 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
Wie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).
Oft müssen wir bei der Entwicklung des Front-Ends einer Webseite einige abgerundete Eckeneffekte festlegen, z. B. runde Avatare und abgerundete Ecken, damit die Dinge auf der Webseite komfortabler aussehen. Knöpfe und mehr. Wie werden diese abgerundeten Eckeneffekte mithilfe von CSS-Stilen erreicht? In diesem Kapitel erfahren Sie, wie Sie den abgerundeten Eckenstil des Rahmens in CSS festlegen. Die Eigenschaft border-radius legt den Stil des Rahmens fest (Abbildung Künste). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Es gibt ein Attribut im CSS-Stil: border-radius-Attribut ist üblich ist auch die einfachste und schnellste Eigenschaft zum Festlegen des abgerundeten Eckenradius (bedeutet „Randradius“). Sie müssen nur den Randradius angeben Geben Sie einen Wert an, um den Radius der Rahmenecken festzulegen. Alle zulässigen CSS-Maße können verwendet werden: em, ex, pt, px, Prozentsatz usw.
border-radius enthält 5 Möglichkeiten, den abgerundeten Eckenstil festzulegen:
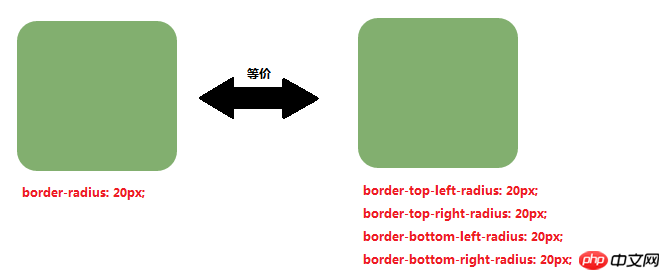
Rahmenradius: Legen Sie die abgerundeten Eckenstile von 4 Rändern gleichzeitig fest.
Border-top-left-radius: Legen Sie den abgerundeten Eckenstil des oberen linken Eckrands fest.
Border-top-right-radius: Legen Sie den abgerundeten Eckenstil des oberen rechten Eckrands fest.
border-bottom-left-radius: Legen Sie den abgerundeten Eckenstil des unteren linken Eckrands fest.
border-bottom-right-radius: Legen Sie den abgerundeten Eckenstil des unteren rechten Eckrands fest.
Bildbeispiel (setzen Sie die vier Randrundungswerte auf 20 Pixel):

Parameterbeschreibung des Randradius:
border-radius kann den gleichen Wert für die vier Ecken gleichzeitig festlegen, oder Sie können den abgerundeten Eckenstil für die vier Ecken separat festlegen. Das Geheimnis liegt in der Festlegung der Anzahl der Parameter von border-radius. Die Anzahl der Parameter von border-radius liegt zwischen 1 und 4.
Im Folgenden werden die Bedeutungen der Parameter 1 bis 4 erläutert:
1 Wenn die Anzahl der Parameter beträgt: 1
Erklärung: 4 Die Alle abgerundeten Ecken des Rahmens verwenden diese Einstellung.
Beispiel:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. Wenn die Anzahl der Parameter beträgt: 2
Erklärung:
Der erste Parameter: der abgerundete Eckenstil der oberen linken und unteren rechten Eckränder.
Der zweite Parameter: der abgerundete Eckenstil der oberen rechten Ecke und des unteren linken Eckrands.
Beispiel:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. Wenn die Anzahl der Parameter beträgt: 3
Erklärung:
Der erste Parameter: der abgerundete Eckenstil des oberen linken Eckrahmens.
Der zweite Parameter: der abgerundete Eckenstil der oberen rechten Ecke und des unteren linken Eckrands.
Der dritte Parameter: der abgerundete Eckenstil des unteren rechten Eckrandes.
Beispiel:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4. Wenn die Anzahl der Parameter beträgt: 4
Erklärung :
Der erste Parameter: der abgerundete Eckenstil des oberen linken Eckrahmens.
Der zweite Parameter: der abgerundete Eckenstil des oberen rechten Eckrandes.
Der dritte Parameter: der abgerundete Eckenstil des unteren rechten Eckrands.
Der vierte Parameter: der abgerundete Eckenstil des unteren linken Eckrandes.
Beispiel:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

Natürlich kann der Stil des obigen Bildes auch mit einem separaten Stil abgerundeter Ecken eingestellt werden:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
Stellen Sie es einfach so ein. Es ist zu umständlich und nicht förderlich für die Optimierung des CSS-Dateicodes.
Kreisförmiger Rand (Beispieleinführung)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>Solange der Wert im Randradius auf 100 % eingestellt ist, können Sie etwas bekommen So ein runder Rand. Kreisförmige Rahmen können bei der Benutzer-Avatar-Anzeige und anderen Methoden verwendet werden.
Rendering:

Zusammenfassung:
Die Eigenschaft border-radius ist eine einfache, bequeme und praktische Möglichkeit, den abgerundeten Rahmenstil festzulegen . Diese Methode wird an vielen Stellen in der Frontend-Seitenentwicklung verwendet. Die spezifische Verwendungsmethode hängt von den tatsächlichen Anforderungen ab.
Das obige ist der detaillierte Inhalt vonWie stelle ich den abgerundeten Eckenstil des Rahmens in CSS ein? Die Eigenschaft border-radius legt den Stil abgerundeter Ecken fest (Bild und Text).. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.





