 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
Wie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel)
Wenn Sie daran denken, CSS zum Festlegen der Transparenz von Elementen zu verwenden, besteht Ihre erste Reaktion darin, das Opacity-Attribut zum Festlegen der Transparenz zu verwenden. Tatsächlich gibt es andere Möglichkeiten, Transparenz in CSS festzulegen. In diesem Kapitel erfahren Sie, wie Sie mit dem Attribut „transparent“ die Transparenz festlegen und mit dem Attribut „transparent“ verschiedene Dreiecke zeichnen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Dürfen Sie also fragen, was das transparente CSS-Attribut ist und wofür es verwendet wird?
Tatsächlich ist CSS transparent eine Abkürzung für vollständig transparentes Schwarz (Schwarz), das heißt, ein Wert wie rgba(0,0,0,0) wird verwendet, um eine vollständig transparente Farbe anzugeben.
Zum Beispiel:
Wir definieren in CSS: background:transparent, was bedeutet, dass der Hintergrund transparent ist.
Tatsächlich ist die Standardfarbe des Hintergrunds jedoch das transparente Attribut, sodass es gleich ist, ob es geschrieben ist oder nicht. Warum müssen wir den Hintergrund manchmal auf transparent stellen? In welchen Szenarien wird im Allgemeinen transparent verwendet:
Wenn ein Element ein anderes Element verdeckt und Sie das Element darunter anzeigen möchten, müssen Sie den Hintergrund des darüber liegenden Elements auf transparent setzen
Verwendung des transparenten Attributs unter verschiedenen CSS-Versionen:
In CSS1 wird transparent als Parameterwert von Hintergrundfarbe verwendet, um anzugeben, dass der Hintergrund transparent ist.
In CSS2 beginnt border-color auch transparent als Parameterwert zu akzeptieren. „Open eBook(tm) Publication Structure 1.0.1“ [OEB101] erstreckt sich auf Farbe und akzeptiert auch transparent als Parameterwert.
In CSS3 wird transparent auf jedes Attribut mit einem Farbwert erweitert.
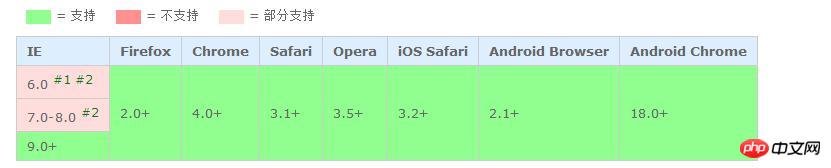
Werfen wir einen Blick daraufKompatibilität:

#1: border-color akzeptiert diesen Wert nicht
#2: Farbe akzeptiert diesen Wert nicht;
transparentes Attribut zeichnet verschiedene Dreiecke (wird mit dem Randattribut verwendet)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
.demo {
margin: 40px auto;
width:800px;
/*background-color: #f0ac6b;*/
}
.demo *{
float: left;
margin: 20px 30px;
width: 0px;
height: 0px;
}
.t1 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t2 {
/*background-color: #f0ac6b;*/
border-bottom: 40px solid transparent;
border-right: 40px solid red;
/*border-left: 20px solid transparent;*/
}
.t3 {
border-top: 40px solid red;
border-right: 20px solid transparent;
border-left: 20px solid transparent;
}
.t4 {
border-top: 40px solid transparent;
border-left: 40px solid red;
}
.t5 {
border-top: 40px solid red;
border-right: 40px solid transparent;
}
.t6 {
border-left: 40px solid transparent;
border-bottom: 40px solid red;
}
.t7 {
border-left: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
.t8 {
border-right: 40px solid red;
border-bottom: 20px solid transparent;
border-top: 20px solid transparent;
}
</style>
</head>
<body>
<div class="demo">
<div class="t1"></div>
<div class="t3"></div>
<div class="t2"></div>
<div class="t4"></div>
<div class="t5"></div>
<div class="t6"></div>
<div class="t7"></div>
<div class="t8"></div>
</div>
</body>
</html> Rendering:

Zusammenfassung: Das Obige ist eine Einführung in das transparente Attribut und ein Beispiel für die Verwendung des transparenten Attributs. Das Beispiel ist sehr einfach, Sie können es ausprobieren.
Das obige ist der detaillierte Inhalt vonWie stelle ich Transparenz mithilfe der transparenten Eigenschaft in CSS ein? Die transparente Eigenschaft zeichnet verschiedene Dreiecke (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
Was bedeutet Platzhalter in Vue?
May 07, 2024 am 09:57 AM
In Vue.js gibt das Platzhalterattribut den Platzhaltertext des Eingabeelements an, der angezeigt wird, wenn der Benutzer keinen Inhalt eingegeben hat, Eingabetipps oder Beispiele bereitstellt und die Barrierefreiheit des Formulars verbessert. Seine Verwendung besteht darin, das Platzhalterattribut für das Eingabeelement festzulegen und das Erscheinungsbild mithilfe von CSS anzupassen. Zu den Best Practices gehört es, relevant für die Eingabe zu sein, kurz und klar zu sein, Standardtexte zu vermeiden und die Barrierefreiheit zu berücksichtigen.
