
Bei der Entwicklung von Layouts auf Frontend-Seiten ist es oft notwendig, Transparenz festzulegen, um den Benutzern unterschiedliche Effekte zu präsentieren. Wie wird also die Transparenz in CSS eingestellt? In diesem Kapitel werden Ihnen zwei Methoden zum Festlegen der Transparenz mithilfe von CSS vorgestellt (Codebeispiele). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch:CSS-Online-Handbuch
1. CSS CSS rgba() legt die Farbtransparenz fest
Syntax:
rgba(R,G,B,A);
RGBA ist die Abkürzung der drei Wörter Red (rot), Green (grün), Blue (blau) und Alpha (Opazität). RGBA-Farbwerte sind eine Erweiterung der RGB-Farbwerte um einen Alphakanal – der die Deckkraft des Objekts angibt.
Einführung in die Werte in rgba():
R: roter Wert. Positive Ganzzahl (0~255)
G: grüner Wert. Positive Ganzzahl (0~255)
B: Blauer Wert. Positive Ganzzahl (0~255)
A: Transparenz. Der Wert liegt zwischen 0 und 1
rgba() kann einfach die Farbtransparenz festlegen, was viele Anwendungen im Seitenlayout hat. Beispiel: Machen Sie den Hintergrund transparent, aber der Text darüber ist undurchsichtig.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">背景色不透明,文字不透明!</div>
<div class="demo2">背景色半透明,文字不透明!</div>
</div>
</body>
</html>Rendering:

Im obigen Beispiel sind die eingestellten Farbwerte gleich , nur die Transparenz variiert. Auf diese Weise können wir außer der Farbe keinen Unterschied erkennen. Wir haben auch eine Hintergrundfarbe für die übergeordnete Container-Demo festgelegt, die wie folgt aussieht:

Wie Sie kann sehen: Für das erste Feld (Demo1) ist keine Transparenz festgelegt, und die rote Farbe deckt die Farbe des Feldes darunter (Demo2) vollständig ab Farbe der Box unten (Demo). Die Farbe ist vollständig abgedeckt, aber gemischt.
2. Legen Sie die Hintergrundtransparenz mit dem CSS-Deckkraftattribut fest
Syntax:
opacity: value ;
Wert: Geben Sie die Deckkraft an, Von 0,0 (vollständig transparent) bis 1,0 (vollständig undurchsichtig).
Das Opazitätsattribut wird vererbt und macht alle Elemente im Container transparent.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacity属性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>
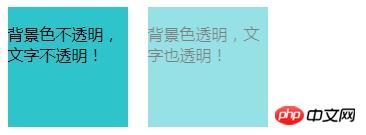
</html>Rendering:

opacity:0.5; macht alle Elemente des Demo2-Containers durchscheinend.
Empfohlene verwandte Artikel:
1.Wie erreicht man Hintergrundtransparenz in CSS im Webdesign? (Beispiel)
2.Zwei Möglichkeiten, eine durchscheinende Hintergrundfarbe in CSS zu erreichen
Verwandte Video-Tutorials:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
Zusammenfassung:
rgba()-Methode und Die Opazitätsmethode kann zwar beide Transparenzeffekte erzielen, aber rgba() wirkt sich nur auf die Farbe des Elements oder seine Hintergrundfarbe aus (die untergeordneten Elemente des Elements mit festgelegter rgb()-Transparenz erben seinen Transparenzeffekt nicht); und wirkt auf das Element selbst und macht auch alle untergeordneten Elemente innerhalb des Elements transparent. Welche Methode in welchem Szenario verwendet werden soll, hängt von den tatsächlichen Anforderungen ab. Ich hoffe, dieses einfache Tutorial kann Ihnen helfen!
Das obige ist der detaillierte Inhalt vonWie stelle ich Transparenz in CSS ein? Zwei Möglichkeiten zum Festlegen der Transparenz (Codebeispiele). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!