
In diesem Kapitel erfahren Sie, was ein String in JavaScript ist. Wie man Strings verwendet (ausführliche Erklärung), damit jeder etwas über Strings in JavaScript weiß. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
JavaScript-String
JavaScript-String wird zum Speichern und Verarbeiten von Text verwendet.
Eine Zeichenfolge kann eine Reihe von Zeichen speichern, z. B. „HAHA“;
Eine Zeichenfolge ist jedes Zeichen, das in Anführungszeichen eingefügt werden kann, entweder in einfache oder doppelte Anführungszeichen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
</script>
</html>Sie können die Indexposition verwenden, um auf jedes Zeichen in der Zeichenfolge zuzugreifen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>Der Index in der Zeichenfolge beginnt bei 0, d. h Der Indexwert des ersten Zeichens ist [0], der zweite ist [1] und so weiter.
Sie können Anführungszeichen in einer Zeichenfolge verwenden. Die Anführungszeichen in der Zeichenfolge sollten nicht mit den Anführungszeichen übereinstimmen, die die Zeichenfolge einschließen.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈'dd'哈";
var stringb = '你好,"你坏",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>Sie können der Zeichenfolge Escapezeichen hinzufügen, um Anführungszeichen zu verwenden. Das heißt, das Escapezeichen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>kann mithilfe von berechnet werden integrierte AttributlängeDie Länge der Zeichenfolge :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
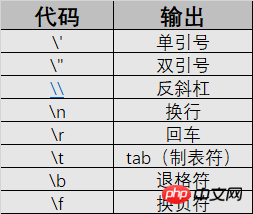
</html>Sonderzeichen
werden in einfache oder doppelte Anführungszeichen geschrieben JavaScript.
Andernfalls können Zeichenfolgen wie diese nicht analysiert werden →_→ „Wahahaha“ lala „mumada“;
Wie löst man das Problem? ? ? Verwenden Sie einfach Escape-Zeichen, →_→ „Wahahaha“ Lala „Mommada“
ist das Escape-Zeichen, das Sonderzeichen in Zeichenfolgen umwandelt. Einzelheiten finden Sie in der folgenden Tabelle:

Strings können Objekte sein
Normalerweise handelt es sich bei JavaScript-Strings um primitive Werte, die erstellt werden können Verwenden von Zeichen: var aa= "AA";
Sie können aber auch das Schlüsselwort new verwenden, um einen String als Objekt zu definieren: var stringaa = new String("Anron"); Es wird im Allgemeinen nicht empfohlen, ein String-Objekt zu erstellen, da dies Auswirkungen auf die Ausführungsgeschwindigkeit hat und möglicherweise andere Auswirkungen hat.
Zum Beispiel:
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象Primitive Wertstrings haben keine Eigenschaften und Methoden, da sie keine Objekte sind.
Primitive Wertzeichenfolgen können JavaScript-Eigenschaften und -Methoden verwenden, da JavaScript beim Ausführen von Methoden und Eigenschaften primitive Werte als Objekte behandeln kann.
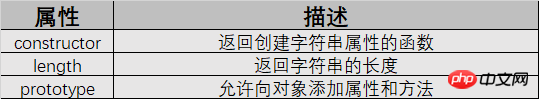
String-Eigenschaften:
 String-Methoden:
String-Methoden:
Das obige ist der detaillierte Inhalt vonWas ist ein String in JavaScript? Verwendung von Strings (ausführliche Erklärung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!