 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie kann in js der Effekt erzielt werden, dass beim Mausklick ein Eingabeaufforderungsfeld angezeigt wird? js-Ereignis-Bubbling-Effekt (Codebeispiel)
Wie kann in js der Effekt erzielt werden, dass beim Mausklick ein Eingabeaufforderungsfeld angezeigt wird? js-Ereignis-Bubbling-Effekt (Codebeispiel)
Wie kann in js der Effekt erzielt werden, dass beim Mausklick ein Eingabeaufforderungsfeld angezeigt wird? js-Ereignis-Bubbling-Effekt (Codebeispiel)
In diesem Kapitel wird erläutert, wie Sie mithilfe des js-Ereignisblasens den Effekt erzielen, dass bei einem Mausklick ein Eingabeaufforderungsfeld angezeigt wird (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
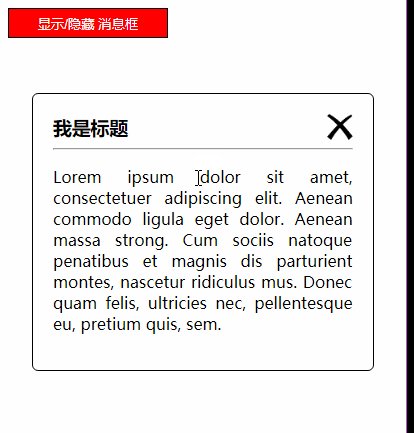
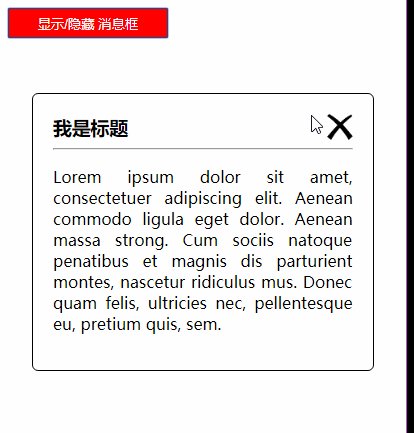
Sehen Sie sich zuerst die Renderings an:

Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡-提示框</title>
</head>
<style>
button {
width: 160px;
height: 30px;
background-color: #ff0000;
color: #fff;
border: 1px solid #000;
}
#prompt{
display: none;
border: 1px solid #000;
padding: 20px;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
max-width: 600px;
min-width: 300px;
border-radius: 6px;
background-color: #fff;
}
#prompt #prompt-content h3{
display: flex;
justify-content: space-between;
align-items: center;
margin: 0;
}
#prompt #prompt-content h3 i{
display: inline-block;
width: 26px;
height: 26px;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAADQklEQVRYR7WXWahPURTGf9ccZXpAUu4DkQdFxhKRMSKz0M0YQsiDojwYIykPcuNmzjw9ECFDyiwiU1GEQskcMvZd63Ace599Dveul3//vdZe33f2XtMu4KfUB/YBx4ClwCdbL6+fbsBp4GsB0MKAGxraA2A8cKIc0JsDK4C+wBSgWAS0MNsBth2YDLwpAyI1gCXAVKCi+XsIFIqAZAKwGqiSAHsCDAPO/geJrsBmoFHMx11gMHAzIiBdB2A/0CAB9g1YDCwAvuQgUhNYBYxJ7FkLzAA+aj1OQP/rAUeAVg6gK8BA4FEGEoUWV01itt+BScC6+P4kAemqATuAAQ6g1/ZFB1JIdLGTrBOz+QyMsEz7Y6uLQGSwCJjnAVoOzHHoFEvFsUCTyTugP3DS5SuNgOzHASWOq5JuvQWvjlZ+RHhuAuQZoJy/5TuxEAHtG2VRXMHhZLddyRZgUEIv0J6AMskrWQho81BgG1DJ4ekVUDuxfgHoBShmUiUrATnRPapcR4XE5/gq0NnuPoT/VxqGNgyxDPGRELgKT/DLI6A8JxDtUS4r0l1yEVAalhaZLJKXgGqE0klV0ycqZGo2qqBByUNAfeIQ0D3oFVRudVJByUqgsoH3CHr8bbAQmB+yz0IgDXyWZYcCzyXTrMt6eWQhsMdaZ9LJBquU6nqXgaYOFMVBb2tMThIhAuoFKrFJ0ejWRyOVKdT1lAHxBhTteQ+0BW67GKQRGAlsdfSBO0B7x6TU0TKkqgPosZF4mtT5CPgKznOgTcpMUARs8lz4dUvfD3G9i0Br4Dyg4IuLjruT6dKCe5f1DpeNdMPTCNQFbgDRhBy31eC6MpRWgIJSX9vYYzvRWnypOn4C1YFTdlfJvceBPDVAMaJB1tXC9eZQ2p6LE1CVO+gBeWFvB91/HvFlkHy8tA+9rxNQj99rBcUFoMDSwJFX5FsnqtbskntAOxnJ+WiPkRqL8v1fRU8+vQFqeRxMF4GWwGFH4KmANAuNVBmYjbX5MW6q94WeZiVREIrpUSMTGc60h0UGjKDJJasfMnxr7fqMKwt2Av2Aa4DqgSbeshANKYoHFSHNiqXgSQL6r7RZZk9nZUVZyhpgI6CB9Zf8AAbklp4kaj9vAAAAAElFTkSuQmCC');
