
Während des Frontend-Entwicklungsprozesses werden aus Gründen der Schönheit der Seite häufig Hintergrundbilder zu HTML-Seiten hinzugefügt. Wie kann man also mit CSS ein Bild als Hintergrund in HTML festlegen? In diesem Kapitel erfahren Sie, wie Sie mit CSS ein Hintergrundbild festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch:CSS-Online-Handbuch
Wie stelle ich das Hintergrundbild in CSS ein?
Das CSS-Hintergrundattribut ist eine Eigenschaft, die speziell den Hintergrund festlegt. Sie können die Hintergrundfarbe oder das Hintergrundbild festlegen.
Werfen wir einen Blick auf die Eigenschaften, die der Hintergrund festlegen kann:
background-color: Gibt die zu verwendende Hintergrundfarbe an.
background-position: Gibt die Position des Hintergrundbilds an.
background-size: Gibt die Größe des Hintergrundbilds an.
Hintergrundwiederholung: Gibt an, wie das Hintergrundbild wiederholt werden soll.
background-origin: Gibt den Positionierungsbereich des Hintergrundbilds an.
background-clip: Gibt den Zeichenbereich des Hintergrunds an.
Hintergrundanhang: Gibt an, ob das Hintergrundbild fest ist oder mit dem Rest der Seite scrollt.
Hintergrundbild: Gibt das zu verwendende Hintergrundbild an.
Es ist ersichtlich, dass das Attribut „Hintergrundbild“ dazu dient, das Attribut „Hintergrundbild“ für die HTML-Seite festzulegen.
background-image:url(Wie stelle ich ein Hintergrundbild mit CSS ein? Das Hintergrundattribut fügt ein Hintergrundbild hinzu);
Das ist angegeben in url() Durch Angabe des Pfads des Bildes können Sie ein Hintergrundbild für das Div-Feld festlegen. Es scheint einfach zu sein. Beachten Sie jedoch, dass das Feld zum Festlegen des Hintergrundbilds eine beträchtliche Breite und Höhe haben muss dass das Hintergrundbild auf dem Display angezeigt werden kann.
Wenn das Festlegen der oben genannten Hintergrundattribute einzeln umständlich erscheint, können einige Attribute tatsächlich zusammen festgelegt werden, um CSS-Dateicode zu speichern und zu optimieren. Beispiel:
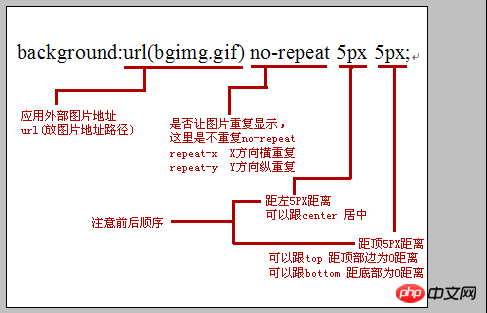
background:url(bgimg.gif) no-repeat 5px 5px;
Erklärung wie unten gezeigt:

Empfohlene verwandte Artikel:
1.Wie kann ich das Hintergrundbild in CSS kacheln lassen? Einführung in vier Möglichkeiten zum Kacheln von CSS-Hintergrundbildern
2.Wie füge ich ein Hintergrundbild in HTML hinzu und lasse das Bild die gesamte Seite kacheln? (Codebeispiel)
3.So erreichen Sie ein festes Hintergrundbild in CSS
Verwandte Videoempfehlungen:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
CSS-Codebeispiel für die Einstellung Hintergrundbild
1.css Hintergrundbild auf adaptiven Vollbildmodus einstellen
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
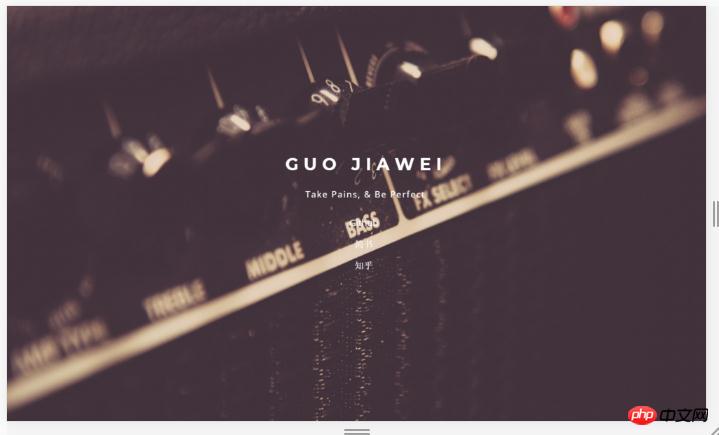
</html>Rendering:

Das Folgende ist eine detaillierte Analyse der Rolle von CSS-Stilen:
position:fixed; top: 0; left: 0;
Diese drei Sätze dienen dazu, das gesamte div.demo-Feld oben und links auf dem Bildschirm zu reparieren.
