
Das Aufkommen von CSS hat Webseiten mehr Stile verliehen, insbesondere die Anwendung von CSS3, was den Webseiten schönere Effekte verliehen hat. Welche Effekte können also mit CSS3 erzielt werden? Im heutigen Artikel erfahren Sie, wie Sie mit CSS3 ein Dreieck zeichnen. Kommen wir ohne weitere Umschweife direkt zum Text.
Sehen Sie sich zunächst das Prinzip des Zeichnens von Dreiecken in CSS3 an
Sehen wir uns zunächst einen Code an:
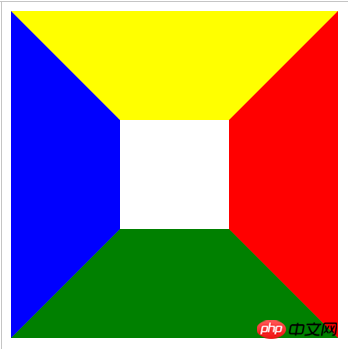
Wenn wir die Breite und Höhe festlegen eines div auf 100px und legen Sie die Breite seiner vier Ränder auf 100px und die entsprechenden Farben fest.
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>Die Wirkung dieses Codes ist wie folgt:

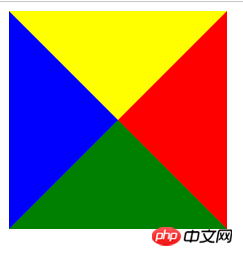
Zu diesem Zeitpunkt, wenn Sie die Höhe und Breite dieses Divs auf 0 setzen und verlassen Wenn alles andere unverändert bleibt, erhalten Sie den folgenden grafischen Effekt:

Hat der obige Effekt viele Dreiecke, aber weil wir nur ein Dreieck wollen, wenn wir die Farbe ändern Die anderen drei Dreiecke werden weiß. Dann ist nur noch eines übrig. Wie kann man also den Farbhintergrund der anderen Dreiecke weiß machen? In CSS3 gibt es ein solches Attribut, transparent, mit transparentem Hintergrund. Auf diese Weise können wir unser Ziel erreichen, CSS3 ein Dreieck zeichnen zu lassen.
Als nächstes werfen wir einen Blick auf den spezifischen CSS3-Dreieckszeichnungscode:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
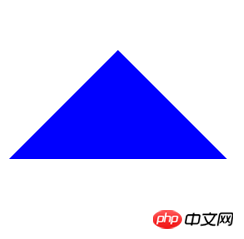
</html>Der CSS3-Dreieckszeichnungscode lautet wie folgt:

Manchmal gibt es ein Dreieck mit begrenzter Höhe und Basislänge. Wie zeichnet man es mit CSS3?
Wenn wir uns den obigen CSS3-Dreieckszeichnungscode ansehen, können wir feststellen, dass die Basis des Dreiecks doppelt so groß ist wie der Rand und der Rand unten die Höhe des Dreiecks ist. Wir können also den Boden und die Höhe ändern, indem wir den Wert „border-bottom“ oder „border“ festlegen.
Der Code für CSS3 zum Zeichnen eines Dreiecks mit begrenzter Höhe und Basislänge lautet wie folgt:
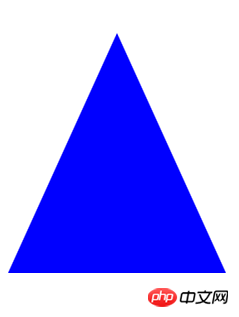
Ändern Sie den Wert von border-bottom:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>Die Wirkung des Dreiecks ist wie folgt:

Ändern Sie den Wert der Grenze:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>Die Wirkung des Dreiecks ist wie folgt:

Dieser Artikel endet hier, bitte achten Sie auf PHP für spannendere Inhalte auf der chinesischen Website!
Das obige ist der detaillierte Inhalt vonWie zeichne ich ein Dreieck mit CSS3? Einführung in die Prinzipien des Zeichnens von Dreiecken in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!