 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung)
Welche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung)
Welche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung)
In diesem Kapitel erfahren Sie, was die sechs Datentypen in JavaScript sind. js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung) helfen Ihnen, die sechs Datentypen in Javascript sowie die allgemeine implizite Konvertierungslogik zu verstehen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Sechs Datentypen

Primitiver Typ (Basistyp): Zugriff nach Wert, The Der in der Variable gespeicherte tatsächliche Wert kann manipuliert werden. Null und undefiniert sind unter den Zusammenfassungen primitiver Typen etwas Besonderes.
Referenztyp: Der Wert eines Referenztyps ist ein im Speicher gespeichertes Objekt.
* Im Gegensatz zu anderen Sprachen erlaubt JavaScript keinen direkten Zugriff auf Speicherorte, was bedeutet, dass der Speicherplatz eines Objekts nicht direkt manipuliert werden kann. Wenn Sie ein Objekt manipulieren, manipulieren Sie tatsächlich einen Verweis auf das Objekt und nicht auf das eigentliche Objekt. Der Zugriff auf Werte von Referenztypen erfolgt also per Referenz.
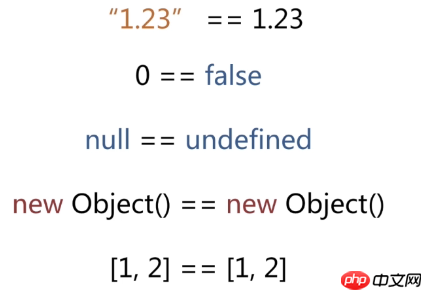
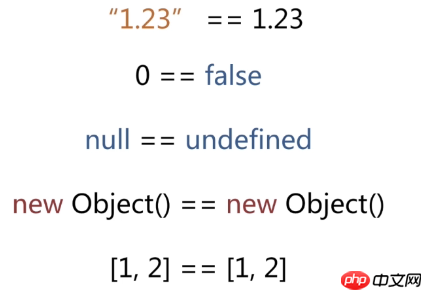
2. Implizite Konvertierung
1. Regelkonvertierungstyp
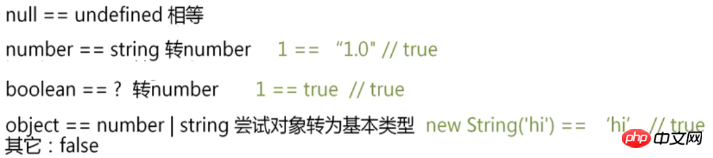
Variablen in Zahlen umwandeln: num-0;Variablen in Zeichenfolgen umwandeln: num+'';2, a= =b
ist vom gleichen Typ, genauso wie ===
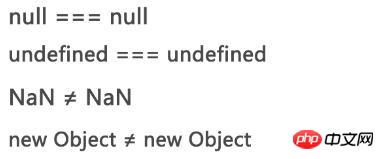
 3. a===b
3. a===b
ist von unterschiedlichem Typ, return false
ist vom gleichen Typ:

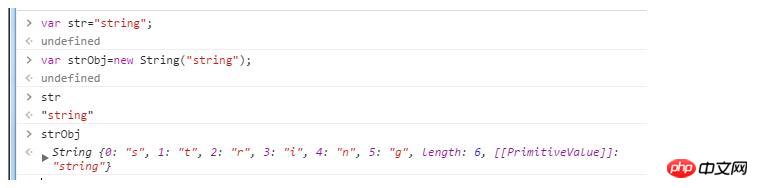
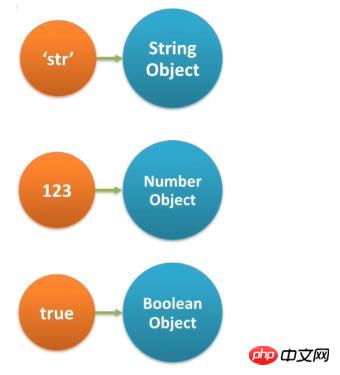
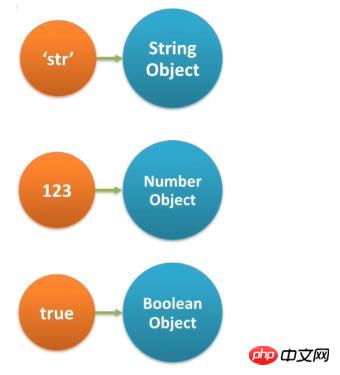
Zahl, Zeichenfolge und Boolescher Wert unter den Grundtypen haben entsprechende Verpackungstypen.

