 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Was ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast)
Was ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast)
Was ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast)
In diesem Artikel erfahren Sie, was der Unterschied zwischen den Vue- und React-Lebenszyklen ist. (Vergleich) hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
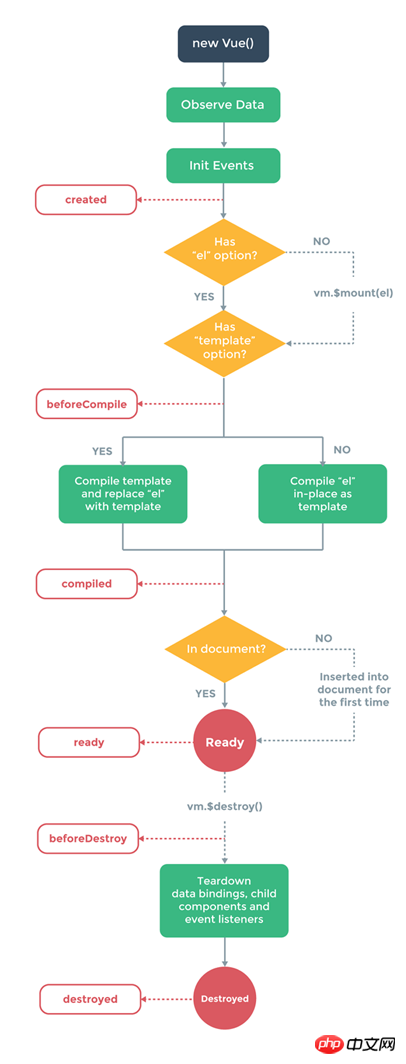
Der Lebenszyklus von Vue ist wie in der folgenden Abbildung dargestellt (sehr klar): Initialisierung, Kompilierung, Aktualisierung, Zerstörung

Zweites Beispiel für den Vue-Lebenszyklus
Beachten Sie, dass nach dem Auslösen des erstellten Vue-Ereignisses auf die Vue-Instanz verwiesen wird, was sehr wichtig ist
nbsp;html>
<meta>
<title>vue生命周期</title>
<script></script>
<meta>
<div>
{{a}}
</div>
<div>
我是内容二
</div>
<script>
var myVue = new Vue({
el: ".test",
data: {
a: "我是内容,在控制台输入myVue.a=123456,可以改变我的值"
},
created: function () {
//在实例创建之后同步调用。此时实例已经结束解析选项,这意味着已建立:数据绑定,计算属性,方法,watcher/事件回调。
//但是还没有开始 DOM 编译,$el 还不存在,但是实例存在,即this.a存在,可打印出来 。
console.log("建立");
},
beforeCompile: function () {
console.log("未开始编译");
},
compiled: function () {
//在编译结束后调用。此时所有的指令已生效,因而数据的变化将触发 DOM 更新。但是不担保 $el 已插入文档。
console.log("编译完成");
},
ready: function () {
//在编译结束和 $el 第一次插入文档之后调用,如在第一次 attached 钩子之后调用。注意必须是由 Vue 插入(如 vm.$appendTo() 等方法或指令更新)才触发 ready 钩子。
console.log("一切准备好了");
},
attached :function () { //myVue.$appendTo(".test2")暂时触发不了,不知道怎么解决
//在 vm.$el 插入 DOM 时调用。必须是由指令或实例方法(如 $appendTo())插入,直接操作 vm.$el 不会 触发这个钩子。
console.log("插入DOM成功");
},
detached :function () { //触发事件 myVue.$destroy(true),其中参数true控制是否删除DOM节点或者myVue.$remove()
