 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte grafische Erklärung von CSS klar: Beide klären die Verwendung von Floats
Detaillierte grafische Erklärung von CSS klar: Beide klären die Verwendung von Floats
Detaillierte grafische Erklärung von CSS klar: Beide klären die Verwendung von Floats
Wenn wir div + CSS für das Seitenlayout verwenden, treten häufig unerwartete Ergebnisse auf, z. B. das Layout des Bildschirms ist durcheinander, der gewünschte Stil wird nicht angezeigt oder einige Attribute sind nicht wirksam, diese seltsamen Dinge Alles sehr lästig. Tatsächlich werden diese unerwarteten Dinge durch float verursacht, für das es auch eine Lösung gibt. In diesem Artikel erfahren Sie, wie Sie „clear: Both“ zum Löschen von Floating verwenden, damit die Seite wieder normal wird. Für diejenigen, die beides nicht verstehen, können Sie darauf zurückgreifen. Ich hoffe, es wird Ihnen nützlich sein.
Zunächst einmal sollte sich jeder einiger Eigenschaften von Floating Float bewusst sein. Wenn für ein Element Floating festgelegt ist, entspricht dieses Element einem Element auf Blockebene. Wenn die Breite und Höhe festgelegt werden, werden die Elemente dahinter aus dem Standardfluss ausgebrochen, wenn die untergeordneten Elemente im übergeordneten Element vorhanden sind Das Element besteht aus schwebenden Elementen, und das übergeordnete Element ist ein hochadaptives Problem.
1. CSS-Clear-Attribut
Attributwert:
keine: Floating-Objekte sind auf beiden Seiten zulässig
Beide: Floating-Objekte sind nicht zulässig
links: Schwebende Objekte sind auf der linken Seite nicht erlaubt
rechts: Schwebende Objekte sind auf der rechten Seite nicht erlaubt
Schreibbeispiel: #box{clear: Both/left/right/none}
2. Anwendbare Szenarien für Clear: Beide zum Löschen von Floats
Im Seitenlayout ist das Seitenlayout nach der Verwendung von Floats normalerweise verwirrend: beide, um Schwimmer zu löschen. Um ein gängiges Beispiel zu nennen: In einem großen Feld gibt es keine Höhe, und für das kleine Feld wird der CSS-Float-Stil verwendet normal angezeigt wird, müssen wir „clear:both“ verwenden, um Floats zu löschen und die Seite wieder in den Normalzustand zu versetzen.
3. Anwendungsbeispiele von klar: beides
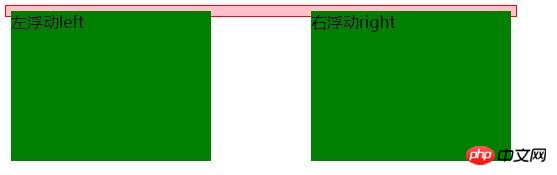
Beschreibung: Stellen Sie die Länge der großen Box außen auf 500 Pixel ein, geben Sie ihr keine Höhe, sondern lassen Sie sie stehen Für sich genommen ist der Rand (CSS-Rahmen) rot und der Hintergrund (CSS-Hintergrund) rosa. Im großen Feld befinden sich zwei kleine Felder. Eines ist auf „float:right“ und das andere auf „float:left“ eingestellt. Die Hintergrundfarbe ist grün, die Breite beträgt 200 Pixel und die Höhe beträgt 150 Pixel. Werfen wir als Nächstes einen Blick darauf, welchen Effekt das Schweben hat. Der Code lautet wie folgt:
HTML-Teil:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
</div>CSS-Teil:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}Rendering:

Zwei small Die Box zeigt den gewünschten Effekt, einer schwebt nach links und einer nach rechts, aber unser großer Kasten ist nicht geöffnet. Dieses Phänomen wird durch das Schweben verursacht. Als nächstes verwenden Sie „clear: Both“, um den Schwimmer zu löschen und zu prüfen, ob die große Kiste geöffnet werden kann.
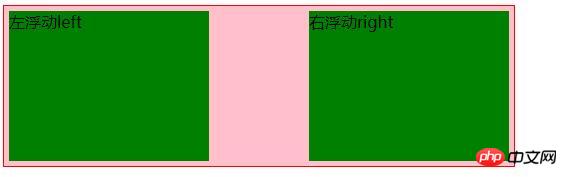
Wir fügen ein leeres Div vor dem
HTML-Teil:
<div class="box">
<div class="left">左浮动left</div>
<div class="right">右浮动right</div>
<div class="clear"></div>
</div>CSS-Teil:
.box{width:500px;background:pink;border:1px solid #F00;padding:5px;}
.left,.right{background:#008000;width:200px;height:150px;}
.left{ float:left;}
.right{ float:right;}
.clear{clear: both;}Rendering:

Siehe die Bild auf einen Blick Mit „clear“ können Sie den von float erzeugten Float löschen. Achten Sie auf die Hinzufügungsposition des Clear-Style-Objekts. Fügen Sie es vor dem Ende des div-Tags dieses Objekts hinzu, um das interne kleine Kästchen zu löschen und ein Floating zu erstellen. Im Allgemeinen wird „clear:both“ üblicherweise zum Löschen von Floats verwendet. Was das andere „clear:left“ und „clear:right“ betrifft, gibt es hier keine Demonstration. Freunde, die es benötigen, können es selbst üben, um zu sehen, welche Wirkung es hat.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung von CSS klar: Beide klären die Verwendung von Floats. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.



