 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was sind die Merkmale der JavaScript-Vererbung? Beispiele für js-Vererbung
Was sind die Merkmale der JavaScript-Vererbung? Beispiele für js-Vererbung
Was sind die Merkmale der JavaScript-Vererbung? Beispiele für js-Vererbung
Der Inhalt dieses Artikels befasst sich mit den Merkmalen der JavaScript-Vererbung. Die Erläuterung der js-Vererbungsbeispiele hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
Ich habe kürzlich den objektorientierten Ansatz von JS kennengelernt. In diesem Artikel werden hauptsächlich die Dinge besprochen, die im objektorientierten Ansatz von JS enthalten sind.
Merkmale der Vererbung in JS:
1. Unterklassen erben Elternklassen;
2 . Änderungen an Unterklassen wirken sich nicht auf die übergeordnete Klasse aus.
Im Folgenden wird ein Beispiel zur Veranschaulichung der JS-Vererbung verwendet.
Dieser Code erstellt eine übergeordnete Klasse und ihren Prototyp sowie eine Unterklasse und erbt diese private Attribute der Elternklasse
<script>
//这是父类
function Father(name,age,marry){
this.name=name;
this.age=age;
this.marry=marry;
}
//父类的原型
Father.prototype.showName=function(){
alert(this.name);
}
//子类
function Son(name,age,marry,weight){
Father.call(this,name,age,marry);
this.weight=weight;
}
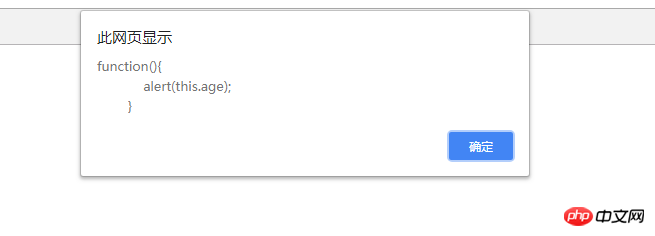
</script>Wenn die Unterklasse Son den Prototyp der Elternklasse erben möchte, ist mein Ansatz, dies am Anfang zu tun
<script>
//这是父类
function Father(name,age,marry){
this.name=name;
this.age=age;
this.marry=marry;
}
//父类的原型
Father.prototype.showName=function(){
alert(this.name);
}
//子类
function Son(name,age,marry,weight){
Father.call(this,name,age,marry);
this.weight=weight;
}
//错误的做法
Son.prototype=Father.prototype;
Son.prototype.showAge=function(){
alert(this.age);
}
var father=new Father('王大锤',30,true);
alert(father.showAge);
</script> Die Ergebnisse der Ausführung zeigen, dass sich die Änderung im Prototyp der Unterklasse auf den Prototyp der übergeordneten Klasse auswirkt. und der Prototyp der übergeordneten Klasse. Der Prototyp enthält keine showAge-Methode, was das dritte Merkmal der Vererbung verletzt.
Die Ergebnisse der Ausführung zeigen, dass sich die Änderung im Prototyp der Unterklasse auf den Prototyp der übergeordneten Klasse auswirkt. und der Prototyp der übergeordneten Klasse. Der Prototyp enthält keine showAge-Methode, was das dritte Merkmal der Vererbung verletzt.
Analysegrund: Zeile 20 des obigen Codes Son.prototype=Father.prototype; das '=' hier ist ein Objekt auf beiden Seiten, dann bedeutet es
Referenz, wenn es ein ist Referenz Wenn ja, wirken sich Änderungen am Objekt auf der linken Seite definitiv auf das Objekt auf der rechten Seite aus Aus diesem Grund wirken sich Änderungen am Prototyp der Unterklasse auf den Prototyp der übergeordneten Klasse aus.
Lösung
Methode 1: Kernidee, das vorherige Problem besteht nicht darin, dass „=“ die Referenzbeziehung ist, die das verursacht Problem Nun, dann ist garantiert, dass „=“ immer eine Zuweisungsbeziehung und keine Referenz ist. Hier definieren wir eine Clone()-Methode, um das übergeordnete Klassenobjekt in die untergeordnete Klasse zu kopieren.Der Grund, warum Rekursion in der Clone()-Methode verwendet wird, besteht darin, dass Objekte während des Kopiervorgangs in Objekten verschachtelt werden können.