//在 vm.$el 从 DOM 中删除时调用。必须是由指令或实例方法删除,直接操作 vm.$el 不会 触发这个钩子。
console.log("删除DOM成功");
},
beforeDestroy: function () { //触发方式,在console里面打myVue.$destroy();
//在开始销毁实例时调用。此时实例仍然有功能。
console.log("销毁前");
},
destroyed: function () { //触发方式,在console里面打myVue.$destroy();其中myVue.$destroy(true)是删除DOM节点,会触发detached函数,但是实例仍然存在
//在实例被销毁之后调用。此时所有的绑定和实例的指令已经解绑,注意是解绑不是销毁,所有的子实例也已经被销毁。
console.log("已销毁");
}
});
</script>
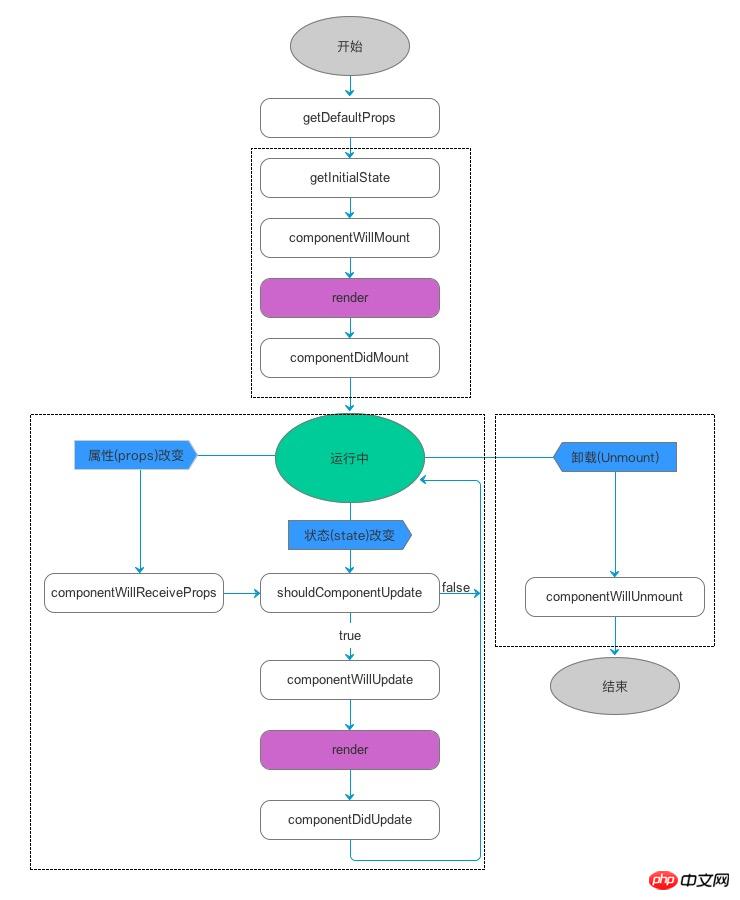
1. React-Lebenszyklus
Der React-Lebenszyklus ist in drei Zustände unterteilt: 1. Initialisierung 2. Update 3. Zerstören
Initialisierung
1. getDefaultProps()
Um die Standard-Requisiten festzulegen, können Sie auch ufaultProps verwenden, um die Standardeigenschaften der Komponente festzulegen.
2. getInitialState()
Bei Verwendung der Klasse In der Syntax von es6 gibt es keine solche Hook-Funktion. Sie können sie direkt im Konstruktor verwenden, um this.state zu definieren. Zu diesem Zeitpunkt können Sie auf this.props zugreifen
3. ComponentWillMount()
wird nur aufgerufen, wenn die Komponente aktualisiert wird Einmal im gesamten Lebenszyklus aufgerufen. Zu diesem Zeitpunkt kann der Status geändert werden.
4. render()
Der wichtigste Schritt der Reaktion, das Erstellen eines virtuellen Doms, das Ausführen des Diff-Algorithmus und das Aktualisieren des Dom-Baums werden hier erledigt. Zu diesem Zeitpunkt kann der Status nicht geändert werden.
5. ComponentDidMount()
Wird nach dem Rendern der Komponente aufgerufen, nur einmal aufgerufen.
Update
6. ComponentWillReceiveProps(nextProps)
Wird nicht aufgerufen, wenn die Komponente initialisiert wird . Wird aufgerufen, wenn neue Requisiten akzeptiert werden.
