
JavaScript wird häufig in der Front-End-Entwicklung verwendet. Heute werde ich Ihnen drei Möglichkeiten zum Löschen von Arrays in JavaScript sowie einen Vergleich zwischen den drei Methoden vorstellen.
Methode 1, Spleißen
var ary = [1,2,3,4]; ary.splice(0,ary.length); console.log(ary); // 输出 [],空数组,即被清空了
Methode 2, Länge 0 zuweisen
Diese Methode ist sehr interessant, auch für andere Sprachen In Java ist beispielsweise die Länge des Arrays schreibgeschützt und kann nicht zugewiesen werden. Beispielsweise meldet
int[] ary = {1,2,3,4};
ary.length = 0;einen Fehler in Java und die Kompilierung schlägt fehl. In JS ist dies möglich und das Array wird gelöscht.
var ary = [1,2,3,4]; ary.length = 0; console.log(ary); // 输出 [],空数组,即被清空了
Derzeit verwenden das Löschen des Arrays in Prototype und das Leeren des Arrays in der Mootools-Bibliothek diese Methode, um das Array zu löschen.
Methode 3. Weisen Sie den Wert [] zu
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组
Dies ist eigentlich kein Löschen des Arrays im engeren Sinne, sondern weist lediglich ary einem leeren Array zu . Das vorherige Array. Wenn keine Referenzen darauf verweisen, wartet es auf die Garbage Collection.
Das Löschen der Ext.CompositeElementLite-Klasse der Ext-Bibliothek wird auf diese Weise gelöscht.
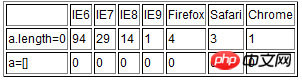
Methode 2 behält andere Attribute des Arrays bei, Methode 3 hingegen nicht. Viele Leute denken, dass Methode 2 effizienter ist, weil sie nur die Länge neu zuweist, während Methode 3 ein Objekt neu erstellt. Nach dem Test ist gerade Methode 3 am effizientesten. Testcode:
var a = [];
for (var i=0; i< 1000000; i++){
a.push(i);
}
var start = new Date();
//a = [];
a.length = 0;
var end = new Date();
alert(end - start);Testergebnis:

Wie aus den obigen Ergebnissen ersichtlich ist: Methode 3 ist schneller und effizienter. Wenn daher die anderen Attribute des ursprünglichen Arrays nicht beibehalten werden, ist die von Ext verwendete Methode eher zu empfehlen.
Das obige ist der detaillierte Inhalt vonTeilen Sie drei Möglichkeiten zum Löschen von Arrays in JavaScript (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!