 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover
Detaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover
Detaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover
Um die Seite bei der Arbeit attraktiver zu gestalten, fügen Frontend-Entwickler der Seite häufig Effekte für Mausbewegungen hinzu. Es gibt im Allgemeinen zwei Methoden zum Festlegen der Mausbewegung nach innen und außen. Eine besteht darin, einfach die Hover-Pseudoklasse in CSS zu verwenden, und die andere kann die DOM-Ereignisse in JS verwenden, nämlich onmouseover und onmouseout. Als Nächstes erfahren Sie in diesem Artikel den Unterschied zwischen CSS-Pseudoklassen-Hover und JS-Mausereignis-Mouseover .
Maus gehört zu Javascript. Wenn ein Element an ein Ereignis gebunden ist, kann ein Teil des Javascript-Codes ausgeführt werden.
Mausereignisse in JavaScript umfassen:
onmouseover und onmouseout: Ereignisse, die ausgelöst werden, wenn sich die Maus hinein und heraus bewegt
onmousedown und onmouseup: Ereignisse, die ausgelöst werden, wenn die Maustaste gedrückt oder losgelassen wird
onclick und ondbclick: Löst das Ereignis aus, wenn die Maus klickt oder doppelklickt
onmousemover: Löst das Ereignis aus, wenn sich die Maus bewegt
CSS: Hover ist ein Pseudoklassenselektor in CSS , der bezieht sich auf den Vorgang des Hinein- und Herausbewegens der Maus. Durch diesen Vorgang kann der Stil des Elements geändert werden, und auch die entsprechende Unterklasse wird geändert. Der Inhalt des Elements kann jedoch nicht geändert werden. Wenn Sie beispielsweise die Maus bewegen, um den Effekt eines Popup-Fensters zu erzielen, verwenden Sie onmousemove. Wenn Sie den Mauszeiger verwenden, können Sie einen solchen Effekt nicht erzielen.
Vielleicht ist die Textbeschreibung nicht leicht zu verstehen. Als nächstes geben wir ein Beispiel, um den Unterschied zwischen Hover, Mouseover und Mouseout zu erkennen. In Kombination mit dem Bild wird es auf einen Blick klar.
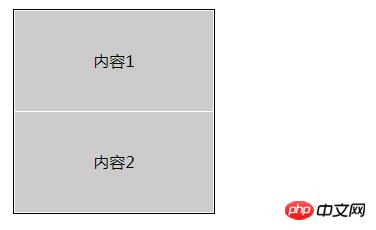
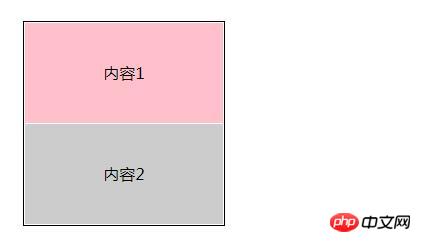
Werfen wir zunächst einen Blick auf die Wirkung, die durch die CSS:hover-Methode erzielt wird
HTML-Teil:
<div class="container">
<div class="aa">内容1</div>
<div class="bb">内容2</div>
</div>CSS-Teil:
.container {
width: 200px;
border: 1px solid #000000;
margin: 200px auto;
line-height: 100px;
text-align: center;
}
.aa,.bb {
height: 100px;
margin: 1px;
background: #ccc;
}
.aa:hover{background: pink;}Effektbild:


Ein großes Feld enthält zwei kleine Divs. Ich möchte, dass die Hintergrundfarbe rosa wird, wenn die Maus über das obere Div fährt. Das Bild links zeigt den Effekt, wenn die Maus nicht hineinbewegt wird, und das Bild rechts zeigt den Effekt, wenn die Maus darüber bewegt wird. Wie Sie auf dem Bild sehen können, kann CSS:hover diesen Effekt tatsächlich erzielen.
Als nächstes werfen wir einen Blick darauf, wie onmouseover und onmouseout in JavaScript implementiert werden. Der CSS-Teil des Codes ist derselbe, außer dass Ereignisse zu HTML hinzugefügt werden und JavaScript verwendet wird.
