
In diesem Kapitel erhalten Sie eine Einführung in das Rollback von Ajax-Anfragen in Javascript, damit Sie etwas Wissen über Ajax erlernen können. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Anforderung 1:
asynchrone Ajax-Anfrage
URL-Identifikation Anforderungsparameter (das heißt, das Kopieren der URL und das Öffnen auf einer neuen Seite hat auch die Wirkung von Ajax)
Asynchrone Ajax-Anfragen sind kein Problem, aber das Problem ist normalerweise dass die angeforderten Daten nach dem Aktualisieren der URL verschwunden sind, weil die URL keine Parameter aufzeichnet. Wenn wir die URL ändern und Parameter hinzufügen und somit die URL ändern, wird die gesamte URL erneut angefordert. Dadurch gehen die Vorteile und Funktionen von Ajax verloren. Wie sollen wir also die Parameter beibehalten, ohne die URL erneut anzufordern? Jeder, der eine Single-Page-SPA (Single-Page-Anwendung) erstellt hat, weiß, dass wir Tracing-Punkte verwenden können, um dies zu erreichen (da beim Ändern der Tracing-Punkte keine erneute Anforderung der URL gesendet wird).
Zum Beispiel

Code:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
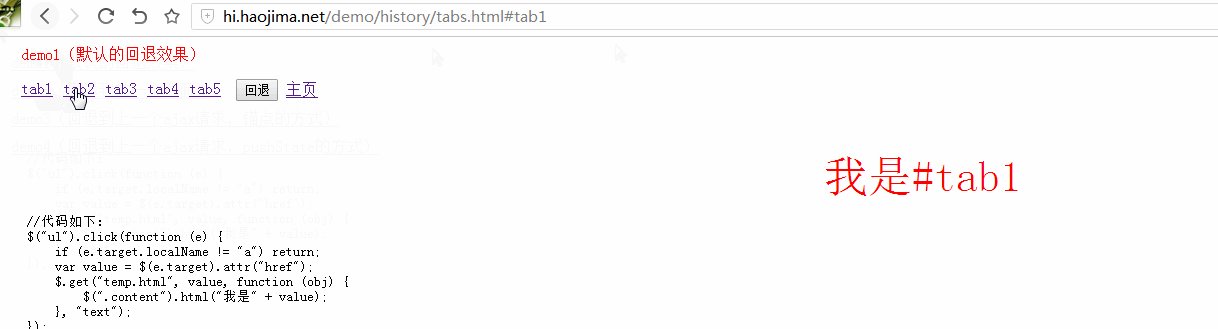
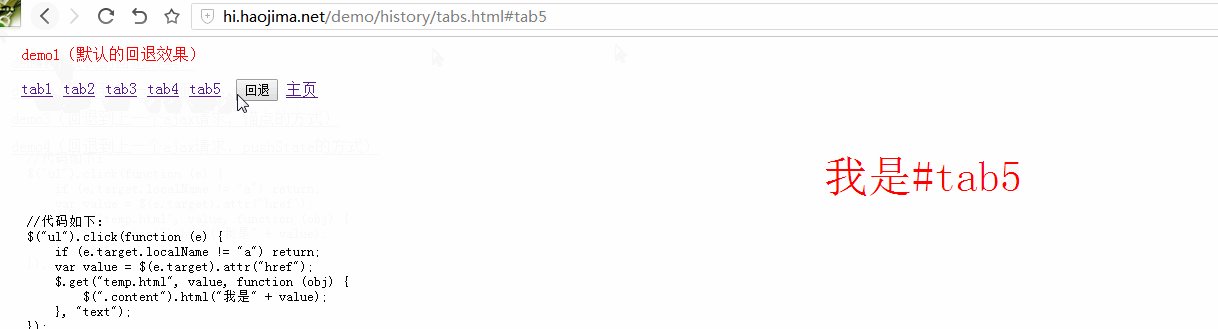
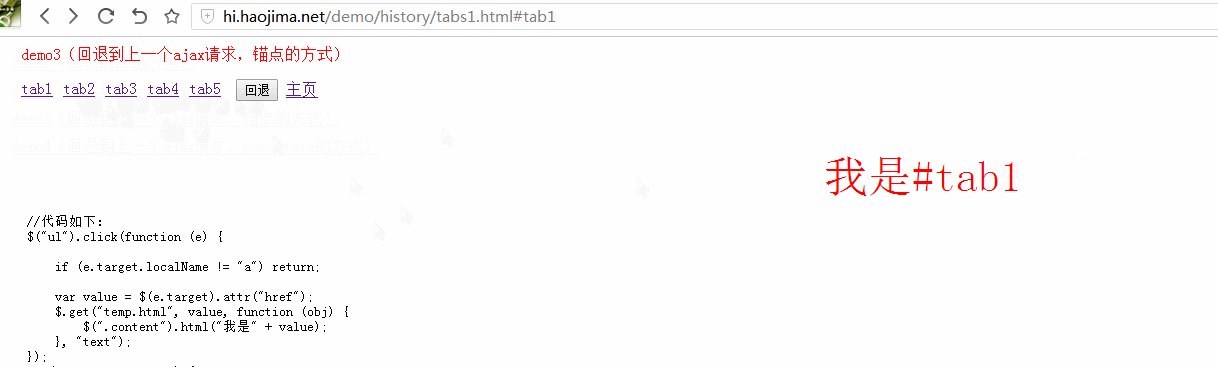
</html>Rendering:

Wenn wir uns das dynamische GIF-Bild oben genau ansehen, werden wir feststellen, dass es beim Klicken auf die Registerkarte kein Problem mit dem asynchronen Laden von Ajax gibt. Wenn wir jedoch zurückklicken, hat sich zwar der Verfolgungspunkt der URL geändert, der Inhalt hat sich jedoch nicht geändert . Das ist definitiv kein guter Effekt.
