 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Zwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS
Zwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS
Zwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS

Um den Benutzern beim Seitenlayout unterschiedliche visuelle Effekte zu bieten, müssen Sie die Hintergrundfarbe des div auf halbtransparent einstellen Wie stellt man es ein?
Als nächstes sprechen wir mit Ihnen darüber, wie Sie die beiden Methoden verwenden, um die Hintergrundfarbe eines Div durchscheinend zu machen , und welche Vor- und Nachteile die beiden Methoden haben. Interessierte Freunde können vorbeikommen und einen Blick darauf werfen, ich hoffe, es wird Ihnen hilfreich sein.
Empfohlenes Handbuch:CSS-Online-Handbuch
Zuerst verwenden wir die bekannte CSS-Eigenschaft opacity, um die Hintergrundfarbe des Div zu ändern .
Beschreibung:
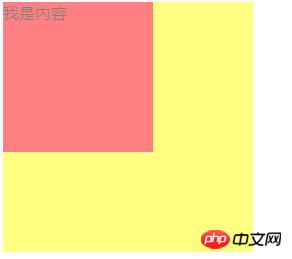
Die Hintergrundfarbe des großen Divs außen ist gelb und die Hintergrundfarbe des kleinen Divs innen ist rot. Jetzt müssen wir die Hintergrundfarbe des großen Divs einstellen halbtransparent sein. Wir setzen den Opazitätsattributwert auf 0,5 und der Code lautet wie folgt:
HTML-Teil:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS-Teil:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

Wie im Bild gezeigt, ist die Hintergrundfarbe zwar durchscheinend geworden, aber der Hintergrund und der Text des kleinen Div im Inneren sind möglicherweise nicht der gewünschte Effekt Daher verwenden wir diese Methode im Allgemeinen nicht. Wenn Sie möchten, dass während des Seitenlayouts alles im Div transparent ist, verwenden Sie natürlich die Deckkraft.
Als nächstes verwenden wir eine andere Methode, background-color:rgba(0,0,0,0~1).
Empfohlene verwandte Artikel:
1. Wie erreiche ich Hintergrundtransparenz in CSS im Webdesign?
2.Wie stelle ich Transparenz in CSS ein? Zwei Methoden zum Festlegen der Transparenz (Codebeispiele)
Verwandte Video-Tutorials:
1.CSS-Video-Tutorial – Jade Girl Heart Sutra Edition
Der HTM-Teil ist derselbe, ändern Sie einfach die Deckkraft in RGBA.
Der Code lautet wie folgt:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

Sehen Sie sich das Bild auf einen Blick an div geändert wird, haben der Hintergrund und die Wörter keine Auswirkung. Daher verwenden wir im Allgemeinen die Hintergrundfarbe: rgba (0,0,0,0 ~ 1), um die Hintergrundfarbe auf transparent festzulegen.
Das Obige stellt zwei Möglichkeiten vor, die Transparenz der Div-Hintergrundfarbe zu ändern. Welche Methode Sie verwenden, hängt von Ihren Anforderungen ab und Sie müssen die am besten geeignete Methode finden Üben Sie mehr und vertiefen Sie ihr Verständnis. Ich hoffe, es hilft Ihnen.
Das obige ist der detaillierte Inhalt vonZwei Methoden zum Erzielen einer durchscheinenden Hintergrundfarbe in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.





