
Der Inhalt dieses Artikels befasst sich mit der Verwendung von Javascript, um die Hintergrundfarbe (Code) des Hauptteils des Bildes zu erhalten. Ich hoffe, dass er hilfreich ist zu dir.
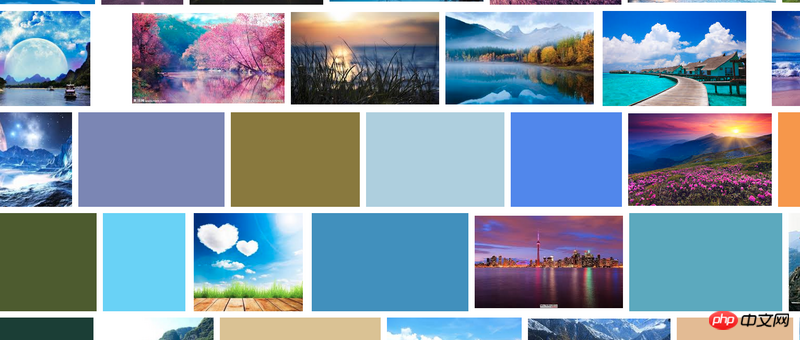
Als wir Google Access öffneten, stellten wir fest, dass Google Pictures die Themenfarbe des Bildes vor dem Laden vorlud. Wir fanden das damals sehr interessant. Der Effekt ist so.

Natürlich gaben sie einen Farbcode an, als das Backend JSON gab, das wollen wir vorerst nicht erwähnen, aber wenn es vorne ist -end macht es, es gibt eine Möglichkeit. Ja, in Zhang Xinxus Blog steht, dass es sich um ein Ding namens rgbaster.js handelt. Ich werde zuerst die spezifische Verwendung veröffentlichen. Der Inhalt von
rgbaster.js lautet:
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1><p> Der spezifische HTML- und JS-Code lautet: </p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img src="/static/imghw/default1.png" data-src="mm4.jpg" class="lazy" alt="So verwenden Sie Javascript, um die Hintergrundfarbe des Hauptteils des Bildes zu erhalten (Code)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
Der Rest, sobald der Effekt auftritt, kann ihn jeder auf einmal sehen Blick, es ist so einfach.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript, um die Hintergrundfarbe des Hauptteils des Bildes zu erhalten (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