Anforderung 2:
asynchrone Ajax-Anfrage
URL-Identifikation Anforderungsparameter (d. h. das Kopieren der URL und das Öffnen auf einer neuen Seite hat auch nach Ajax die Wirkung)
Klicken Sie auf die Seite „Zurück“, um zur „Startseite“ zurückzukehren Seite"
Anhand der obigen GIF-Datei stellen wir fest, dass die Reihenfolge des Rollbacks genau der Reihenfolge entspricht, in der die URL-Änderungen aufgezeichnet werden. Dann zählen wir jedes Mal, wenn wir auf eine Ajax-Anfrage klicken. Können wir also sofort zur „Homepage“ zurückkehren?
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
</script>Rendering:

ok, der Effekt ist das, was wir wollen. Aber die Nachfrage besagte, dass sich das immer noch nicht gut anfühlt. Der Rollback sollte darin bestehen, zum Last-Click-Effekt zurückzukehren.
Anforderung 3:
asynchrone Ajax-Anfrage
URL-Identifikation Anforderungsparameter (das heißt, das Kopieren der URL und das Öffnen auf einer neuen Seite hat auch die Wirkung nach Ajax)
Klicken Sie auf „Zurück“, um zum letzten Klickeffekt zurückzukehren
Nachdem ich die Anforderungen erhalten hatte, bekam ich Kopfschmerzen. Wie komme ich zum letzten Klick-Effekt zurück? Gibt es Rollback-Ereignisse? Glücklicherweise hat H5 für uns ein window.onpopstate-URL-Abhörereignis vorbereitet.
