 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Was macht das Tabellenlayout-Attribut in CSS? Einführung in zwei Layoutmethoden für Tabellen (Codebeispiele)
Was macht das Tabellenlayout-Attribut in CSS? Einführung in zwei Layoutmethoden für Tabellen (Codebeispiele)
Was macht das Tabellenlayout-Attribut in CSS? Einführung in zwei Layoutmethoden für Tabellen (Codebeispiele)
Bei der Entwicklung von Front-End-Webseiten werden häufig einige CSS-Layoutmethoden verwendet, um das Schreiben der gesamten Seite schnell abzuschließen. Es gibt viele CSS-Layoutmethoden, und das Tabellenlayout ist eine davon. Heute erklären wir das CSS-Tabellenlayout-Attribut im Tabellenlayout und stellen die beiden Layoutmethoden der Tabelle vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Was ist das Tabellenlayout-Attribut?
1. Definition
Tabellenlayout-Attribut wird verwendet, um die Algorithmusregeln von Tabellenzellen, Zeilen und Spalten anzuzeigen
2 >
table-layout: automatic || fixed || inherit;
- Dieses Attribut gibt den Layoutalgorithmus an, der zum Vervollständigen des Tabellenlayouts verwendet wird.
- Der Algorithmus mit festem Layout (fest) ist schneller, aber nicht sehr flexibel.
- Der automatische Layout-Algorithmus (Auto) ist langsamer, spiegelt jedoch herkömmliche HTML-Tabellen besser wider.
2. Einführung in zwei Layoutmethoden (automatisches Layout und festes Layout)
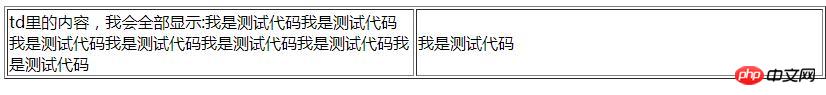
1. Automatisches Layout (automatisch)
Im automatischen Layout wird die Breite der Spalte durch den breitesten Inhalt ohne Umbruch in der Spaltenzelle festgelegt, daher ist das Festlegen der Breite der Zelle ungültig. Der Autolayout-Algorithmus kann manchmal langsam sein, da er auf den gesamten Inhalt der Tabelle zugreifen muss, bevor er das endgültige Layout bestimmt. Codebeispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>自动布局</title>
<style>
table.ex {table-layout: auto}
</style>
</head>
<body>
<table class="ex" border="1" width="100%">
<tr>
<td width="100px">td里的内容,我会全部显示:我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码我是测试代码</td>
<td width="100px">我是测试代码</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定布局</title>
<style>
table.ex {table-layout: fixed}
</style>
</head>
<body>
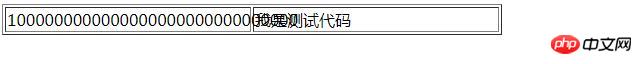
<table class="ex" border="1" width="500px">
<tr>
<td width="">1000000000000000000000000000000</td>
<td width="">我是测试代码</td>
</tr>
</table>
</body>
</html>
zwei Hinweise zur Breite des td-Labels (Zelle) :
- Wenn das td-Label (Zelle) ) ist eine angegebene Zelle), wird die Breite jeder td-Beschriftung (Zelle) unabhängig vom Inhalt auf die angegebene Breite begrenzt (wenn ein Verhältnis angegeben wird, wird dieses Verhältnis für immer beibehalten), sodass der Inhalt schweben kann td label (cell) case).
- Wenn die Breite der td-Beschriftung (Zelle) nicht angegeben ist, wird sie entsprechend der Gesamtbreite der Tabelle gleichmäßig auf jede td-Beschriftung (Zelle) aufgeteilt.
Hinweis:
Wenn der Inhalt der Tabelle auf Chinesisch ist, wird der Text im Allgemeinen automatisch umgebrochen, wenn der Inhalt zu lang ist. Wenn der Inhalt in der Tabelle jedoch auf Englisch oder in Zahlen verfasst ist und der Inhalt zu lang ist, wird der Text außerhalb der Zelle angezeigt, d. h. der Inhalt wird nicht automatisch umgebrochen. Verwenden Sie zu diesem Zeitpunkt einfach das Attributword -wrap:break in CSS3 -word; und word-break:break-all; werden zusammen verwendet, um das Problem zu lösen.
Das obige ist der detaillierte Inhalt vonWas macht das Tabellenlayout-Attribut in CSS? Einführung in zwei Layoutmethoden für Tabellen (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