7. ShouldComponentUpdate(nextProps, nextState)
Ein sehr wichtiger Teil der Reaktionsleistungsoptimierung. Wird aufgerufen, wenn die Komponente einen neuen Status oder neue Requisiten akzeptiert. Wir können festlegen, ob die beiden Requisiten und der Status vor und nach dem Vergleich gleich sind. Wenn sie gleich sind, geben Sie false zurück, um die Aktualisierung zu verhindern, da derselbe Attributstatus definitiv dasselbe generiert DOM-Baum, daher ist es nicht erforderlich, einen neuen DOM-Baum zu erstellen und den alten DOM-Baum mit dem Diff-Algorithmus zu vergleichen, um viel Leistung zu sparen, insbesondere wenn die DOM-Struktur komplex ist
8 )
wenn die Komponente initialisiert wird. Wird nur aufgerufen, wenn die Komponente aktualisiert werden soll. Zu diesem Zeitpunkt können Sie den Status ändern
9, render()
Komponentenrendering
10, ComponentDidUpdate()
Es wird nicht aufgerufen, wenn die Komponente initialisiert wird. Es wird aufgerufen, nachdem die Komponentenaktualisierung abgeschlossen ist. Zu diesem Zeitpunkt kann der DOM-Knoten abgerufen werden .
Uninstall
11. ComponentWillUnmount()
Wird aufgerufen, wenn die Komponente kurz vor der Installation steht nicht gemountet, einige Ereignis-Listener und Timer müssen zu diesem Zeitpunkt gelöscht werden.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen Vue- und React-Lebenszyklus? (Kontrast). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 vue3 hat mehrere Lebenszyklusfunktionen geändert
Jan 13, 2023 pm 05:57 PM
vue3 hat mehrere Lebenszyklusfunktionen geändert
Jan 13, 2023 pm 05:57 PM
vue3 hat 4 Lebenszyklusfunktionen geändert. Die kombinierte Vue3-API bricht die Hook-Funktionen „beforeCreated“ und „created“ ab und verwendet stattdessen den Step-Hook, der darin nicht verwendet werden kann. Die Hook-Funktionen für die Komponentenzerstörung in Vue3 wurden von destroy und beforeDestroy in beforeUnmount und unmount geändert.
 Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
Wie gehe ich mit der Zerstörung und dem Lebenszyklusmanagement von C++-Funktionszeigern um?
Apr 17, 2024 pm 05:48 PM
In C++ erfordern Funktionszeiger eine ordnungsgemäße Zerstörung und Lebenszyklusverwaltung. Dies kann erreicht werden, indem der Funktionszeiger manuell zerstört und der Speicher freigegeben wird. Verwenden Sie intelligente Zeiger wie std::unique_ptr oder std::shared_ptr, um den Lebenszyklus von Funktionszeigern automatisch zu verwalten. Binden Sie den Funktionszeiger an das Objekt, und der Objektlebenszyklus verwaltet die Zerstörung des Funktionszeigers. Bei der GUI-Programmierung stellt die Verwendung intelligenter Zeiger oder die Bindung an Objekte sicher, dass Rückruffunktionen zum richtigen Zeitpunkt zerstört werden, wodurch Speicherlecks und Inkonsistenzen vermieden werden.
 Der Servlet-Lebenszyklus ist in mehrere Phasen unterteilt
Feb 23, 2023 pm 01:46 PM
Der Servlet-Lebenszyklus ist in mehrere Phasen unterteilt
Feb 23, 2023 pm 01:46 PM
Der Servlet-Lebenszyklus bezieht sich auf den gesamten Prozess von der Erstellung bis zur Zerstörung eines Servlets, der in drei Phasen unterteilt werden kann: 1. Initialisierungsphase, Aufruf der init()-Methode, um das Servlet zu initialisieren; 2. Ausführungsphase (Verarbeitungsanforderungen); Der Container fordert die Erstellung eines ServletRequest-Objekts an, das eine HTTP-Anfrage darstellt, und eines ServletResponse-Objekts, das eine HTTP-Antwort darstellt, und übergibt sie dann als Parameter an die service()-Methode des Servlets. 3. Zerstörungsphase.