 Was bedeutet span in js
May 06, 2024 am 11:42 AM
Was bedeutet span in js
May 06, 2024 am 11:42 AM
Das Span-Tag kann Stile, Attribute oder Verhaltensweisen zum Text hinzufügen. Es wird verwendet, um Stile wie Farbe und Schriftgröße hinzuzufügen. Legen Sie Attribute wie ID, Klasse usw. fest. Zugehörige Verhaltensweisen wie Klicks, Hovers usw. Markieren Sie Text zur weiteren Bearbeitung oder zum Zitieren.
 Was bedeutet rem in js
May 06, 2024 am 11:30 AM
Was bedeutet rem in js
May 06, 2024 am 11:30 AM
REM in CSS ist eine relative Einheit relativ zur Schriftgröße des Stammelements (HTML). Es weist die folgenden Merkmale auf: relativ zur Schriftgröße des Stammelements, nicht vom übergeordneten Element beeinflusst. Wenn sich die Schriftgröße des Stammelements ändert, werden Elemente, die REM verwenden, entsprechend angepasst. Kann mit jeder CSS-Eigenschaft verwendet werden. Zu den Vorteilen der Verwendung von REM gehören: Reaktionsfähigkeit: Halten Sie den Text auf verschiedenen Geräten und Bildschirmgrößen lesbar. Konsistenz: Stellen Sie sicher, dass die Schriftgrößen auf Ihrer gesamten Website einheitlich sind. Skalierbarkeit: Ändern Sie die globale Schriftgröße ganz einfach, indem Sie die Schriftgröße des Stammelements anpassen.
 So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
So führen Sie Bilder in Vue ein
May 02, 2024 pm 10:48 PM
Es gibt fünf Möglichkeiten, Bilder in Vue einzuführen: über URL, Require-Funktion, statische Datei, V-Bind-Direktive und CSS-Hintergrundbild. Dynamische Bilder können in den berechneten Eigenschaften oder Listenern von Vue verarbeitet werden, und gebündelte Tools können zum Optimieren des Bildladens verwendet werden. Stellen Sie sicher, dass der Pfad korrekt ist, da sonst ein Ladefehler auftritt.
 Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Welche Funktion hat das Span-Tag?
Apr 30, 2024 pm 01:54 PM
Das SPAN-Tag ist ein Inline-HTML-Tag, das zum Hervorheben von Text durch Anwenden von Attributen wie Stil, Farbe und Schriftgröße verwendet wird. Dazu gehören das Hervorheben von Text, das Gruppieren von Text, das Hinzufügen von Hover-Effekten und das dynamische Aktualisieren von Inhalten. Es wird verwendet, indem <span>- und </span>-Tags um den Text herum platziert werden, den Sie hervorheben möchten, und wird über CSS-Stil oder JavaScript manipuliert. Zu den Vorteilen von SPAN-Tags zählen semantische Klarheit, Gestaltungsflexibilität und einfache Wartung.
 So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
So verpacken Sie eine Eingabeaufforderung in js
May 01, 2024 am 06:24 AM
Wenn Sie die Methode prompt() in JavaScript verwenden, können Sie Zeilenumbrüche durch die folgenden drei Methoden erreichen: 1. Fügen Sie das Zeichen „\n“ an der Position ein, an der Sie die Zeile umbrechen möchten. 2. Verwenden Sie das Zeilenumbruchzeichen in der Zeile Eingabeaufforderungstext; 3. Verwenden Sie den CSS-Stil „white“ -space: pre“, um Zeilenumbrüche zu erzwingen.
 In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
In welcher Sprache ist das Browser-Plugin geschrieben?
May 08, 2024 pm 09:36 PM
Browser-Plugins werden normalerweise in den folgenden Sprachen geschrieben: Front-End-Sprachen: JavaScript, HTML, CSS Back-End-Sprachen: C++, Rust, WebAssembly Andere Sprachen: Python, Java
 Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Was ist ein Knoten in js?
May 07, 2024 pm 09:06 PM
Knoten sind Entitäten im JavaScript-DOM, die HTML-Elemente darstellen. Sie stellen ein bestimmtes Element auf der Seite dar und können verwendet werden, um auf dieses Element zuzugreifen und es zu bearbeiten. Zu den gängigen Knotentypen gehören Elementknoten, Textknoten, Kommentarknoten und Dokumentknoten. Über DOM-Methoden wie getElementById() können Sie auf Knoten zugreifen und diese bearbeiten, einschließlich der Änderung von Eigenschaften, dem Hinzufügen/Entfernen untergeordneter Knoten, dem Einfügen/Ersetzen von Knoten und dem Klonen von Knoten. Das Durchqueren von Knoten hilft bei der Navigation innerhalb der DOM-Struktur. Knoten sind nützlich für die dynamische Erstellung von Seiteninhalten, die Ereignisbehandlung, Animation und Datenbindung.