Wenn Sie versuchen, einen Basistyp als Objekt zu verwenden, z. B. auf das Längenattribut zuzugreifen oder einige Attribute hinzuzufügen, wird JavaScript konvertiert diese Grundtypen in entsprechende Verpackungstypobjekte. Nach Abschluss eines solchen Zugriffs wie der Rückgabe von a.length oder dem Setzen von a.t wird dieses temporäre Objekt zerstört. Nachdem a.t also der Wert 3 zugewiesen wurde, ist der Wert der a.t-Ausgabe undefiniert. 
str, number und true haben alle Verpackungstypen, Sie können also die Zahl in Klammern setzen und die toString()-Methode 
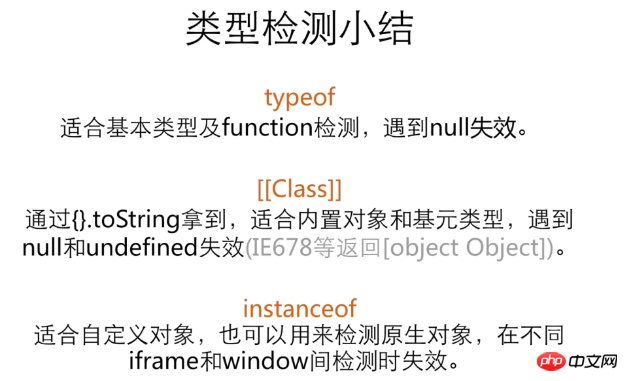
 4. Typerkennung
4. Typerkennung
Es gibt viele Typerkennungsmethoden in JavaScript:
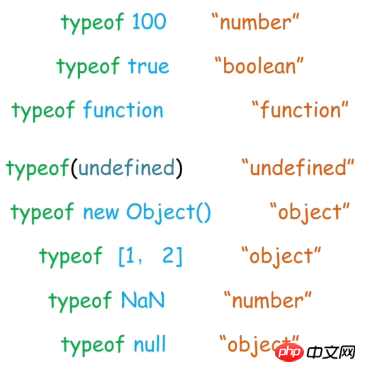
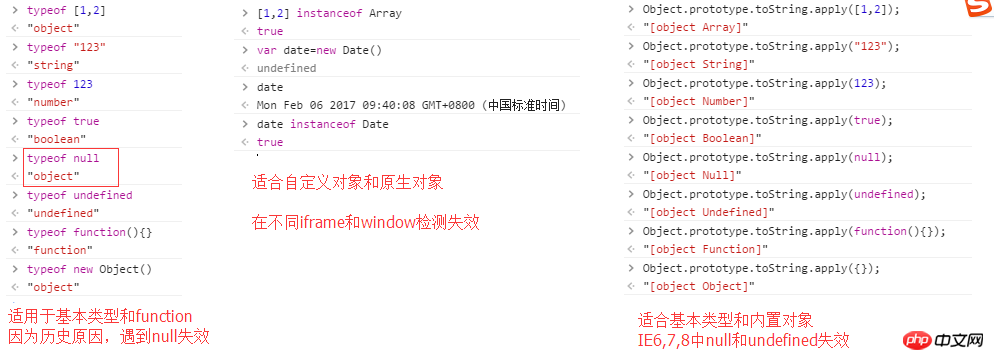
typeof
instanceof
Object.prototype.toString
Konstruktor
Ententyp
- 1. Der häufigste Typ ist:
Das Besondere ist, dass der Nulltyp „Objekt“ zurückgibt.
Aus historischen Gründen versucht die Spezifikation, den Typ null zu ändern, und gibt „null“ zurück. Nach der Änderung ist auf viele Websites nicht zugegriffen. Aus Kompatibilitäts- oder historischen Gründen wird „object“ zurückgegeben.
typeof ist für Basistypen und Funktionsobjekte sehr praktisch, für andere Typen gibt es jedoch keine Möglichkeit. 
2. Instanz von
basiert auf der Prototyp-Kettenoperation. obj-Instanz des Objekts. Der linke Operand ist ein Objekt, andernfalls wird false zurückgegeben. Der rechte Operand muss ein Funktionsobjekt oder Funktionskonstruktor sein, andernfalls wird eine typeError-Ausnahme zurückgegeben.Prinzip: Bestimmen Sie, ob die Prototypkette des Objekts des linken Operanden auf der linken Seite das Prototypattribut des Konstruktors auf der rechten Seite hat.
Jeder Konstruktor verfügt über ein Prototypobjektattribut, das als Prototyp des neuen Objekts verwendet wird.
Bei der bosn-Instanz von Person wird festgestellt, dass der Prototyp von bosn, nämlich Student.prototype, nicht mit Person.prototype übereinstimmt, sodass die Prototypkette nach oben sucht. Der Prototyp von bosn ist gleich Person.prototype, also gibt es true zurück.

