 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jquery unendliches kaskadierendes Dropdown-Menü, einfaches Beispiel, Demonstration_jquery
jquery unendliches kaskadierendes Dropdown-Menü, einfaches Beispiel, Demonstration_jquery
jquery unendliches kaskadierendes Dropdown-Menü, einfaches Beispiel, Demonstration_jquery
Die Beispiele in diesem Artikel beschreiben den Code des JQuery-Infinite-Cascading-Dropdown-Menüs und die Implementierungsideen des JQuery-Infinite-Cascading-Dropdown-Menüs. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Endgültiges Rendering:

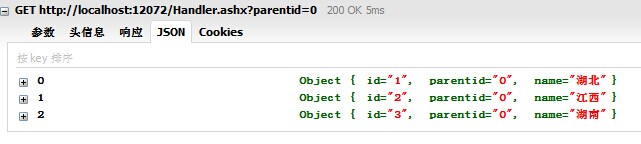
Da es kaskadiert ist, müssen die Daten in einer Baumstruktur vorliegen. Die Testdaten lauten hier wie folgt:

Sehen Sie sich das Rendering an:
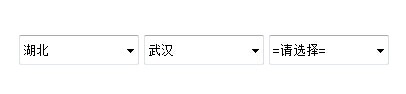
1. Effektbild 1:

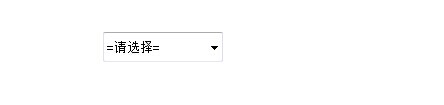
2. Effektbild zwei:

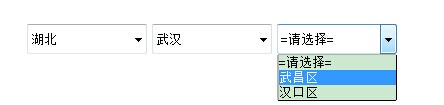
3. Effektbild drei:

Wie auf dem Bild zu sehen ist, ist die Anzahl der Dropdown-Boxen nicht fest codiert, sondern dynamisch geladen. Immer wenn sich die Auswahl des Dropdown-Felds ändert, wird eine Ajax-Anfrage gesendet und die Anforderung gibt erfolgreich Daten im JSON-Format zurück. Wenn die zurückgegebenen Daten nicht leer sind (dh wenn untergeordnete Knoten vorhanden sind), wird ein Dropdown-Feld angezeigt der Seite hinzugefügt werden. Wenn nicht, dann nicht hinzugefügt.
Der Implementierungscode des Plug-Ins lautet wie folgt:
(function ($) {
$.fn.CascadingSelect = function (options) {
//默认参数设置
var settings = {
url: "/Handler.ashx", //请求路径
data: "0", //初始值(字符串格式)
split: ",", //分割符
cssName: "select", //样式名称
val: "id", //<option value="id">name</option>
text: "name", //<option value="id">name</option>
hiddenName: "selVal" //隐藏域的name属性的值
}
//合并参数
if (options)
$.extend(settings, options);
//链式原则
return this.each(function () {
init($(this), settings.data);
/*
初始化
@param container 容器对象
@param data 初始值
*/
function init(container, data) {
//创建隐藏域对象,并赋初始值
var _input = $("<input type='hidden' name='" + settings.hiddenName + "' />").appendTo(container).val(settings.data);
var arr = data.split(settings.split);
for (var i = 0; i < arr.length; i++) {
//创建下拉框
createSelect(container, arr[i], arr[i + 1] || -1);
}
}
/*
创建下拉框
@param container 容器对象
@param parentid 父ID号
@param id 自身ID号
*/
function createSelect(container, parentid, id) {
//创建select对象,并将select对象放入container内
var _select = $("<select></select>").appendTo(container).addClass(settings.cssName);
//如果parentid为空,则_parentid值为0
var _parentid = parentid || 0;
//发送AJAX请求,返回的data必须为json格式
$.getJSON(settings.url, { parentid: _parentid }, function (data) {
//添加子节点<option>
addOptions(container, _select, data).val(id || -1)
});
}
/*
为下拉框添加<option>子节点
@param container 容器对象
@param select 下拉框对象
@param data 子节点数据(要求数据为json格式)
*/
function addOptions(container, select, data) {
select.append($('<option value="-1">=请选择=</option>'));
for (var i = 0; i < data.length; i++) {
select.append($('<option value="' + data[i][settings.val] + '">' + data[i][settings.text] + '</option>'));
}
//为select绑定change事件
select.bind("change", function () { _onchange(container, $(this), $(this).val()) });
return select;
}
/*
select的change事件函数
@param container 容器对象
@param select 下拉框对象
@param id 当前下拉框的值
*/
function _onchange(container, select, id) {
var nextAll = select.nextAll("select");
//如果当前select对象的值是空或-1(即:==请选择==),则将其后面的select对象全部移除
if (!id || id == "-1") {
nextAll.remove();
}
$.getJSON(settings.url, { parentid: id }, function (data) {
if (data.length > 0) {
var _html = $("<select class='" + settings.cssName + "'></select>");
var _select = addOptions(container, _html, data);
//判断当前select对象后面是否跟有select对象
if (nextAll.length < 1) {
select.after(_select); //没有则直接添加
} else {
nextAll.remove(); //有则先移除再添加
select.after(_select);
}
}
else {
nextAll.remove(); //没有子项则后面的select全部移除
}
saveVal(container); //进行数据保存,此方法必须放在回调函数里面
});
//saveVal(container); //如果放在这里,则会出现bug
}
/*
将选择的值保存在隐藏域中,用于表单提交保存
@param container 容器对象
*/
function saveVal(container) {
var arr = new Array();
arr.push(0); //为数组arr添加元素0,父节点从0开始,所以添加0
$("select", container).each(function () {
if ($(this).val() > 0) {
arr.push($(this).val()); //获取container下每个select对象的值,并添加到数组arr
}
});
//为隐藏域对象赋值
$("input[name='" + settings.hiddenName + "']", container).val(arr.join(settings.split));
}
});
}
})(jQuery);
Ich habe mein Bestes versucht, die Notizen im Detail zu schreiben, aber ich muss noch einige Wissenspunkte erläutern.
1. Meine Hintergrundsprache ist C#, daher sieht der Anforderungspfad so aus (URL: „/Handler.ashx“), Sie können andere verwenden. Es gibt keine Problem mit der Sprache, aber die über die Ajax-Anfrage zurückgegebenen Daten müssen im JSON-Format vorliegen.

