 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie zeige ich CSS-Text vertikal an? So zeigen Sie CSS-Text vertikal an
Wie zeige ich CSS-Text vertikal an? So zeigen Sie CSS-Text vertikal an
Wie zeige ich CSS-Text vertikal an? So zeigen Sie CSS-Text vertikal an
Manchmal kann der Text auf der Webseite aufgrund besonderer Anforderungen nicht horizontal angezeigt werden. Zu diesem Zeitpunkt muss der Text also vertikal angezeigt werden. Der folgende Artikel stellt vor, wie man mit CSS eine vertikale Textanzeige erreicht.
Methode 1, um CSS-Text vertikal anzuzeigen:
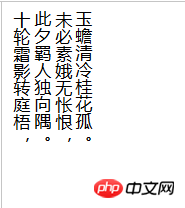
Verwenden Sie das Writing-Mode-Attribut Syntax: writing-mode:lr-tb oder writing- Modus:tb-rlParameter: lr-tb: von links nach rechts, von oben nach unten; tb-rl: von oben nach unten, von rechts nach links.<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
margin: 0 auto;
height: 140px;
writing-mode: vertical-lr;/*从左向右 从右向左是 writing-mode: vertical-rl;*/
writing-mode: tb-lr;/*IE浏览器的从左向右 从右向左是 writing-mode: tb-rl;*/
}
</style>
<body>
<div class="one">十轮霜影转庭梧,此夕羁人独向隅。
未必素娥无怅恨,玉蟾清冷桂花孤。 </div>
</body>
</html>Der vertikale Anzeigeeffekt von CSS-Text ist wie folgt:

CSS-Online-Handbuch ansehen.
Methode 2 zur vertikalen Anzeige von CSS-Text:
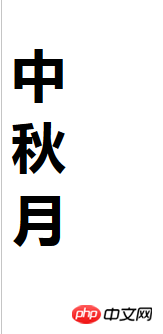
Stellen Sie die Breite des Textobjekts so ein, dass nur ein Text angeordnet werden kann, sodass der Text nicht in zwei passen kann Zeichen in einer Zeile Durch den automatischen Textumbruch ist ein vertikaler Schriftsatz erforderlich.<!DOCTYPE html>
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
</head>
<style>
.one {
width: 52px;
margin: 0 auto;
line-height: 56px;
font-size: 50px;
}
</style>
<body>
<div class="one">中秋月</div>
</body>
</html>
CSSDer Effekt der vertikalen Textanzeige ist wie folgt:

CSS-Text vertikal Anzeigemethode 3:
Es wird empfohlen, diese Methode zu verwenden. Ich denke, diese Methode ist gut kompatibel und der Code ist einfach<!DOCTYPE html>
<html>
<head>
<style>
h1 { width: 50px; font-size: 50px;letter-spacing: 20px; }
</style>
</head>
<body>
<h1 id="中秋月">中秋月</h1>
</body>
</html>css Der vertikale Anzeigeeffekt von Text ist wie folgt:

CSS-Text vertikale Anzeigemethode vier:
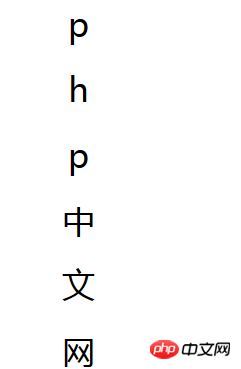
Verwenden Sie br zum Umbrechen. Der Text wird vertikal und vertikal angezeigt. Verwenden Sie das HTML-Zeilenumbruch-Tag br, um den Zeilenumbruch des Texts zu realisieren, und fügen Sie nach jedem Text ein Zeilenumbruch-BR-Tag hinzu, damit er in vertikalen Spalten angeordnet werden kann. <!DOCTYPE html>
<html>
<head>
<style>
body{text-align:center; line-height:60px;font-size:30px}
/* CSS注释说明:设置css文字居中,css行高为22px间隔 */
</style>
</head>
<body>
p<br>h<br>p<br>中<br>文<br>网
</body>
</html>Der Effekt der vertikalen Anzeige von CSS-Text ist wie folgt:

Das obige ist der detaillierte Inhalt vonWie zeige ich CSS-Text vertikal an? So zeigen Sie CSS-Text vertikal an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).



