgt festgelegt:
ul{list-style: square url("sqpurple.gif");}Sie können die folgenden Attribute in der Reihenfolge festlegen:
Liste -style-type
list-style-position
list-style-image
Fehlt einer der oben genannten Werte, sind die restlichen immer noch in der angegebenen Reihenfolge, das spielt keine Rolle.
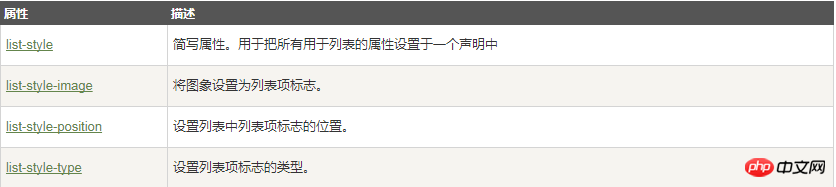
6. Alle CSS-Listenattribute

7. Beispielcode
rrreeDas obige ist der detaillierte Inhalt vonWas ist ul (Listenstil) in CSS? Verwendung von ul (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