Code:
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
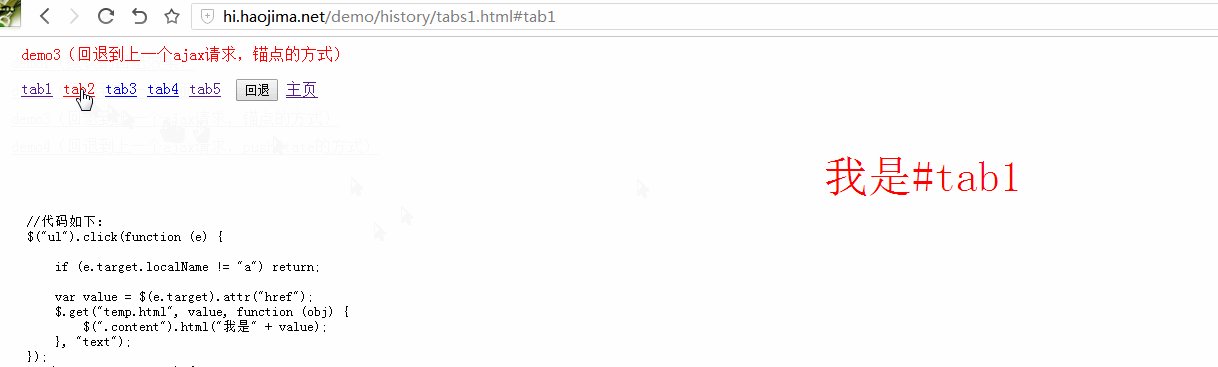
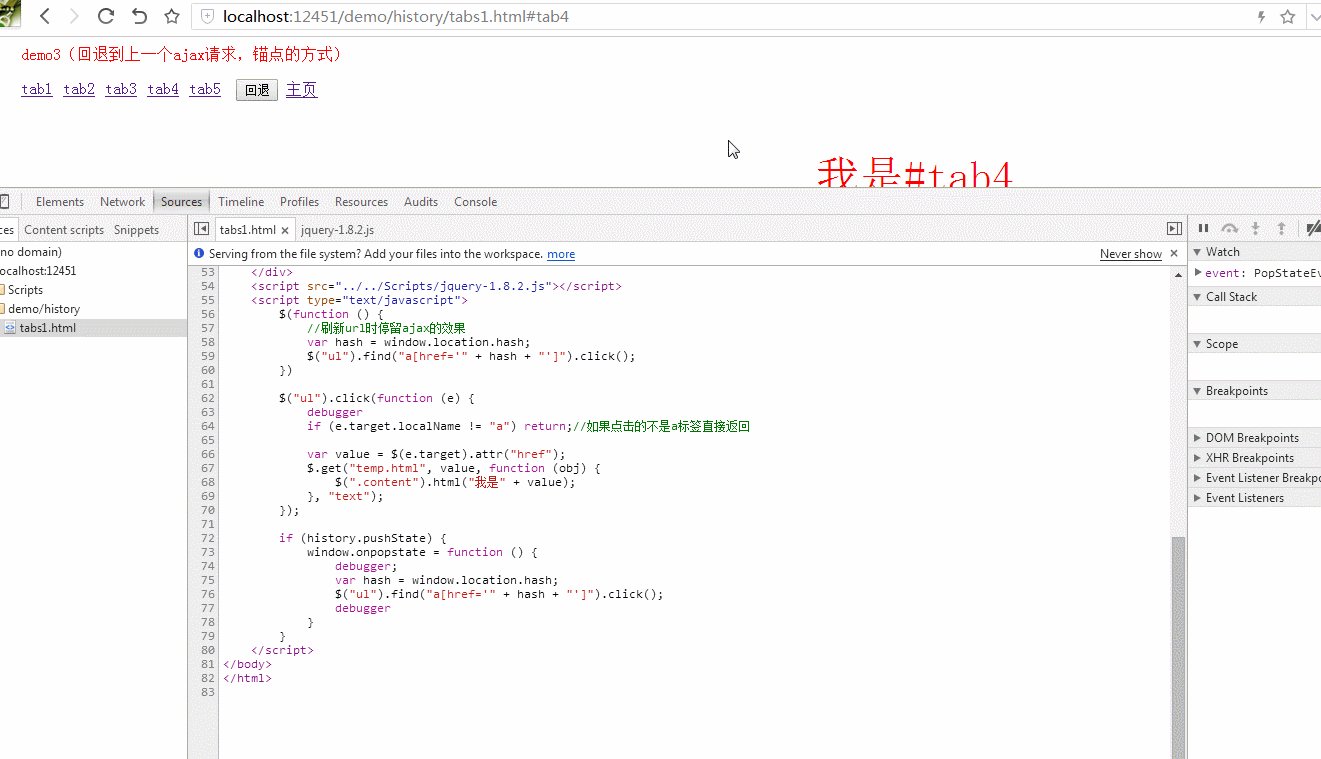
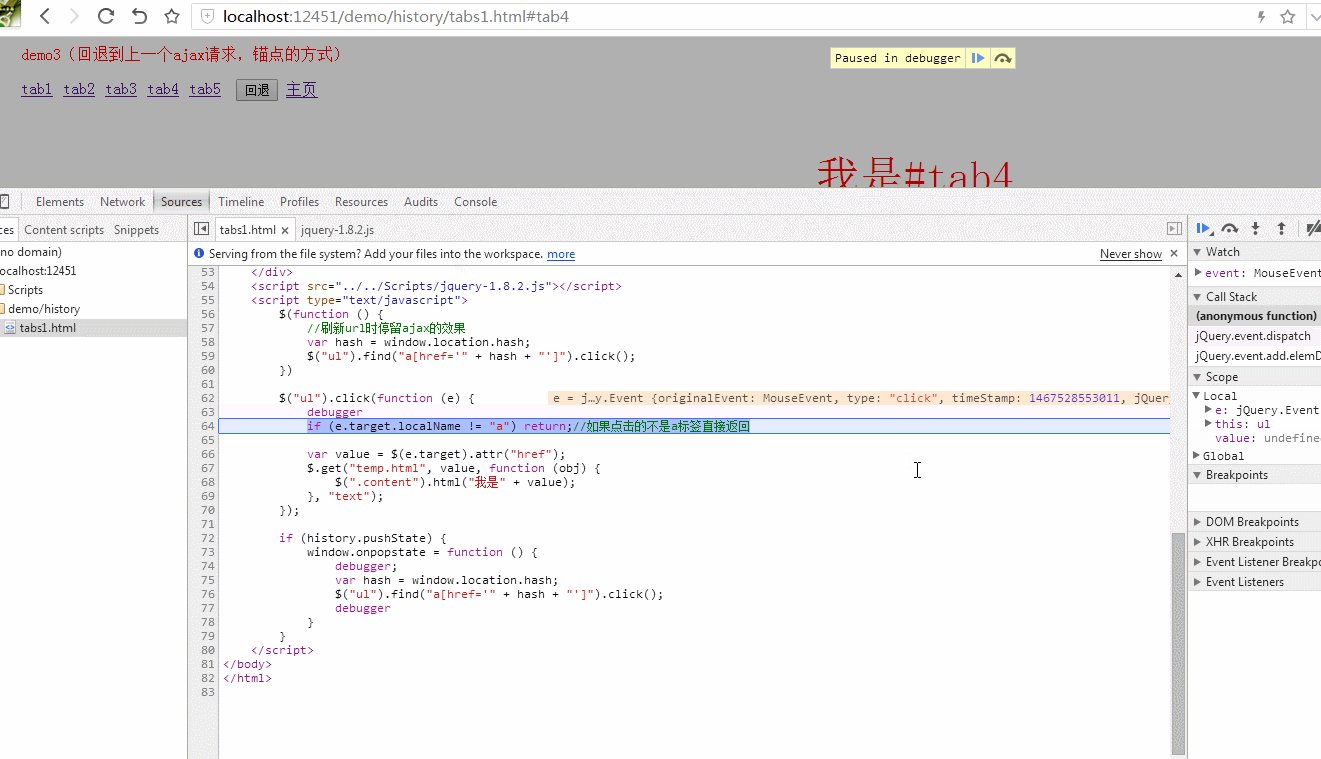
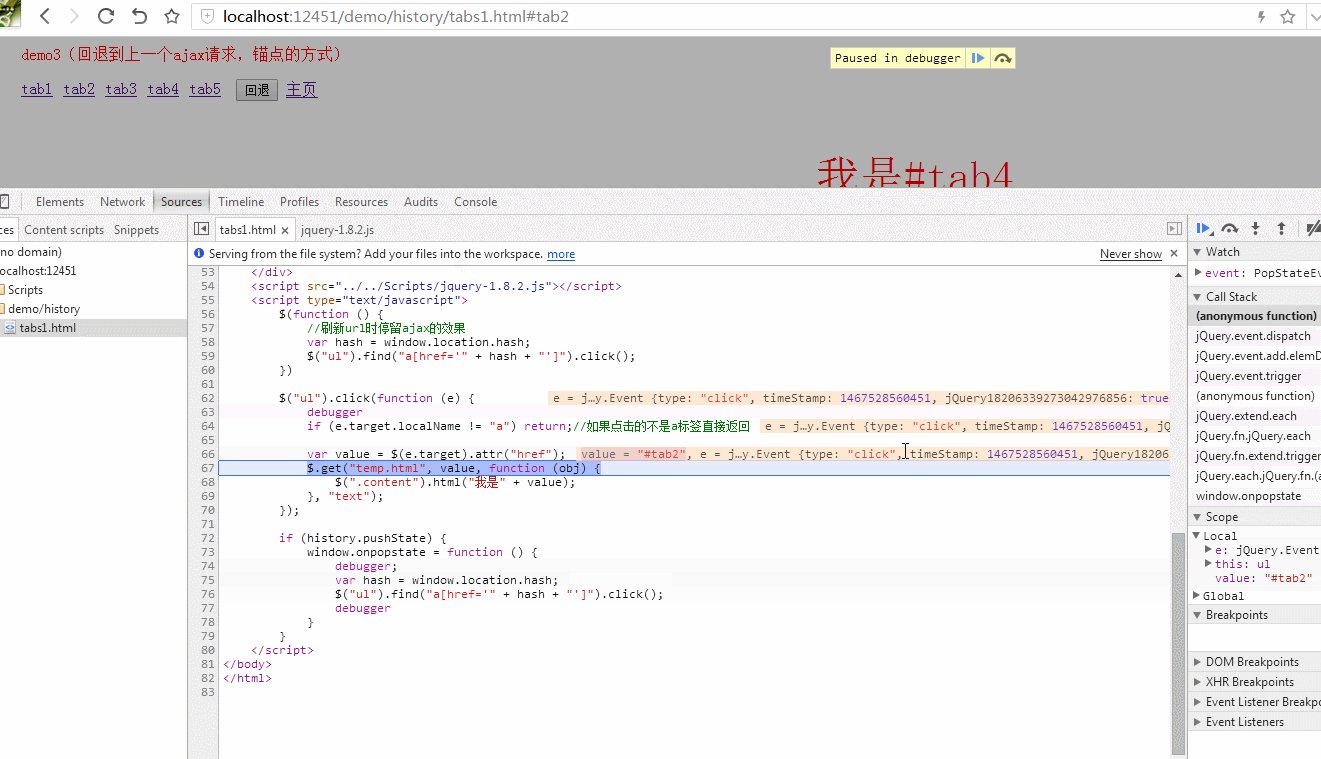
</script>Rendering:

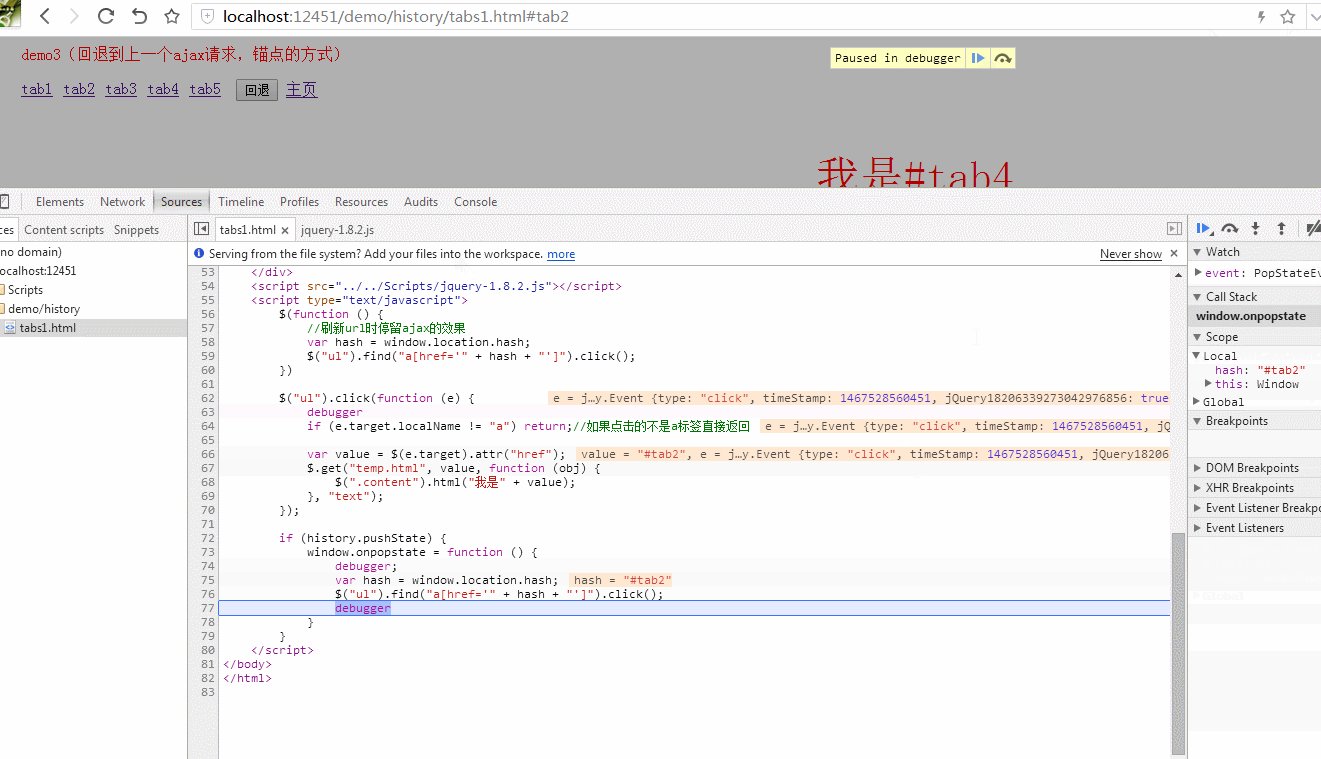
Auf den ersten Blick scheint es perfekt (URL und Inhalt passieren gleichzeitig zeit entsprechende