instanceof ist sehr nützlich, wenn es darum geht, festzustellen, ob es sich bei einem Objekt um ein Array, Daten, reguläre Ausdrücke usw. handelt.
Instanceof-Falle: Instanceof kann nicht zur Objekttyperkennung zwischen verschiedenen Fenstern oder Iframes verwendet werden!
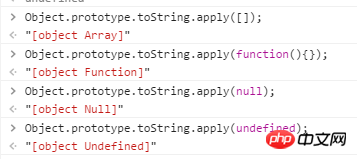
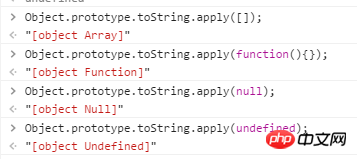
3. Object.prototype.toString

Es ist zu beachten, dass Object.prototype.toString in IE6/7/8 . apply(null) gibt „[object Object]“ zurück.
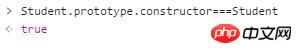
4. Konstruktor

Jedes Objekt hat ein Konstruktorattribut, wenn es vom Prototyp erbt Konstruktor, der das Objektgerät oder den Konstruktor erstellt.
Der Konstruktor kann überschrieben werden, verwenden Sie ihn daher mit Vorsicht.
5. Ententyp
Wenn Sie beispielsweise nicht wissen, ob ein Objekt ein Array ist, können Sie feststellen, ob seine Länge eine Zahl ist und ob es verfügt über Arrays wie Join und Push. Manchmal wird anhand einiger Merkmale festgestellt, ob ein Objekt zu einem bestimmten Typ gehört.
Zusammenfassung:


