 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So ändern Sie mit CSS den Stil der Browser-Bildlaufleiste (detailliertes Beispiel)
So ändern Sie mit CSS den Stil der Browser-Bildlaufleiste (detailliertes Beispiel)
So ändern Sie mit CSS den Stil der Browser-Bildlaufleiste (detailliertes Beispiel)
Mit der Entwicklung des Internets haben die Menschen immer höhere Anforderungen an Seiten, die nicht nur einfach zu bedienen, sondern auch gut aussehen. Front-End-Entwicklern sind Browser-Bildlaufleisten nicht fremd, wenn einige der integrierten Bildlaufleisten unserem ästhetischen Anspruch nicht genügen, wissen Sie dann, wie man mit CSS den Stil von Browser-Bildlaufleisten ändert? Heute werde ich Ihnen vorstellen, wie Sie den Div-Bildlaufleistenstil festlegen . Freunde in Not können sich darauf berufen.
Bevor wir den Stil der Bildlaufleiste anpassen, müssen wir zunächst die Struktur der Bildlaufleiste verstehen. Im Allgemeinen besteht die Bildlaufleiste aus zwei Teilen: Ein Teil ist der Schiebeteil, den wir Schieberegler nennen, und der andere Teil ist die Spur der Bildlaufleiste, die im Allgemeinen die Spur des Schiebereglers ist Aussehen, die Farbe des Schiebereglers ist dunkler als die Spur.
Stellen Sie zunächst die CSS-Codes für Bildlaufleisten und ihre Bedeutung vor
::-webkit-scrollbar: bezieht sich auf den gesamten Teil der Bildlaufleiste. Zu seinen Attributen gehören Breite, Höhe, Hintergrund, usw.
::-webkit-scrollbar-button: bezieht sich auf die Schaltflächen auf beiden Seiten der Bildlaufleiste. Sie können display:none verwenden, um es auszublenden, wenn Sie es nicht benötigen.
::-webkit-scrollbar-track: bezieht sich auf den äußeren Track-Teil um es auszublenden. Sie können auch hinzufügen, was Sie möchten. Farbe
::-webkit-scrollbar-track-piece: bezieht sich auf den inneren Teil der Bildlaufleiste, also auf den mittleren Teil der Bildlaufleiste
::- webkit-scrollbar-thumb: bezieht sich auf den ziehbaren Teil der Bildlaufleiste, außerdem ist es der Schieberegler
::-webkit-scrollbar-corner: bezieht sich auf den Eckteil
::-webkit-resizer: er wird verwendet um den Stil des Schiebereglers in der unteren rechten Ecke zu definieren
, am häufigsten wird er jedoch verwendet. Die Bildlaufleiste besteht aus drei Teilen: dem Gesamtteil (-webkit-scrollbar) und dem Schieberegler (-webkit-scrollbar-thumb ) und die äußere Spur (-webkit-scrollbar-track).
Als nächstes verstecken wir den überschüssigen Teil im Div-Feld, stellen den Bildlaufleistenstil auf das Div ein und sehen, wie wir CSS verwenden, um den Bildlaufleistenstil zu implementieren.
HTML-Teil:
<div class="scroll">
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
have a nice day <br/>
</div>CSS-Teil:
.scroll{
margin:100px auto;
border: 1px solid #000;
width: 200px;
height: 300px;
overflow: auto;
}
.scroll::-webkit-scrollbar {
width: 10px;
height: 10px;
}
/*正常情况下滑块的样式*/
.scroll::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.05);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在该类指向的控件上时滑块的样式*/
.scroll:hover::-webkit-scrollbar-thumb {
background-color: rgba(0,0,0,.2);
border-radius: 10px;
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*鼠标悬浮在滑块上时滑块的样式*/
.scroll::-webkit-scrollbar-thumb:hover {
background-color: rgba(0,0,0,.4);
-webkit-box-shadow: inset 1px 1px 0 rgba(0,0,0,.1);
}
/*正常时候的主干部分*/
.scroll::-webkit-scrollbar-track {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0);
background-color: white;
}
/*鼠标悬浮在滚动条上的主干部分*/
.scroll::-webkit-scrollbar-track:hover {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.4);
background-color: rgba(0,0,0,.01);
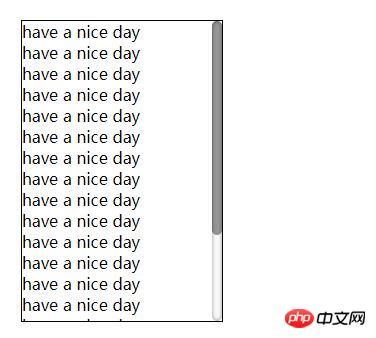
}Rendering:

Hinweis: Wenn Wenn Wenn es sich um eine horizontale Bildlaufleiste handelt, funktioniert das Attribut „Breite“ nicht und die Höhe kann die Höhe der Bildlaufleiste festlegen. Wenn es sich um eine vertikale Bildlaufleiste handelt, funktioniert die Höhe nicht und die Breite kann zum Festlegen verwendet werden Breite der Bildlaufleiste. Sie können den gewünschten Stil entsprechend Ihren Bedürfnissen bei der Arbeit einstellen. Freunde, die noch nicht damit interagiert haben, können es mehr ausprobieren und ihr Verständnis für Wissenspunkte vertiefen.
Das obige ist der detaillierte Inhalt vonSo ändern Sie mit CSS den Stil der Browser-Bildlaufleiste (detailliertes Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





