 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
So verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung einer abstrakten Wellenanimation (Quellcode beigefügt). Ich hoffe, dass er für Freunde in Not hilfreich ist Dir hilft.
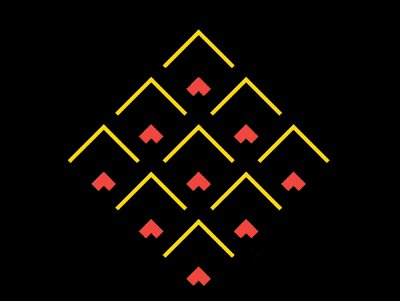
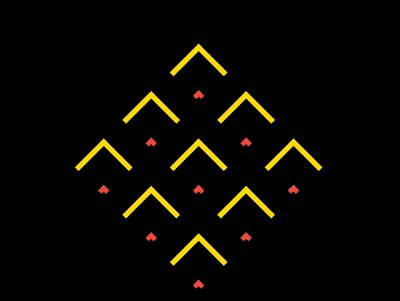
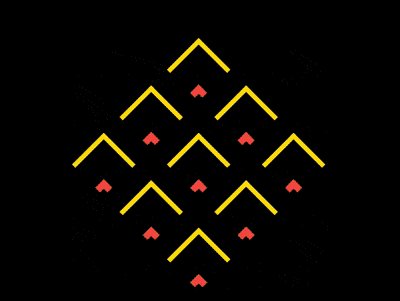
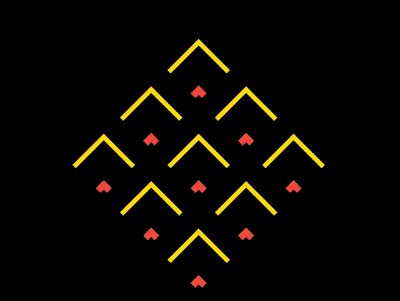
Effektvorschau

Quellcode-Download
https:/ /github.com/comehope/front-end-daily-challenges
Codeinterpretation
Dom definieren, der Container enthält 9 Elemente:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Definieren Sie die Containergröße:
.container {
width: 30em;
height: 30em;
font-size: 10px;
}Verwenden Sie das Rasterlayout, um 9 Unterelemente in einem 3 * 3-Raster anzuordnen:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}Legen Sie den Stil der Unterelemente im Container fest durch Pseudoelement zum Festlegen:
.container span {
position: relative;
}
.container span::before,
.container span::after
{
content: '';
position: absolute;
box-sizing: border-box;
border-style: none solid solid none;
border-width: 1em;
border-color: gold;
width: 100%;
height: 100%;
}Drehen Sie den Container so, dass seine Spitze nach oben zeigt:
.container {
transform: rotate(-135deg);
}Fügen Sie die Animation der Größe des untergeordneten Elements hinzu, die sich von klein nach groß ändert:
.container span::before,
.container span::after
{
animation:
animate-scale 1.6s linear infinite;
}
@keyframes animate-scale {
from {
width: 1%;
height: 1%;
}
to {
width: 100%;
height: 100%;
}
}Fügen Sie die untergeordnete Animation zum Ändern der Rahmenfarbe des Elements hinzu:
.container span::before,
.container span::after
{
animation:
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
}
@keyframes animate-border-color {
0%, 25% {
border-color: tomato;
}
50%, 75% {
border-color: gold;
}
100% {
border-color: black;
}
}Fügen Sie die Animation zum Ändern der Rahmenbreite des untergeordneten Elements hinzu:
.container span::before,
.container span::after
{
animation:
animate-border-width 1.6s linear infinite,
animate-border-color 1.6s linear infinite,
animate-scale 1.6s linear infinite;
} Verlangsamen Sie abschließend die Animationszeit des Pseudoelements ::after um einen halben Schlag:
.container span::after {
animation-delay: -0.8s;
}
@keyframes animate-border-width {
0%, 100%{
border-width: 0.1em;
}
25% {
border-width: 1.5em;
}
}Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um eine abstrakte, plätschernde Wasseranimation zu erzielen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



