
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um kleine Bälle zu realisieren, die im Container springen. Ich hoffe, dass er einen gewissen Referenzwert hat wird dir weiterhelfen. Du hast geholfen.

https://github.com/comehope/front- end-daily-challenges
Dom definieren, nur ein Element:
<div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}Größe des Containers definieren:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
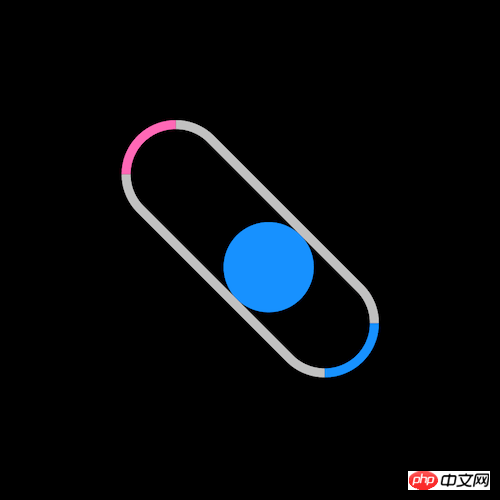
}Malen Sie die linke und rechte Seite des Behälters mit verschiedenen Farben:
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}Zeichnen Sie eine kleine Kugel in den Behälter:
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}Lassen Sie die Kugel darin hin und her wandern den Behälter:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}Lassen Sie den Ball seine Farbe ändern, wenn er auf die beiden Enden trifft:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}Zum Schluss lassen Sie den Behälter kontinuierlich rotieren:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}Fertig!
Das obige ist der detaillierte Inhalt vonSo realisieren Sie mit reinem CSS einen Ball, der in einem Container springt (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was tun mit der Grafikkarte?
Was tun mit der Grafikkarte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So laden Sie Videos von Douyin herunter
So laden Sie Videos von Douyin herunter
 Offizieller Website-Eingang der Okx-Handelsplattform
Offizieller Website-Eingang der Okx-Handelsplattform
 So überprüfen Sie gelöschte Anrufaufzeichnungen
So überprüfen Sie gelöschte Anrufaufzeichnungen