Änderungen). Nicht wirklich. Unser Debugger erkennt es auf einen Blick.

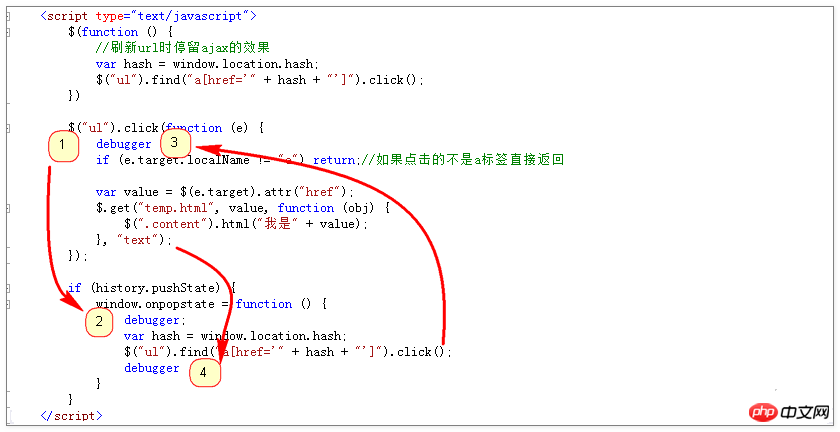
Schauen Sie sich das Bild oben genau an. Sie werden feststellen, dass $("ul").click( ein Tag zwei Klickereignisse hat (dies ist offensichtlich fehlerhaft), erstens Klicken Sie direkt auf das Tag „a“, um es auszulösen. Ändern Sie dann die URL, um das Ereignis „onpopstate“ auszulösen, und klicken Sie dann erneut auf das Tag „a“ im Ereignis „onpopstate“, was schließlich zur zweimaligen Ausführung des Ereignisses „a-Tag-Klick“ führt Vermeiden Sie es, das Click-Ereignis des Tags a zweimal auszuführen. Die Idee muss sein, das onpopstate-Ereignis nicht auszulösen, wenn die URL geändert wird, sondern nur, wenn History.pushState hier verwendet wird
Anforderung 4: 
asynchrone Ajax-Anfrage
URL-Identifikation Anforderungsparameter (d. h sagen wir, das Kopieren der URL und das Öffnen auf einer neuen Seite hat auch den Effekt nach Ajax)<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
</script>Rendering:
Das obige ist der detaillierte Inhalt vonEinführung in das Rollback von Ajax-Anfragen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!