 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel)
Wie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel)
Wie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel)
In der Front-End-Entwicklung werden häufig HTML-Formulare verwendet. Formulare können Informationen intuitiv anzeigen und verfügen über gute interaktive Funktionen, die zusammengeführt und im Formular angezeigt werden können zusammen, wie kann ich CSS verwenden, um Zellen zusammenzuführen? In diesem Kapitel erfahren Sie, wie Sie die Zellzusammenführung von Tabellen mithilfe von CSS implementieren. Colspan und Rowspan führen Zellen zusammen (Beispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Wir erstellen zunächst ein einfaches Formular:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td>601班</td> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>601班</td> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>602班</td> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

Die Informationen in der Tabelle werden Spalte für Spalte angezeigt. Tatsächlich gibt es nur zwei Klassen in der Wir können redundante und wiederholte Informationen zusammenführen, um das Formular prägnanter zu gestalten.
Es gibt zwei Formen der Zellzusammenführung im Formular: vertikale Zusammenführung und horizontale Zusammenführung. Schauen wir uns an, wie CSS diese beiden Arten zusammengeführter Zellen implementiert:
1 Das rowspan-Attribut von Tabellenzellen
wird im td-Tag verwendet, um die Anzahl der Zeilen anzugeben, die die Zelle vertikal überspannt.
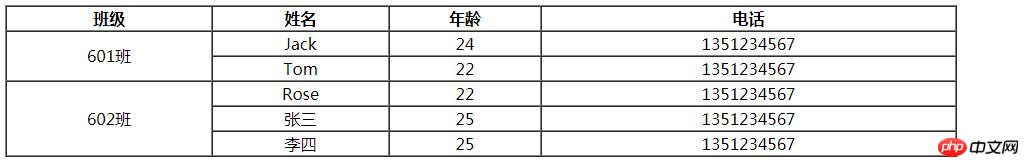
Beispiel: Wir können zwei Zellen zusammenführen, die Klasse 601 zeigen, und drei Zellen, die Klasse 602 zusammen zeigen:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th>姓名</th> <th>年龄</th> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

rowspan="2" bedeutet, zwei zusammenzuführen Zellen nach unten von der festgelegten td-Zelle (eine selbst plus eine weitere); rowspan="3" bedeutet, dass drei Zellen nach unten von der festgelegten td-Zelle zusammengeführt werden (eine allein plus zwei weitere).
2. CSS führt Tabellenzellen horizontal zusammen
Das colspan-Attribut wird im td-Tag verwendet, um die Anzahl der Spalten anzugeben, die die Zelle horizontal umfasst.
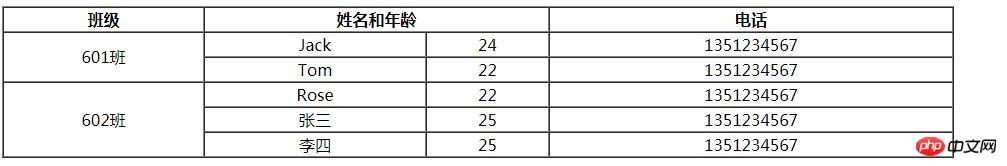
Beispiel: Wir können die beiden Zellen, in denen Name und Alter angezeigt werden, zusammenfügen, um Namen und Alter anzuzeigen:
<table border="1" cellspacing="0" width="50%" height="150"> <tr> <th>班级</th> <th colspan="2">姓名和年龄</th><!--colspan="2"横向合并两个单元格--> <th>电话</th> </tr> <tr> <td rowspan="2">601班</td><!--rowspan="2"纵向合并两个单元格--> <td>Jack</td> <td>24</td> <td>1351234567</td> </tr> <tr> <td>Tom</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td rowspan="3">602班</td><!--rowspan="3"纵向合并三个单元格--> <td>Rose</td> <td>22</td> <td>1351234567</td> </tr> <tr> <td>张三</td> <td>25</td> <td>1351234567</td> </tr> <tr> <td>李四</td> <td>25</td> <td>1351234567</td> </tr> </table>

colspan="2" bedeutet „Zwei Zellen zusammenführen“. von links nach rechts.
Das obige ist der detaillierte Inhalt vonWie implementiert man das Zusammenführen von Tabellenzellen in CSS? Colspan und Rowspan führen Zellen zusammen (Beispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.



