
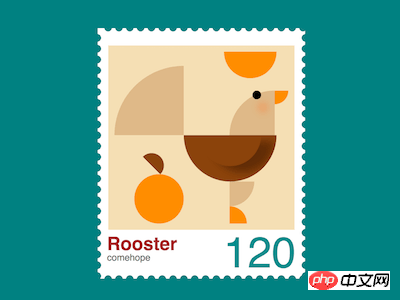
Der Inhalt dieses Artikels befasst sich mit der Verwendung des CSS-Rasterlayouts zur Implementierung von Hühnerstempeln (mit Code). Ich hoffe, dass er für Sie nützlich ist . hat geholfen.

https://github.com/comehope/front-end-daily-challenges
Dom definieren, Container stellt Stempel dar:
<div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Containergröße festlegen:
.stamp {
position: relative;
width: 57em;
height: 71em;
font-size: 5px;
padding: 5em;
background-color: white;
}Mit sich wiederholendem Hintergrund zeichnen Die Perforationen des Stempels:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -3% 0, 103% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -2.5%, 0 102.5%;
}Fügen Sie das Dom-Element des Huhns in die HTML-Datei ein. Die Unterelemente stellen Kopf, Schnabel, Körper, Schwanz, Beine, Pfoten, Sonne und Orange dar:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Legen Sie die Zeilen- und Spaltenabmessungen des Rasterlayouts fest:
.rooster {
display: grid;
grid-template-columns: 22.5em 13em 1.75em 14.5em 4.5em;
grid-template-rows: 12.5em 14.5em 15em 8em 5.5em;
background-color: wheat;
padding: 2em;
margin-top: -2em;
}Zeichnen Sie den fächerförmigen Kopf:
.head {
grid-column: 4;
grid-row: 2;
background-color: burlywood;
border-top-left-radius: 100%;
}Zeichnen Sie die Augen des Kükens und erröten Sie das Gesicht:
.head {
position: relative;
}
.head::after {
content: '';
position: absolute;
width: 2.8em;
height: 2.8em;
border-radius: 50%;
background-color: black;
right: 30%;
box-shadow: 2em 4em 4em rgba(255, 100, 0, 0.5);
}Zeichnen Sie einen fächerförmigen Schnabel:
.beak {
grid-column: 5;
grid-row: 2;
height: 4.5em;
background-color: darkorange;
border-bottom-right-radius: 100%;
}Zeichnen Sie einen halbkreisförmigen Körper:
.body {
grid-column: 2 / 5;
grid-row: 3;
width: 30em;
background-color: saddlebrown;
border-radius: 0 0 15em 15em;
}Verwenden Sie Pseudoelemente, um Flügel durch Schattierung zu zeichnen:
.body {
position: relative;
overflow: hidden;
}
.body::after {
content: '';
position: absolute;
width: 20em;
height: 10em;
border-radius: inherit;
box-shadow: 4em 2em 4em rgba(0, 0, 0, 0.3);
left: calc((30em - 20em) / 2);
}Zeichnen Sie einen fächerförmigen Schwanz:
.tail {
grid-column: 1;
grid-row: 1 / 3;
height: 22.5em;
background-color: burlywood;
align-self: end;
border-top-left-radius: 100%;
}Zeichne fächerförmige Beine:
.leg {
grid-column: 4;
grid-row: 4;
width: 8em;
background-color: burlywood;
border-bottom-right-radius: 100%;
}Zeichne fächerförmige Pfoten:
.foot {
grid-column: 4;
grid-row: 5;
width: 5.5em;
background-color: darkorange;
border-top-right-radius: 100%;
}Zeichne eine halbkreisförmige Sonne:
.sun {
grid-column: 3 / 5;
grid-row: 1;
width: 17em;
--h: calc(17em / 2);
height: var(--h);
background-color: darkorange;
border-radius: 0 0 var(--h) var(--h);
}Zeichne runde Orangen und halbkreisförmige Blätter. Beachten Sie, dass sich die Art und Weise, wie die Blätter hier gezeichnet werden, von der Art und Weise unterscheidet, wie zuvor die Halbkreise gezeichnet wurden:
.orange-stuff {
grid-column: 1;
grid-row: 3 / 6;
width: 16em;
height: 16em;
background-color: darkorange;
align-self: end;
justify-self: end;
border-radius: 50%;
position: relative;
}
.orange-stuff::before {
content: '';
position: absolute;
width: 8em;
height: 8em;
background: linear-gradient(45deg, transparent 50%, saddlebrown 50%);
border-radius: 50%;
top: -6.8em;
left: 10%;
}Fügen Sie dem Dom etwas mehr Text hinzu, einschließlich Titel, Autor und Nennwert:
<div> <div> <!-- 略 --> </div> <p> <span>Rooster</span> <span>comehope</span> <span>120</span> </p> </div>
Legen Sie den Textstil für den Titel fest:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: brown;
}Legen Sie den Textstil für den Autor fest:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}Legen Sie den Textstil für den Nennwert fest:
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}Du bist fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Grid-Layout, um Hühnerstempel zu implementieren (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!