So verwenden Sie HTML5, um den geografischen Standort zu ermitteln
Die meisten aktuellen mobilen Endgeräte verfügen über eine GPS-Ortungsfunktion. Einerseits kann die Basisstation zur Ermittlung der Position verwendet werden, andererseits kann der GPS-Chip zur genauen Positionierung genutzt werden Wie teilen wir bei der Front-End-Entwicklung den geografischen Standort mit Zustimmung des Benutzers mit? Dieser Artikel zeigt Ihnen, wie Sie HTML5 verwenden, um den geografischen Standort zu ermitteln. Freunde in Not können sich darauf beziehen.
Das Prinzip der geografischen Standortermittlung
Die meisten Geräte erfordern Benutzerberechtigungen, um ihren geografischen Standort zu teilen. Wie identifizieren Geräte also ihren Standort? geografischer Standort? Es gibt grob zwei Methoden:
Positionierung über die IP-Adresse des mobilen Endgeräts (einschließlich WLAN, CDMA usw.).
Ein GPS-Gerät, das Breiten- und Längengradinformationen durch Satellitenortung erhält.
Zuerst müssen wir die Anruffunktion einrichten, um eine Erlaubnis zu beantragen, dann die Rückruffunktion verwenden, um die geografischen Standortinformationen zu erhalten, und schließlich müssen wir eine fehlertolerante Verarbeitung durchführen Ergebnisse ausgeben.
Schritte zum Ermitteln des geografischen Standorts
Schritt 1: Standortfunktion aufrufen
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
} Schritt 2: Ermitteln Sie den geografischen Standort
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
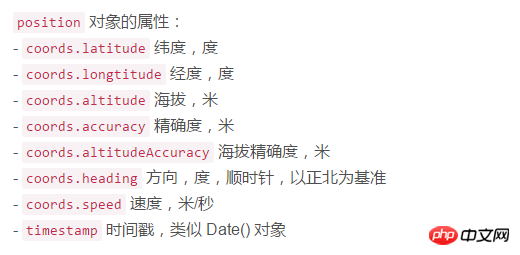
}Die Rückruffunktion muss ein Positionsobjekt übergeben, bei dem es sich um die erhaltenen Standortinformationen handelt. Das Positionsattribut ist wie in der Abbildung dargestellt

Schritt 3: Fehlertoleranzverarbeitung
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}Hier sind vier Fehlerbedingungen aufgeführt
Der Benutzer hat die Anfrage zum Abrufen der Geolokalisierung abgelehnt.
Standortinformationen sind nicht verfügbar.
Zeitüberschreitung beim Anfordern von Geolokalisierungsinformationen.
Unbekannter Fehler.
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5, um den geografischen Standort zu ermitteln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