width:100%; height:100%;
Dadurch soll das gesamte Div auf die gleiche Größe wie der Bildschirm gebracht werden, wodurch ein Vollbildeffekt erzielt wird.
min-width: 1000px;
min-width soll die Größe des Div unverändert lassen, wenn die Bildschirmbreite innerhalb von 1000 Pixeln liegt. Das heißt, in diesem Fall sollte das Bild beim Skalieren der Bildschirmbreite nicht skaliert werden (nur). innerhalb von 1000 Pixel ist wirksam).
z-index:-10;
Hiermit wird das gesamte Div unter jeder Ebene in der HTML-Seite platziert. Unter normalen Umständen ist der Z-Index-Wert der ersten erstellten Ebene 0, wenn wir also hier -1 schreiben, ist das in Ordnung . Implementierung, aber das Schreiben von -10 soll sicherstellen, dass sich das gesamte Div unten befindet, denn wenn es zu viele Ebenen auf der Seite gibt, ist -1 manchmal nicht unbedingt unten, aber es macht keinen Sinn, wenn es so ist als große Zahl wie -100 geschrieben. Verwenden Sie index:-10, um es wie ein Hintergrundbild aussehen zu lassen. Tatsächlich hat sich die hierarchische Beziehung geändert, sodass es wie ein Hintergrundbild aussieht.
background-repeat: no-repeat;
Dieser CSS-Stil dient dazu, das Hintergrundbild so einzustellen, dass es sich nicht wiederholt. Wenn es sich um ein Volltonbild (oder ein gepunktetes/gestreiftes Bild) handelt, kann das Bild gekachelt (wiederholt) werden. auf den gesamten Bildschirm, um einen Vollbildeffekt zu erzielen. (Wiederholung-x dient zum Festlegen der horizontalen Kacheln, Wiederholung-y dient zum Festlegen der vertikalen Kacheln)
2.css stellt das Hintergrundbild auf transparent ein
Originalbild:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(Wie stelle ich ein Hintergrundbild mit CSS ein? Das Hintergrundattribut fügt ein Hintergrundbild hinzu) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
</html>Rendering:
Prinzip: Ein weißes, transparentes Div-Feld über das Hintergrundbild legen
Diese Methode weist eine gute Browserkompatibilität auf und Sie können Text in ein transparentes Div-Feld einfügen, um den Effekt transparenter Bilder, aber undurchsichtigen Textes zu erzielen.
Verwandte Empfehlungen:
3.Zusammenfassende Freigabe von Hintergrundeinstellungen (Eigenschaften, Farben, Bilder) in CSS
5.So strecken Sie CSS-Hintergrundbilder auf 100 % und stellen die Vollbildanzeige ein
Das obige ist der detaillierte Inhalt vonWie stelle ich ein Hintergrundbild mit CSS ein? Das Hintergrundattribut fügt ein Hintergrundbild hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!