HTML-Teil:
<div class="container">
<div class="aa" onmouseover="over(this)" onmouseout="out(this)">内容1</div>
<div class="bb">内容2</div>
</div>JavaScript-Teil:
function over(obj){
obj.innerHTML = "鼠标移入";
obj.style.background = "pink";
}
function out(obj){
obj.innerHTML = "移出了";
obj.style.background = "#ccc";
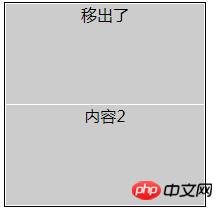
}Rendering:



Die Das Bild links ist der Stil, wenn die Maus nicht bewegt wurde. Das Bild in der Mitte ist wie oben der Stil, wenn die Maus bewegt wird. Die Hintergrundfarbe des obigen Div wird rosa und der Inhalt wird „. Maus hinein". Das Bild rechts zeigt den Effekt, nachdem die Maus herausbewegt wurde. Der Inhalt innerhalb des Div hat sich geändert. Durch den Vergleich der beiden Beispiele sollten Sie den Unterschied zwischen Hover, Mouseover und Mouseout kennen.
Zusammenfassung: CSS kann nur den Stil des Elements ändern, nicht jedoch den Inhalt des Elements. Wenn Sie den Inhalt ändern möchten, sollten Sie die JavaScript-Mausereignisse onmouseover und onmouseout verwenden. Verwenden Sie also nur für den Stileffekt die CSS-Pseudoklasse Hover. Wenn Sie sie dynamisch ändern müssen, wählen Sie das js-Ereignis. Was bei der Arbeit konkret ist, hängt von der Situation und der Wahl der geeigneten Methode ab. Ich hoffe, dieses Tutorial ist für Sie nützlich.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung des Unterschieds zwischen den Mausereignissen CSS:hover und JS:mouseover. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 CSS-Tipp: Verwenden Sie den Übergang, um den Hover-Status beizubehalten
Sep 27, 2022 pm 02:01 PM
CSS-Tipp: Verwenden Sie den Übergang, um den Hover-Status beizubehalten
Sep 27, 2022 pm 02:01 PM
Wie kann der Schwebezustand beibehalten werden? Im folgenden Artikel erfahren Sie, wie Sie den Hover-Status beibehalten, ohne JavaScript zu verwenden. Ich hoffe, er hilft Ihnen weiter!
 Erleben Sie einen Flug mit der Haval X1-Kamera
Jan 15, 2024 pm 02:21 PM
Erleben Sie einen Flug mit der Haval X1-Kamera
Jan 15, 2024 pm 02:21 PM
Wir können im Internet oft viele wunderbare Top-Down-Videos sehen. Die von Drohnen aufgenommenen Bilder sind jedoch tatsächlich nur begrenzte Kenntnisse über Drohnen Wo ist das Fliegen eingeschränkt? Tatsächlich sind flugfertige „Drohnen“ der aktuelle Mainstream und die Wahl der meisten Menschen ist eher würdig. Heute werde ich Ihnen ein praktisches Erlebnis mit der Harvest Flying Camera X1 geben. Optisch verfügt die Harvest Flying Camera X1 über das erste Faltdesign. Die gesamte Kamera wiegt nur 125 g und ist damit leichter als ein Mobiltelefon. Vier weich gefärbte Blätter und ein Sicherheitsrahmendesign schützen perfekt die Sicherheit beim Schießen. Dyed Leaf verwendet auf innovative Weise ein biobasiertes biologisches Substrat, das hochelastisch, langlebig, sicher und umweltfreundlich ist. Außerdem verfügt es über einen vollständig schützenden Rahmen, um Ihre Hände beim Start und bei der Landung zu schützen.
 So entfernen Sie das Hover-Ereignis in CSS
Feb 01, 2023 am 10:06 AM
So entfernen Sie das Hover-Ereignis in CSS
Feb 01, 2023 am 10:06 AM
Methoden zum Entfernen von CSS-Hover-Ereignissen: 1. Durch "$("a").hover(function(){ alarm('mouseover'); }, function(){ Alert('mouseout'); })"-Methode zum Binden des Hover-Ereignisses; 2. Lösen Sie die Bindung des Hover-Ereignisses über die Methode "$('a').off('mouseenter').unbind('mouseleave');". Dürfen.