<script>
//这是父类
function Father(name,age,marry){
this.name=name;
this.age=age;
this.marry=marry;
}
//父类的原型
Father.prototype.showName=function(){
alert(this.name);
}
//子类
function Son(name,age,marry,weight){
Father.call(this,name,age,marry);
this.weight=weight;
}
Son.prototype=new Clone(Father.prototype);
Son.prototype.showAge=function(){
alert(this.age);
}
var father=new Father('王大锤',30,true);
alert(father.showAge);
//通过克隆对象:核心思路是保证 '=' 是赋值的关系,而不是引用,也就是保证 '=' 的右边不是对象
function Clone(obj){
for(var i=0;i<obj.length;i++){
if(typeof(obj[key]=='object')){
this.key=new Clone(obj[key]);
}else{
this.key=obj[key];
}
}
}
</script> Das Ergebnis zu diesem Zeitpunkt ist, dass die showAge-Methode des übergeordneten Klassenobjekts undefiniert ist
Das Ergebnis zu diesem Zeitpunkt ist, dass die showAge-Methode des übergeordneten Klassenobjekts undefiniert ist
Methode 2 : Der Code ist sehr einfach, aber es ist schwer vorstellbar, dass er nicht so leicht zu verstehen ist wie die erste Methode. Kernidee: Änderungen an den Eigenschaften des Objekts selbst haben keine Auswirkungen auf Änderungen an den Eigenschaften seines Konstruktors.
<script>
//这是父类
function Father(name,age,marry){
this.name=name;
this.age=age;
this.marry=marry;
}
//父类的原型
Father.prototype.showName=function(){
alert(this.name);
}
//子类
function Son(name,age,marry,weight){
Father.call(this,name,age,marry);
this.weight=weight;
}
function fn(){}
fn.prototype=Father.prototype;
Son.prototype=new fn();
Son.prototype.showAge=function(){
alert(this.age);
}
var father=new Father('王大锤',30,true);
alert(father.showAge);
//通过克隆对象:核心思路是保证 '=' 是赋值的关系,而不是引用,也就是保证 '=' 的右边不是对象
// Son.prototype=new Clone(Father.prototype);
// function Clone(obj){
// for(var i=0;i<obj.length;i++){
// if(typeof(obj[key]=='object')){
// this.key=new Clone(obj[key]);
// }else{
// this.key=obj[key];
// }
// }
// }
</script> Verwandte Empfehlungen:
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWas sind die Merkmale der JavaScript-Vererbung? Beispiele für js-Vererbung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Detaillierte Erläuterung der C++-Funktionsvererbung: Wie werden „Basisklassenzeiger' und „abgeleitete Klassenzeiger' bei der Vererbung verwendet?
May 01, 2024 pm 10:27 PM
Verwenden Sie bei der Funktionsvererbung „Basisklassenzeiger“ und „abgeleitete Klassenzeiger“, um den Vererbungsmechanismus zu verstehen: Wenn der Basisklassenzeiger auf das abgeleitete Klassenobjekt zeigt, wird eine Aufwärtstransformation durchgeführt und nur auf die Mitglieder der Basisklasse zugegriffen. Wenn ein abgeleiteter Klassenzeiger auf ein Basisklassenobjekt zeigt, wird eine Abwärtsumwandlung durchgeführt (unsicher) und muss mit Vorsicht verwendet werden.
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Wie wirken sich Vererbung und Polymorphismus auf die Klassenkopplung in C++ aus?
Jun 05, 2024 pm 02:33 PM
Vererbung und Polymorphismus wirken sich auf die Kopplung von Klassen aus: Vererbung erhöht die Kopplung, da die abgeleitete Klasse von der Basisklasse abhängt. Polymorphismus reduziert die Kopplung, da Objekte über virtuelle Funktionen und Basisklassenzeiger konsistent auf Nachrichten reagieren können. Zu den Best Practices gehören der sparsame Umgang mit der Vererbung, die Definition öffentlicher Schnittstellen, das Vermeiden des Hinzufügens von Datenelementen zu Basisklassen und die Entkopplung von Klassen durch Abhängigkeitsinjektion. Ein praktisches Beispiel, das zeigt, wie Polymorphismus und Abhängigkeitsinjektion verwendet werden, um die Kopplung in einer Bankkontoanwendung zu reduzieren.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie kann man Fehler bei der Vererbung debuggen?