6. So erkennen Sie, dass eine Variable vorhanden ist eine Zeichenfolge
Es gibt eine andere Methode: Verketten Sie die Variable mit dem Nullzeichen und treffen Sie dann ein kongruentes Urteil mit der ursprünglichen Variablen
var str="hello"; var temp=str+''; temp===str //tru
Das obige ist der detaillierte Inhalt vonWelche sechs Datentypen gibt es in Javascript? js-Datentypen und allgemeine implizite Konvertierungslogik (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
Welcher Datentyp sollte für das Geschlechtsfeld in der MySQL-Datenbank verwendet werden?
Mar 14, 2024 pm 01:21 PM
In einer MySQL-Datenbank können Geschlechtsfelder normalerweise im ENUM-Typ gespeichert werden. ENUM ist ein Aufzählungstyp, der es uns ermöglicht, aus einer Menge vordefinierter Werte einen als Wert eines Feldes auszuwählen. ENUM ist eine gute Wahl, wenn eine feste und begrenzte Option wie das Geschlecht dargestellt wird. Schauen wir uns ein konkretes Codebeispiel an: Angenommen, wir haben eine Tabelle namens „users“, die Benutzerinformationen, einschließlich Geschlecht, enthält. Jetzt wollen wir ein Feld für das Geschlecht erstellen, wir können die Tabellenstruktur so gestalten: CRE
 Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
Was ist der beste Datentyp für Geschlechtsfelder in MySQL?
Mar 15, 2024 am 10:24 AM
In MySQL ist der ENUM-Aufzählungstyp der am besten geeignete Datentyp für Geschlechtsfelder. Der Enumerationstyp ENUM ist ein Datentyp, der die Definition einer Menge möglicher Werte ermöglicht. Das Geschlechtsfeld eignet sich für die Verwendung des ENUM-Typs, da das Geschlecht normalerweise nur zwei Werte hat, nämlich männlich und weiblich. Als Nächstes werde ich anhand spezifischer Codebeispiele zeigen, wie man in MySQL ein Geschlechtsfeld erstellt und den Aufzählungstyp ENUM zum Speichern von Geschlechtsinformationen verwendet. Im Folgenden sind die Schritte aufgeführt: Erstellen Sie zunächst eine Tabelle mit dem Namen „users“ in MySQL, einschließlich
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Mindmap der Python-Syntax: Vertiefendes Verständnis der Codestruktur
Feb 21, 2024 am 09:00 AM
Python wird aufgrund seiner einfachen und leicht lesbaren Syntax in einer Vielzahl von Bereichen häufig verwendet. Es ist von entscheidender Bedeutung, die Grundstruktur der Python-Syntax zu beherrschen, um sowohl die Programmiereffizienz zu verbessern als auch ein tiefes Verständnis für die Funktionsweise des Codes zu erlangen. Zu diesem Zweck bietet dieser Artikel eine umfassende Mindmap, die verschiedene Aspekte der Python-Syntax detailliert beschreibt. Variablen und Datentypen Variablen sind Container, die zum Speichern von Daten in Python verwendet werden. Die Mindmap zeigt gängige Python-Datentypen, einschließlich Ganzzahlen, Gleitkommazahlen, Zeichenfolgen, boolesche Werte und Listen. Jeder Datentyp hat seine eigenen Eigenschaften und Betriebsmethoden. Operatoren Operatoren werden verwendet, um verschiedene Operationen an Datentypen auszuführen. Die Mindmap deckt die verschiedenen Operatortypen in Python ab, z. B. arithmetische Operatoren und Verhältnisse
 Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Was ist die beste Datentypauswahl für das Geschlechtsfeld in MySQL?
Mar 14, 2024 pm 01:24 PM
Beim Entwerfen von Datenbanktabellen ist die Auswahl des geeigneten Datentyps für die Leistungsoptimierung und Datenspeichereffizienz sehr wichtig. In der MySQL-Datenbank gibt es eigentlich keine sogenannte beste Wahl für den Datentyp zum Speichern des Geschlechtsfelds, da das Geschlechtsfeld im Allgemeinen nur zwei Werte hat: männlich oder weiblich. Aus Gründen der Effizienz und Platzersparnis können wir jedoch einen geeigneten Datentyp zum Speichern des Geschlechtsfelds auswählen. In MySQL ist der Aufzählungstyp der am häufigsten verwendete Datentyp zum Speichern von Geschlechtsfeldern. Ein Aufzählungstyp ist ein Datentyp, der den Wert eines Felds auf einen begrenzten Satz beschränken kann.
 Ausführliche Erklärung zur Verwendung des booleschen Typs in MySQL
Mar 15, 2024 am 11:45 AM
Ausführliche Erklärung zur Verwendung des booleschen Typs in MySQL
Mar 15, 2024 am 11:45 AM
Detaillierte Erläuterung der Verwendung boolescher Typen in MySQL MySQL ist ein häufig verwendetes relationales Datenbankverwaltungssystem. In praktischen Anwendungen ist es häufig erforderlich, boolesche Typen zur Darstellung logischer wahrer und falscher Werte zu verwenden. In MySQL gibt es zwei Darstellungsmethoden vom booleschen Typ: TINYINT(1) und BOOL. In diesem Artikel wird die Verwendung boolescher Typen in MySQL ausführlich vorgestellt, einschließlich der Definition, Zuweisung, Abfrage und Änderung boolescher Typen, und anhand spezifischer Codebeispiele erläutert. 1. Der boolesche Typ ist in MySQL definiert und kann sein
 Mar 18, 2024 pm 04:03 PM
Mar 18, 2024 pm 04:03 PM
Die C-Sprache ist eine weit verbreitete Computerprogrammiersprache, die effizient, flexibel und leistungsstark ist. Um die Programmiersprache C beherrschen zu können, müssen Sie zunächst die grundlegende Syntax und die Datentypen verstehen. In diesem Artikel werden die grundlegende Syntax und Datentypen der C-Sprache vorgestellt und Beispiele gegeben. 1. Grundlegende Syntax 1.1 Kommentare In der Sprache C können Kommentare zur Erläuterung des Codes verwendet werden, um das Verständnis und die Wartung zu erleichtern. Kommentare können in einzeilige Kommentare und mehrzeilige Kommentare unterteilt werden. //Dies ist ein einzeiliger Kommentar/*Dies ist ein mehrzeiliger Kommentar*/1.2 Schlüsselwort C-Sprache
 Offenlegung der Klassifizierung grundlegender Datentypen in gängigen Programmiersprachen
Feb 18, 2024 pm 10:34 PM
Offenlegung der Klassifizierung grundlegender Datentypen in gängigen Programmiersprachen
Feb 18, 2024 pm 10:34 PM
Titel: Grundlegende Datentypen enthüllt: Verstehen Sie die Klassifizierungen in gängigen Programmiersprachen. Text: In verschiedenen Programmiersprachen sind Datentypen ein sehr wichtiges Konzept, das die verschiedenen Datentypen definiert, die in Programmen verwendet werden können. Für Programmierer ist das Verständnis der grundlegenden Datentypen in gängigen Programmiersprachen der erste Schritt zum Aufbau einer soliden Programmiergrundlage. Derzeit unterstützen die meisten großen Programmiersprachen einige grundlegende Datentypen, die zwischen den Sprachen variieren können, aber die Hauptkonzepte sind ähnlich. Diese grundlegenden Datentypen werden normalerweise in mehrere Kategorien unterteilt, einschließlich Ganzzahlen