 So verwenden Sie v-on:mouseover, um Mausbewegungsereignisse in Vue abzuhören
Jun 11, 2023 pm 05:09 PM
So verwenden Sie v-on:mouseover, um Mausbewegungsereignisse in Vue abzuhören
Jun 11, 2023 pm 05:09 PM
Vue ist ein beliebtes JavaScript-Framework, das eine einfache und flexible Möglichkeit zum Erstellen interaktiver Webanwendungen bietet. Das Kernkonzept von Vue ist „reaktive Programmierung“, was bedeutet, dass Vue die Ansicht automatisch aktualisiert, wenn sich die Daten ändern. In Vue ist das Empfangen von Benutzereingabeereignissen sehr einfach. Verwenden Sie einfach die v-on-Direktive. In diesem Artikel stellen wir vor, wie man v-on:mouseover verwendet, um auf Mausbewegungsereignisse zu warten. Was ist Maus?
 Die Rolle von Hover in HTML
Feb 20, 2024 am 08:58 AM
Die Rolle von Hover in HTML
Feb 20, 2024 am 08:58 AM
Die Rolle von Hover in HTML und spezifischen Codebeispielen In der Webentwicklung bedeutet Hover, dass bestimmte Aktionen oder Effekte ausgelöst werden, wenn der Benutzer mit dem Cursor über ein Element fährt. Es wird durch die CSS-Pseudoklasse :hover implementiert. In diesem Artikel stellen wir die Rolle des Hovers und spezifische Codebeispiele vor. Erstens ermöglicht Hover einem Element, seinen Stil zu ändern, wenn der Benutzer mit der Maus darüber fährt. Wenn Sie beispielsweise mit der Maus über eine Schaltfläche fahren, können Sie die Hintergrund- oder Textfarbe der Schaltfläche ändern, um den Benutzer daran zu erinnern, was als Nächstes zu tun ist.
 Warum Hover ein Pseudoelement ist
Oct 09, 2023 pm 05:45 PM
Warum Hover ein Pseudoelement ist
Oct 09, 2023 pm 05:45 PM
Hover ist kein Pseudoelement, sondern eine Pseudoklasse. Pseudoklassen werden verwendet, um einen bestimmten Zustand oder ein bestimmtes Verhalten eines Elements auszuwählen, während Pseudoelemente verwendet werden, um bestimmten Teilen eines Elements Stile hinzuzufügen. Da :hover zum Auswählen eines bestimmten Zustands eines Elements verwendet wird, anstatt Stile zu einem bestimmten Teil des Elements hinzuzufügen, können Sie die Pseudoklasse :hover verwenden, um den Mouseover-Status eines Elements zu formatieren, und Sie können :hover verwenden Pseudoklasse zum Hinzufügen von Hover-Effekten zu Links. Die Farbe, Hintergrundfarbe usw. des Links können sich ändern, wenn die Maus darüber fährt.
 So verwenden Sie Hover in CSS
Feb 23, 2024 pm 12:06 PM
So verwenden Sie Hover in CSS
Feb 23, 2024 pm 12:06 PM
Die Hover-Pseudoklasse in CSS ist ein sehr häufig verwendeter Selektor, der es uns ermöglicht, den Stil eines Elements zu ändern, wenn die Maus darüber fährt. In diesem Artikel wird die Verwendung von Hover vorgestellt und spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung Um Hover zu verwenden, müssen wir zunächst einen Stil für das Element definieren und dann die Pseudoklasse :hover verwenden, um den entsprechenden Stil anzugeben, wenn die Maus darüber schwebt. Zum Beispiel haben wir ein Schaltflächenelement. Wenn die Maus über die Schaltfläche fährt, soll sich die Hintergrundfarbe der Schaltfläche in Rot und die Textfarbe in Weiß ändern.
 So verwenden Sie Hover in CSS
Nov 24, 2023 am 10:32 AM
So verwenden Sie Hover in CSS
Nov 24, 2023 am 10:32 AM
In CSS ist :hover ein Pseudoklassenselektor, der zum Auswählen von Elementen verwendet wird, über denen sich der Mauszeiger befindet. Sie können :hover verwenden, um einige Stiländerungen anzuwenden, wenn der Benutzer mit der Maus über ein Element fährt.