May 02, 2024 am 09:54 AM
Tipps zum Debuggen von Vererbungsfehlern: Stellen Sie sicher, dass die Vererbungsbeziehungen korrekt sind. Verwenden Sie den Debugger, um den Code schrittweise durchzugehen und Variablenwerte zu untersuchen. Stellen Sie sicher, dass Sie den virtuellen Modifikator richtig verwenden. Untersuchen Sie das Problem der Vererbungsdiamanten, das durch versteckte Vererbung verursacht wird. Suchen Sie nach nicht implementierten rein virtuellen Funktionen in abstrakten Klassen.
 Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Ausführliche Erklärung der C++-Funktionsvererbung: Wie versteht man die Beziehung „is-a' und „has-a' bei der Vererbung?
May 02, 2024 am 08:18 AM
Detaillierte Erläuterung der C++-Funktionsvererbung: Beherrschen Sie die Beziehung zwischen „is-a“ und „has-a“ Was ist Funktionsvererbung? Funktionsvererbung ist eine Technik in C++, die in einer abgeleiteten Klasse definierte Methoden mit in einer Basisklasse definierten Methoden verknüpft. Es ermöglicht abgeleiteten Klassen, auf Methoden der Basisklasse zuzugreifen und diese zu überschreiben, wodurch die Funktionalität der Basisklasse erweitert wird. „Ist-ein“- und „Hat-ein“-Beziehungen Bei der Funktionsvererbung bedeutet die „Ist-ein“-Beziehung, dass die abgeleitete Klasse ein Untertyp der Basisklasse ist, d. h. die abgeleitete Klasse „erbt“ die Merkmale und das Verhalten von die Basisklasse. Die „has-a“-Beziehung bedeutet, dass die abgeleitete Klasse einen Verweis oder Zeiger auf das Basisklassenobjekt enthält, d. h. die abgeleitete Klasse „besitzt“ das Basisklassenobjekt. SyntaxDas Folgende ist die Syntax für die Implementierung der Funktionsvererbung: classDerivedClass:pu
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 „Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
„Einführung in die objektorientierte Programmierung in PHP: Vom Konzept zur Praxis'
Feb 25, 2024 pm 09:04 PM
Was ist objektorientierte Programmierung? Objektorientierte Programmierung (OOP) ist ein Programmierparadigma, das reale Entitäten in Klassen abstrahiert und Objekte zur Darstellung dieser Entitäten verwendet. Klassen definieren die Eigenschaften und das Verhalten von Objekten und Objekte instanziieren Klassen. Der Hauptvorteil von OOP besteht darin, dass Code einfacher zu verstehen, zu warten und wiederzuverwenden ist. Grundkonzepte von OOP Zu den Hauptkonzepten von OOP gehören Klassen, Objekte, Eigenschaften und Methoden. Eine Klasse ist der Bauplan eines Objekts, der seine Eigenschaften und sein Verhalten definiert. Ein Objekt ist eine Instanz einer Klasse und verfügt über alle Eigenschaften und Verhaltensweisen der Klasse. Eigenschaften sind Merkmale eines Objekts, das Daten speichern kann. Methoden sind Funktionen eines Objekts, die mit den Daten des Objekts arbeiten können. Vorteile von OOP Zu den Hauptvorteilen von OOP gehören: Wiederverwendbarkeit: OOP kann den Code erweitern
 Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Erläuterung der C++-Funktionsvererbung: Wann sollte die Vererbung nicht verwendet werden?
May 04, 2024 pm 12:18 PM
Die Vererbung von C++-Funktionen sollte in den folgenden Situationen nicht verwendet werden: Wenn eine abgeleitete Klasse eine andere Implementierung erfordert, sollte eine neue Funktion mit einer anderen Implementierung erstellt werden. Wenn eine abgeleitete Klasse keine Funktion erfordert, sollte sie als leere Klasse deklariert werden oder private, nicht implementierte Mitgliedsfunktionen der Basisklasse verwenden, um die Funktionsvererbung zu deaktivieren. Wenn Funktionen keine Vererbung erfordern, sollten andere Mechanismen (z. B. Vorlagen) verwendet werden, um eine Wiederverwendung des Codes zu erreichen.