background-position: center center;
background-repeat: no-repeat;
-webkit-background-size: cover;
background-size: cover;
}
#prompt #prompt-content p{
text-align: justify;
font-size: 16px;
}
</style>
<body>
<button onclick="promptBox('prompt')">显示/隐藏 消息框</button>
<div id="prompt">
<div id="prompt-content">
<h3 id="我是标题-i-nbsp-onclick-prompt-hide-i">我是标题<i onclick="$('#prompt').hide()"></i></h3>
<hr>
<p>用一辈子时间去珍藏你,我不知道够不够?当我用坦荡、虔诚、真情,甚至,袒露心怀来“奋笔疾书”这样一份真爱的时候,我知道你的爱或恨已经植入我的骨髓,并刻在了心上。当真心遇到仁心的时候,我相信才会有心心相印一说。而面对一个人华丽转身的时候,所谓的真心和仁心再次相碰,溅出的那段激烈的火花,还会不会重新燃起一份爱的承诺?而我一直想用时间的长度和宽度来验证,把一个人藏在心底到底能藏多久?</p>
</div>
</div>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
/**
* [promptBox 需要点击执行显示隐藏的按钮和需要显示的内容添加停止点击冒泡事件,为document添加点击隐藏事件]
* @param {[String]} boxId [显示/隐藏的消息提示框]
*/
function promptBox(boxId) {
// 获取Id
var boxId = $("#" + boxId);
// 显示/隐藏
$(boxId).toggle();
// 停止点击冒泡事件
var e = arguments.callee.caller.arguments[0] || event;
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
// 显示/隐藏消息提示框
$(boxId).click(function(event) {
// 停止点击冒泡事件
var e = arguments.callee.caller.arguments[0] || event;
if (e && e.stopPropagation) {
e.stopPropagation();
} else {
window.event.cancelBubble = true;
}
})
// document点击隐藏事件,不需要清除冒泡事件
$(document).click(function() {
$(boxId).hide();
})
}
</script>
</body>
</html>Das obige ist der detaillierte Inhalt vonWie kann in js der Effekt erzielt werden, dass beim Mausklick ein Eingabeaufforderungsfeld angezeigt wird? js-Ereignis-Bubbling-Effekt (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Gründe und Lösungen für den Fehler von jQuery .val()
Feb 20, 2024 am 09:06 AM
Gründe und Lösungen für den Fehler von jQuery .val()
Feb 20, 2024 am 09:06 AM
Titel: Gründe und Lösungen für das Scheitern von jQuery.val() In der Front-End-Entwicklung wird jQuery häufig zum Betreiben von DOM-Elementen verwendet. Die Methode .val() wird häufig zum Abrufen und Festlegen des Werts von Formularelementen verwendet. Manchmal stoßen wir jedoch auf Situationen, in denen die Methode .val() fehlschlägt, was dazu führt, dass der Wert des Formularelements nicht korrekt abgerufen oder festgelegt werden kann. In diesem Artikel werden die Ursachen des .val()-Fehlers untersucht, entsprechende Lösungen bereitgestellt und spezifische Codebeispiele angehängt. 1.Ursachenanalyse.val() Methode
 Warum wird das Event-Bubbling zweimal ausgelöst?
