Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Von HTML unterstützte Listen-Tags: ungeordnete Liste, geordnete Liste und Definitionsliste (Einführung)
Von HTML unterstützte Listen-Tags: ungeordnete Liste, geordnete Liste und Definitionsliste (Einführung)
Von HTML unterstützte Listen-Tags: ungeordnete Liste, geordnete Liste und Definitionsliste (Einführung)
In gewissem Sinne kann alles, was kein beschreibender Text ist, als Liste betrachtet werden. Beispielsweise können die Volkszählung, das Sonnensystem, der Stammbaum, das Tourmenü oder sogar alle Ihre Freunde als Liste oder Liste in einer Liste dargestellt werden. Was sind also die HTML-Listenstile? In diesem Kapitel werden die von HTML unterstützten Listen-Tags vorgestellt: ungeordnete Liste, geordnete Liste und benutzerdefinierte Liste (Einführung) . Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Ungeordnete HTML-Liste
Eine ungeordnete Liste ist eine Liste von Elementen in keiner Reihenfolge. Verwenden Sie ●□◇ vor jeder Spalte . ◆ und andere Symbole werden verwendet, um die Unterscheidung anzuzeigen.
HTML-ungeordnete Liste beginnt mit dem
- -Tag. Jedes Listenelement beginnt mit
- ; das Typattribut der ungeordneten Liste hat drei optionale Werte: Disc Solid Garden, Circle Hollow Garden und Square Small Square. Das Standardattribut ist Disc Solid Garden.
Grundsätzliche Syntax:
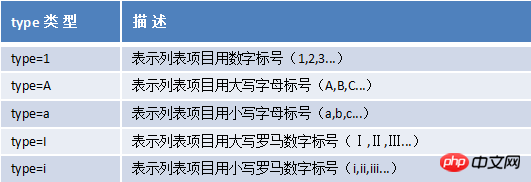
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>Nach dem Login kopierenDer Wert ist der Aufzählungstyp (Typtyp) der ungeordneten Liste:

HTML-Codebeispiel für eine ungeordnete Liste:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
Nach dem Login kopierenRendering:

kann auch mit dem css list-style-type-Attribut definiert werden Der ungeordnete HTML-Listenstil des Bildes oben.
2. HTML-geordnete Liste
Eine geordnete Liste ist eine Liste von Elementen, die in alphabetischer oder numerischer Reihenfolge angeordnet sind. Achten Sie auf geordnete Listen. Das Ergebnis ist eine fortlaufende Nummer. Wenn ein Listenelement eingefügt oder gelöscht wird, wird die Nummer automatisch angepasst.
HTML-geordnete Liste beginnt mit dem
- -Tag. Jedes Listenelement beginnt mit einem
- -Tag.
Grundlegende Syntax:
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>Nach dem Login kopierenWert1 stellt den Typ des Aufzählungszeichens in der geordneten Liste dar (Typtyp), Wert2 stellt den Startwert des Elements dar. Start ist die Startnummer der Nummer, z Beispiel: start=2, dann die Zahl Beginnend bei 2, wenn Sie bei 1 beginnen, können Sie es weglassen oder value="n" im
- -Tag festlegen, um die spezifische Nummer des Listenzeilenelements zu ändern, z. B. < ;li value="7">. type=Die Art der Zahlen, Buchstaben usw., die für die Nummerierung verwendet werden. Beispiel: type=a, dann werden englische Buchstaben für die Nummerierung verwendet. Um diese Attribute zu verwenden, platzieren Sie sie im ersten Tag von
- .
- . Die Definition jedes benutzerdefinierten Listenelements beginnt mit
- . Wird zur Erläuterung und Beschreibung von Begriffen oder Substantiven verwendet. Vor den Listenelementen der benutzerdefinierten Liste stehen keine Aufzählungszeichen.
Grundlegende Syntax:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
Nach dem Login kopierenHTML-Codebeispiel für eine benutzerdefinierte Liste:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
Nach dem Login kopierenRendering:

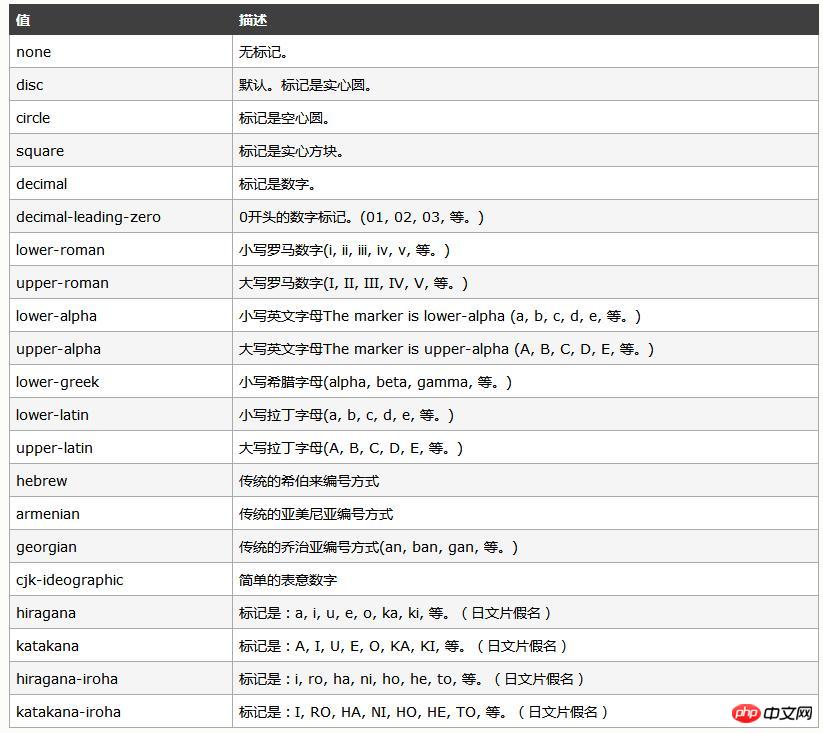
4. Eine kurze Einführung in das CSS-Attribut „list-style-type“
Das Attribut „list-style-type“ legt den Typ des Listenelement-Tags fest.
Mögliche Werte sind:

Typtypen für geordnete Listen sind:

HTML-Codebeispiel für geordnete Listen:
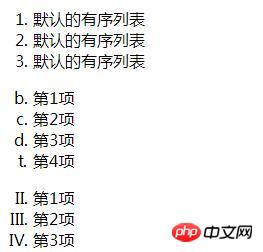
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>Nach dem Login kopierenRendering:

Sie können auch das css list-style-type-Attribut verwenden, um den HTML-geordneten Listenstil oben zu definieren.
3. Benutzerdefinierte HTML-Liste
Eine benutzerdefinierte Liste ist nicht nur eine Liste von Elementen, sondern eine Kombination von Elementen und ihren Kommentaren.
Die benutzerdefinierte HTML-Liste beginnt mit dem Tag
- Jedes benutzerdefinierte Listenelement beginnt mit
- -Tag.
Das obige ist der detaillierte Inhalt vonVon HTML unterstützte Listen-Tags: ungeordnete Liste, geordnete Liste und Definitionsliste (Einführung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1390
1390
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.