
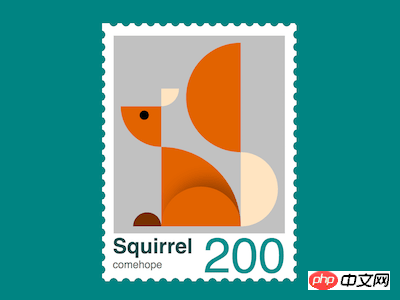
Der Inhalt dieses Artikels befasst sich mit der Verwendung des CSS-Grid-Layouts, um den Effekt von kleinen Eichhörnchen-Stempeln zu erzielen. Ich hoffe, dass es für Freunde in Not hilfreich ist wird dir helfen.

Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisserie von herunter Github:
https://github.com/comehope/front-end-daily-challenges
Dom definieren, Container stellt Stempel dar:
<div> </div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: teal;
}Behältergröße festlegen:
.stamp {
position: relative;
width: 45em;
height: 63em;
font-size: 6px;
padding: 5em;
background-color: white;
}Zeichnen Sie die Perforationen des Stempels mit einem sich wiederholenden Hintergrund:
.stamp {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.stamp::after,
.stamp::before {
content: '';
width: 100%;
height: 100%;
position: absolute;
background:
radial-gradient(circle, teal 50%, transparent 50%),
radial-gradient(circle, teal 50%, transparent 50%);
background-size: 3.5em 3.5em;
}
.stamp::before {
top: 1.5em;
background-repeat: repeat-y;
background-position: -4% 0, 104% 0;
}
.stamp::after {
left: 1.5em;
background-repeat: repeat-x;
background-position: 0 -3%, 0 103%;
}Fügen Sie das Chicken-Dom-Element hinzu html-Datei, sub Die Elemente stellen jeweils Ohren, Kopf, Körper, unteren Teil des Schwanzes, oberen Teil des Schwanzes, Beine und Pfoten dar:
<p> </p><p> </p><p></p> <p></p> <p></p> <p></p> <p></p> <p></p> <p></p>
Legen Sie die Zeilen- und Spaltenabmessungen des Rasterlayouts fest:
.squirrel {
display: grid;
grid-template-columns: 11.5em 7em 15.5em 10.5em;
grid-template-rows: 13em 5em 11.5em 22.5em;
background-color: silver;
padding: 2em;
margin-top: -2em;
}Zeichnen Sie einen fächerförmigen Kopf:
.head {
grid-column: 1;
grid-row: 3;
background-color: chocolate;
border-bottom-left-radius: 100%;
}Zeichnen Sie Augen mit radialem Farbverlauf:
.head {
background-image: radial-gradient(
circle at 58% 22%,
black 1.4em,
transparent 1.4em
);
}Zeichnen Sie fächerförmige Ohren:
.ear {
grid-column: 2;
grid-row: 2;
width: 5em;
background-color: bisque;
border-bottom-right-radius: 100%;
}Zeichnen Sie einen fächerförmigen Körper:
.body {
grid-column: 2 / 4;
grid-row: 4;
background-color: chocolate;
border-top-right-radius: 100%;
position: relative;
overflow: hidden;
}Verwenden Sie Pseudoelemente. Zeichnen Sie die gekräuselten Beine durch Schattierung:
.body::before {
content: '';
position: absolute;
width: 100%;
height: 50%;
box-shadow: 2em -2em 4em rgba(0, 0, 0, 0.3);
bottom: 0;
--w: calc((7em + 15.5em) / 2);
border-top-left-radius: var(--w);
border-top-right-radius: var(--w);
}Zeichnen Sie die kleinen halbkreisförmigen Pfoten:
.foot {
grid-column: 1;
grid-row: 4;
height: 4em;
width: 8em;
background-color: saddlebrown;
justify-self: end;
align-self: end;
border-radius: 4em 4em 0 0;
filter: brightness(0.8);
}Zeichnen Sie den unteren Teil des halbkreisförmigen Schwanzes:
.tail-start {
grid-column: 4;
grid-row: 4;
--h: calc(22.5em - 1.5em);
height: var(--h);
background-color: bisque;
align-self: end;
border-radius: 0 var(--h) var(--h) 0;
}Zeichnen Sie den halbkreisförmigen oberen Teil des abgerundeten Schwanzes:
.tail-end {
grid-column: 3;
grid-row: 1 / 5;
--h: calc(13em + 5em + 11.5em + 1.5em);
height: var(--h);
background-color: chocolate;
border-radius: var(--h) 0 0 var(--h);
}Fügen Sie im Dom etwas mehr Text hinzu, einschließlich Titel, Autor und Nennwert:
<p> </p><p> <!-- 略 --> </p> <p> <span>Squirrel</span> <span>comehope</span> <span>200</span> </p>
Legen Sie den Textstil fest der Titel:
.text {
position: relative;
width: calc(100% + 2em * 2);
height: 6em;
font-family: sans-serif;
}
.text .title {
position: absolute;
font-size: 6em;
font-weight: bold;
color: darkslategray;
}Legen Sie den Autor fest. Legen Sie den Textstil für den Nennwert fest:
.text .author {
position: absolute;
font-size: 3em;
bottom: -1.2em;
color: dimgray;
}Legen Sie den Textstil für den Nennwert fest:
.text .face-value {
position: absolute;
font-size: 14em;
right: 0;
line-height: 0.9em;
color: darkcyan;
}Sie sind fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das CSS-Rasterlayout, um den Effekt eines Eichhörnchenstempels zu erzielen (Quellcode beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!