 Lebenszyklusfunktionen in Vue3: Beherrschen Sie schnell den Lebenszyklus von Vue3
Jun 18, 2023 am 08:20 AM
Lebenszyklusfunktionen in Vue3: Beherrschen Sie schnell den Lebenszyklus von Vue3
Jun 18, 2023 am 08:20 AM
Vue3 ist derzeit eines der beliebtesten Frameworks in der Front-End-Welt, und die Lebenszyklusfunktion von Vue3 ist ein sehr wichtiger Teil von Vue3. Die Lebenszyklusfunktion von Vue3 ermöglicht es uns, bestimmte Ereignisse zu bestimmten Zeiten auszulösen und so den hohen Grad der Steuerbarkeit von Komponenten zu verbessern. In diesem Artikel werden die Grundkonzepte der Lebenszyklusfunktionen von Vue3, die Rollen und Verwendung jeder Lebenszyklusfunktion sowie Implementierungsfälle im Detail untersucht und erläutert, um den Lesern zu helfen, die Lebenszyklusfunktionen von Vue3 schnell zu beherrschen. 1. Die Lebenszyklusfunktion von Vue3
 Wie kann der Lebenszyklus von Golang-Coroutinen gesteuert werden?
May 31, 2024 pm 06:05 PM
Wie kann der Lebenszyklus von Golang-Coroutinen gesteuert werden?
May 31, 2024 pm 06:05 PM
Der Lebenszyklus der Go-Coroutine kann auf folgende Weise gesteuert werden: Erstellen Sie eine Coroutine: Verwenden Sie das Schlüsselwort go, um eine neue Aufgabe zu starten. Coroutinen beenden: Warten Sie, bis alle Coroutinen abgeschlossen sind, und verwenden Sie sync.WaitGroup. Verwenden Sie Kanalschließsignale. Verwenden Sie context context.Context.
 Variabler Umfang und Lebenszyklus in der Go-Sprache
Jun 01, 2023 pm 12:31 PM
Variabler Umfang und Lebenszyklus in der Go-Sprache
Jun 01, 2023 pm 12:31 PM
Die Go-Sprache ist eine statisch typisierte Open-Source-Sprache. Sie zeichnet sich durch Einfachheit, Effizienz und Zuverlässigkeit aus und erfreut sich zunehmender Beliebtheit bei Entwicklern. In der Go-Sprache sind Variablen die grundlegendste Form der Datenspeicherung in Programmen. Der Umfang und der Lebenszyklus von Variablen sind für die Korrektheit und Effizienz des Programms sehr wichtig. Der Gültigkeitsbereich einer Variablen bezieht sich auf die Sichtbarkeit und Zugänglichkeit der Variablen, also darauf, wo auf die Variable zugegriffen werden kann. In der Go-Sprache ist der Variablenbereich in globale Variablen und lokale Variablen unterteilt. Globale Variablen sind außerhalb einer Funktion definierte Variablen und können überall im gesamten Programm verwendet werden
 Was sind die Lebenszyklen von vue3?
Feb 01, 2024 pm 04:33 PM
Was sind die Lebenszyklen von vue3?
Feb 01, 2024 pm 04:33 PM
vue3-Funktionen: 1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed;9、activated;10、deactivated;11、error Captured;12 、getDerivedStateFromProps-Funktion
 So lösen Sie die Lebenszyklus-Hook-Funktion der Komponente in Uniapp manuell aus
Oct 21, 2023 am 11:04 AM
So lösen Sie die Lebenszyklus-Hook-Funktion der Komponente in Uniapp manuell aus
Oct 21, 2023 am 11:04 AM
Uniapp ist ein plattformübergreifendes Anwendungsentwicklungs-Framework, das gleichzeitig iOS-, Android- und Webanwendungen erstellen kann. Im Anwendungsentwicklungsprozess sind Hook-Funktionen für den Komponentenlebenszyklus ein sehr wichtiger Teil. Sie werden verwendet, um entsprechende Vorgänge an bestimmten Zeitknoten auszuführen. Normalerweise wird die Lebenszyklusfunktion einer Komponente automatisch ausgeführt, wenn ein bestimmtes Ereignis ausgelöst wird, z. B. wenn das Laden der Seite abgeschlossen ist, die Komponente in die Ansicht eintritt, die Komponente aus der Ansicht entfernt wird usw. Manchmal müssen wir jedoch die Lebenszyklus-Hook-Funktion der Komponente manuell auslösen, um ein bestimmtes Ziel zu erreichen