Feb 22, 2024 am 09:06 AM
Warum wird das Event-Bubbling zweimal ausgelöst?
Feb 22, 2024 am 09:06 AM
Warum wird das Event-Bubbling zweimal ausgelöst? Ereignisblasen (Event Bubbling) bedeutet, dass im DOM, wenn ein Element ein Ereignis auslöst (z. B. ein Klickereignis), das Ereignis vom Element zum übergeordneten Element übergeht, bis es zum Dokumentobjekt der obersten Ebene übergeht. Das Ereignis-Bubbling ist Teil des DOM-Ereignismodells, das es Entwicklern ermöglicht, Ereignis-Listener an übergeordnete Elemente zu binden, sodass, wenn untergeordnete Elemente Ereignisse auslösen, diese Ereignisse erfasst und über den Bubbling-Mechanismus verarbeitet werden können. Manchmal stoßen Entwickler jedoch auf Ereignisse, die zweimal auftreten und ausgelöst werden.
 Warum kann das Klickereignis in js nicht wiederholt ausgeführt werden?
May 07, 2024 pm 06:36 PM
Warum kann das Klickereignis in js nicht wiederholt ausgeführt werden?
May 07, 2024 pm 06:36 PM
Klickereignisse in JavaScript können aufgrund des Event-Bubbling-Mechanismus nicht wiederholt ausgeführt werden. Um dieses Problem zu lösen, können Sie die folgenden Maßnahmen ergreifen: Verwenden Sie die Ereigniserfassung: Geben Sie einen Ereignis-Listener an, der ausgelöst wird, bevor das Ereignis in die Luft sprudelt. Übergabe von Ereignissen: Verwenden Sie event.stopPropagation(), um das Sprudeln von Ereignissen zu stoppen. Verwenden Sie einen Timer: Lösen Sie den Ereignis-Listener nach einiger Zeit erneut aus.
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Für welche Szenarien können Ereignismodifikatoren in Vue verwendet werden?
May 09, 2024 pm 02:33 PM
Vue.js-Ereignismodifikatoren werden verwendet, um bestimmte Verhaltensweisen hinzuzufügen, darunter: Verhindern von Standardverhalten (.prevent), Stoppen von Ereignisblasen (.stop), Einmaliges Ereignis (.once), Erfassen von Ereignissen (.capture), Passives Abhören von Ereignissen (.passive), Adaptiv Modifikator (.self)Schlüsselmodifikator (.key)
 Warum wird der Event-Bubbling-Mechanismus zweimal ausgelöst?
Feb 25, 2024 am 09:24 AM
Warum wird der Event-Bubbling-Mechanismus zweimal ausgelöst?
Feb 25, 2024 am 09:24 AM
Warum kommt es zweimal hintereinander zum Event-Bubbling? Das Bubbling von Ereignissen ist ein wichtiges Konzept in der Webentwicklung. Es bedeutet, dass, wenn ein Ereignis in einem verschachtelten HTML-Element ausgelöst wird, das Ereignis vom innersten Element zum äußersten Element übergeht. Dieser Vorgang kann manchmal zu Verwirrung führen. Ein häufiges Problem besteht darin, dass die Ereignisblase zweimal hintereinander auftritt. Um besser zu verstehen, warum Event-Bubbling zweimal hintereinander auftritt, schauen wir uns zunächst ein Codebeispiel an:
 Welche JS-Events sprudeln nicht?
Feb 19, 2024 pm 09:56 PM
Welche JS-Events sprudeln nicht?
Feb 19, 2024 pm 09:56 PM
Welche Situationen gibt es bei JS-Ereignissen, in denen keine Blasen entstehen? Ereignisblasen (Event Bubbling) bedeutet, dass nach dem Auslösen eines Ereignisses eines Elements das Ereignis vom innersten Element zum äußersten Element nach oben übertragen wird. Diese Übertragungsmethode wird als Ereignisblasen bezeichnet. Allerdings können nicht alle Ereignisse sprudeln. Es gibt einige Sonderfälle, in denen dies nicht der Fall ist. In diesem Artikel werden die Situationen in JavaScript vorgestellt, in denen keine Ereignisse auftreten. 1. Verwenden Sie stopPropagati



