Schlagzeilen
Schlagzeilen
 Empfohlene Video-Tutorials zum flexiblen Layout: Die 5 neuesten Video-Tutorials zum flexiblen elastischen Layout im Jahr 2021
Empfohlene Video-Tutorials zum flexiblen Layout: Die 5 neuesten Video-Tutorials zum flexiblen elastischen Layout im Jahr 2021
Empfohlene Video-Tutorials zum flexiblen Layout: Die 5 neuesten Video-Tutorials zum flexiblen elastischen Layout im Jahr 2021
Was bedeutet Flex? Was ist Flex-Layout? Flex ist die Abkürzung für „Flexible Box“. Dies wird verwendet, um maximale Flexibilität für das kastenförmige Modell zu gewährleisten. Heute wird auf der chinesischen Website „Flex“ empfohlen Spätestens 2021 für Sie. 5 kostenlose Video-Tutorials zum Thema Flex-Layout, jeder ist herzlich willkommen, es zu lernen!
Neueste Videokursempfehlung:

php Chinesische Website 2021 Original neuer Kurs: Erleben Sie die neueste flexible Box-Layout-Methode von Flexbox, Sie können das Layout verschiedener komplexer Seiten mit nur wenigen Zeilen realisieren Code, einfach und elegant!
Grafik-Tutorials finden Sie unter: Was ist Flex-Layout? Flex-Layout in 15 Minuten verstehen
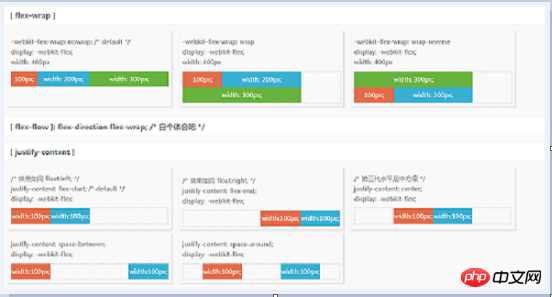
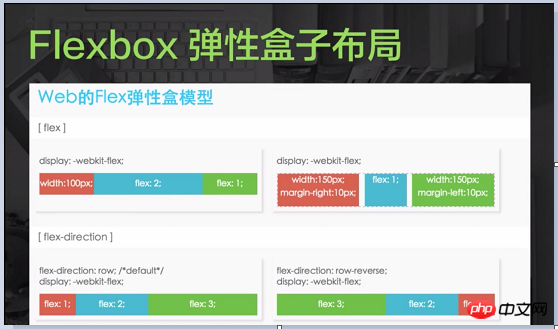
1. "Flex-Flex-Box-Modell"
Das Erlernen des Video-Tutorials zum „Flex-Box-Modell“ ermöglicht den Schülern ein grundlegendes Verständnis des Flex-Box-Modells Das Box-Modell besteht darin, dass wir dieses Attribut verwenden können, um das Layout seiner untergeordneten Elemente schnell festzulegen und zu bedienen und auf einfache Weise die Effekte „Mitte“, „Links“, „Rechts“, „Beidseitig ausgerichtet“, „Vertikale Mitte“ und „Horizontale Mitte“ zu erzielen.
Das Video-Tutorial „Flexbox Flexible Box Layout“ bietet Schülern eine grundlegende Einführung in das Layout von Flex-Layout und die grundlegende Verwendung von Flex-Layout.
3. "FlexBox-Layout"FlexBox-Layout 》
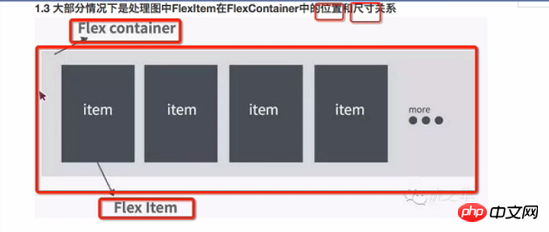
Mit dem Video-Tutorial „FlexBox-Layout oben und unten“ können Schüler wissen, was ein FlexBox-Layout ist. Auf welche Szenarien kann das FlexBox-Layout angewendet werden? Einen Blick wert.
4. "Layout - Flexbox"
Indem Sie das Video-Tutorial „Layout – Flexbox“ studieren, können Sie lernen, wie Sie ein Flexbox-Layout durchführen und das Flex-Layout anhand von Beispielen erklären.
5. „CSS3 Flexible Scaling Layout [Teil 1]“CSS3 Flexible Skalierbares Layout [Mitte]》《Elastisches skalierbares CSS3-Layout [nächstes]》

Das Video-Tutorial „CSS3 Elastic Scaling Layout [Teil 1] [Mitte] [Teil 2]“ kann die Grundkenntnisse des Flex-Layouts erlernen und den Schülern ein gewisses Verständnis des Flex-Layouts vermitteln.
Zusammenfassung:
Das Obige sind die 5 neuesten Flex-Elastic-Layout-Videos, die von der chinesischen PHP-Website im Jahr 2021 empfohlen werden. Die 5 Flex-Elastic-Layouts, die in diesem Artikel empfohlen werden. Das Video-Tutorial Für das Erlernen des Flex-Layouts ist ausreichend, und die Schüler können direkt lernen, indem sie auf den Link klicken.
Verwandte Empfehlungen:

