 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
So verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang)
Wenn wir Webseiten durchsuchen, werden wir feststellen, dass die heutigen Webseiten immer schöner werden und viele Animationsspezialeffekte immer cooler werden. Dies ist untrennbar mit der tiefgreifenden Entwicklung von HTML5 und CSS3 verbunden. Heute werden wir einen auf HTML5 und CSS3 basierenden Texteffekt vorstellen – einen Textanimationseffekt mit Partikeleffekt. Der Inhalt dieses Artikels befasst sich mit der Verwendung von HTML5 + CSS3 zur Erzielung von Spezialeffekten für Partikeleffekte. Freunde in Not können sich darauf beziehen.
Prinzip der Partikeleffekt-Textanimations-Spezialeffekte
Wenn wir einen Text erhalten, können wir ihn in PS einfügen, um ihn zu vergrößern und Beachten Sie, dass der Text aus kleinen Pixeln unterschiedlicher Farbe besteht. Die Spezialeffekte der Partikeleffekt-Textanimation müssen also die Anzahl der Pixel reduzieren, um die Pixel in Kreise zu verwandeln, und diese dann zusammensetzen Textinhalt. Im Allgemeinen werden die Eingabeinformationen in ein Bild umgewandelt, die Pixelinformationen des Bildes gelesen, das Bild grob in Blöcke unterteilt und die Pixel in jedem Bereich durchlaufen, um zu bestimmen, ob der Block ein Partikel zeichnen muss.
Schritte zum Implementieren von Partikeleffekt-Textanimations-Spezialeffekten
Schritt 1: Text in Bild konvertieren und in die Leinwand einfügen
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}Schritt 2: Reduzieren Sie die Anzahl der Pixel
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
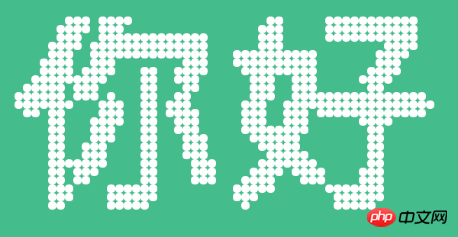
}Der Effekt ist wie im Bild gezeigt

Weitere coole CSS3-, HTML5- und Javascript-Spezialeffektcodes finden Sie unter: JS-Spezialeffektsammlung
[Verwandte Empfehlungen ]
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5 + CSS3, um Spezialeffekte für Textanimationen mit Partikeleffekten zu erzielen (vollständiger Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