2. In der Initialisierungsmethode init() fügen wir ein verstecktes Feld in den Container ein. Dieses versteckte Feld wird zum Speichern von Werten verwendet. Der Grund, warum wir ein verstecktes Feld hinzufügen müssen, liegt darin, dass die von uns ausgewählten Daten schließlich in der Datenbank gespeichert werden, sodass ein Formularübermittlungsvorgang stattfindet und wir ein verstecktes Feld hinzufügen.

3. Das Split-Trennzeichen in den Standardparametereinstellungen (Einstellungen). Hier wird das Komma (,) verwendet. Sie können auch andere verwenden, z. B. (-) oder (|). Es wird hauptsächlich zum Teilen und Kombinieren der Werte aller Dropdown-Boxen verwendet.
Die Aufteilung erfolgt hauptsächlich während der Initialisierung (Init). Der von Ihnen angegebene Anfangswert (Daten) ist beispielsweise nicht 0, sondern 0,1,4. Zu diesem Zeitpunkt wird die Aufteilung durchgeführt und das Dropdown-Feld erstellt Die Methode createSelect wird nacheinander ausgeführt ()
Bei der Kombination handelt es sich hauptsächlich um die Zuweisung von Werten zu ausgeblendeten Feldern, die Verwendung von Trennzeichen zum Zusammenfügen der Werte jedes Dropdown-Felds in eine Zeichenfolge und die anschließende Zuweisung zu ausgeblendeten Feldern.
4. {val: „id“, text: „name“ } in den Standardparametereinstellungen (Einstellungen). Sie entsprechen den entsprechenden Attributnamen im JSON-Objekt, das Sie zurückgeben.
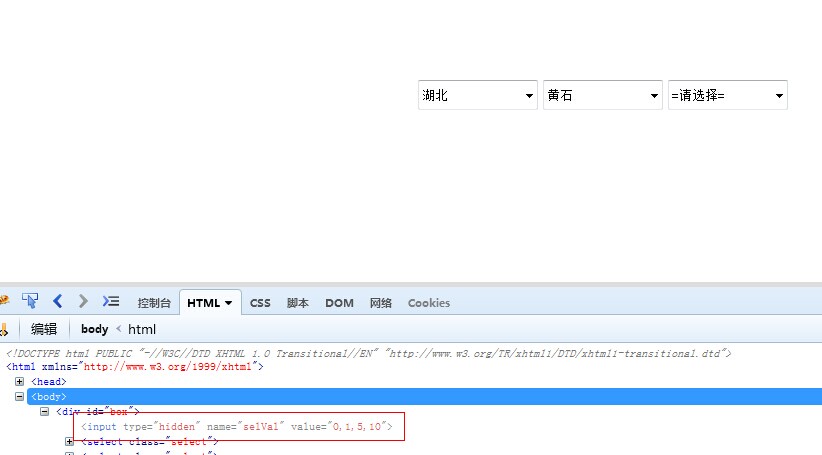
5. Es gibt ein Problem beim Schreiben des Ausführungsorts von saveVal() in der _onchange()-Methode. Der Grund, warum beim Schreiben außerhalb der Callback-Funktion Fehler auftreten, liegt darin, dass $.getJSON() standardmäßig asynchron ist und die Methode saveVal() ausgeführt wird, bevor die Callback-Methode abgeschlossen ist. Werfen wir einen Blick darauf, wo der Fehler liegt:

Zu diesem Zeitpunkt ist der Wert des ausgeblendeten Feldes falsch und der korrekte Wert sollte 0,1,5 sein. Da die Rückruffunktion noch nicht ausgeführt wurde, d. h. wenn nextAll.remove() nicht ausgeführt wurde, wird saveVal()
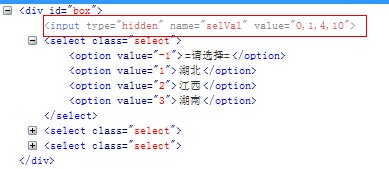
ausgeführt.Code des HTML-Teils der DEMO:
<html>
<head>
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
#box{ width:500px; margin:100px auto;}
.select{ width:120px; height:30px; margin-right:5px;}
</style>
</head>
<body>
<!--容器-->
<div id="box"></div>
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<script src="Scripts/jquery.similar.cascadingselect.js" type="text/javascript"></script>
<script type="text/javascript">
$("#box").CascadingSelect({data:"0,1,4"}); //设置初始值为0,1,4
</script>
</body>
</html>Das Obige ist der gesamte Inhalt von jquery, um den Effekt eines unendlich kaskadierenden Dropdown-Menüs zu erzielen. Ich hoffe, dass es für das Lernen aller hilfreich ist.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung