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die am häufigsten verwendeten Flex-Layout-Eigenschaften?
Feb 25, 2024 am 10:42 AM
Was sind die gemeinsamen Eigenschaften von Flex-Layout? Es sind spezifische Codebeispiele erforderlich. Flex-Layout ist ein leistungsstarkes Tool zum Entwerfen responsiver Webseitenlayouts. Es erleichtert die Steuerung der Anordnung und Größe von Elementen auf einer Webseite mithilfe eines flexiblen Satzes von Eigenschaften. In diesem Artikel werde ich die allgemeinen Eigenschaften des Flex-Layouts vorstellen und spezifische Codebeispiele bereitstellen. Anzeige: Stellen Sie den Anzeigemodus des Elements auf Flex ein. .container{display:flex;}flex-directi
 So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
So implementieren Sie ein responsives Layout mit Vue
Nov 07, 2023 am 11:06 AM
Vue ist ein hervorragendes Front-End-Entwicklungsframework, das den MVVM-Modus verwendet und durch die bidirektionale Datenbindung ein sehr gutes reaktionsfähiges Layout erreicht. In unserer Frontend-Entwicklung ist das responsive Layout ein sehr wichtiger Teil, da es unseren Seiten ermöglicht, die besten Effekte für verschiedene Geräte anzuzeigen und so die Benutzererfahrung zu verbessern. In diesem Artikel stellen wir vor, wie man mit Vue ein responsives Layout implementiert, und stellen spezifische Codebeispiele bereit. 1. Verwenden Sie Bootstrap, um ein reaktionsfähiges Layout zu implementieren
 So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
So zentrieren Sie ein Div in HTML
Apr 05, 2024 am 09:00 AM
Es gibt zwei Möglichkeiten, ein Div in HTML zu zentrieren: Verwenden Sie das text-align-Attribut (text-align: center): Für einfachere Layouts. Flexibles Layout verwenden (Flexbox): Bieten Sie eine flexiblere Layoutsteuerung. Die Schritte umfassen: Aktivieren von Flexbox (Anzeige: Flex) im übergeordneten Element. Legen Sie das Div als Flex-Element fest (Flex: 1). Verwenden Sie die Eigenschaften align-items und justify-content für die vertikale und horizontale Zentrierung.
 So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des CSS-Flex-Layouts
Sep 28, 2023 pm 09:49 PM
So implementieren Sie ein unregelmäßiges Rasterlayout mithilfe des elastischen CSSFlex-Layouts. Im Webdesign ist es häufig erforderlich, ein Rasterlayout zu verwenden, um eine regelmäßige Seitenaufteilung zu erreichen, und manchmal muss jedes Raster gleich groß sein einige unregelmäßige Rasteranordnung. Das elastische CSSFlex-Layout ist eine leistungsstarke Layoutmethode, mit der verschiedene Rasterlayouts, einschließlich unregelmäßiger Rasterlayouts, problemlos implementiert werden können. Im Folgenden stellen wir vor, wie Sie mit dem elastischen CSSFlex-Layout unterschiedliche Ergebnisse erzielen
 Eine Anleitung zu den flexiblen CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 27, 2023 am 10:06 AM
Eine Anleitung zu den flexiblen CSS-Layouteigenschaften: Position Sticky und Flexbox
Oct 27, 2023 am 10:06 AM
Ein Leitfaden zu CSS-Eigenschaften für flexible Layouts: Positionsticky und Flexbox Flexibles Layout ist zu einer sehr beliebten und nützlichen Technik im modernen Webdesign geworden. Es kann uns dabei helfen, adaptive Webseitenlayouts zu erstellen, damit Webseiten auf verschiedenen Geräten und Bildschirmgrößen gut angezeigt und reagiert werden können. Dieser Artikel konzentriert sich auf zwei flexible Layouteigenschaften: position:sticky und flexbox. Wir werden ihre Verwendung im Detail mit konkreten Codebeispielen besprechen
 So verschönern Sie die Seite mit CSS
Apr 25, 2024 pm 06:36 PM
So verschönern Sie die Seite mit CSS
Apr 25, 2024 pm 06:36 PM
CSS (Cascading Style Sheets) verschönert Webseiten durch die Änderung von Text, Hintergrund, Layout und anderen visuellen Elementen. Zu den Verschönerungstechniken gehören: 1. Steuern von Texten; 3. Anpassen von Layouts; 5. Animieren von Elementen; Zu den Verschönerungsvorteilen der Verwendung von CSS gehören verbesserte Ästhetik, verbesserte Benutzererfahrung, Suchmaschinenoptimierung, plattformübergreifende Kompatibilität und einfache Wartung.
 Was bedeutet Anzeige in CSS?
Apr 28, 2024 pm 04:00 PM
Was bedeutet Anzeige in CSS?
Apr 28, 2024 pm 04:00 PM
Das Anzeigeattribut in CSS steuert das Layout von Elementen auf der Webseite. Seine Bedeutung: Inline: Elemente werden inline angeordnet und fließen mit dem Text. Block: Elemente werden auf Blockebene angeordnet, belegen eine exklusive Zeile und nehmen die Breite ein. Inline-Block: Kombiniert die Inline- und Blockfunktionen, ordnet Inline an, kann aber die Größe festlegen. none: Verstecke das Element. Flex: Verwenden Sie ein flexibles Layout, um die Größe und Position von Elementen automatisch anzupassen. Raster: Verwenden Sie das Rasterlayout, um die Position und Größe von Elementen präzise zu steuern.