 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken)
Zusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken)
Zusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken)
Ich verwende manchmal Echarts-Diagramme bei der Arbeit und falle oft in Fallstricke. Ich werde sie heute zusammenfassen, damit ich sie später überprüfen und mit allen teilen kann, um Fehler zu vermeiden. Bei der Verwendung von Echarts zur Anzeige von Histogrammen besteht das erste Problem darin, die js von Echarts zu konfigurieren. Hierbei ist zu beachten, dass bei der Konfiguration auf die Version von Echarts geachtet werden muss.
Verwendung von Echarts:
Verglichen mit Hcharts gibt es im Prinzip keinen großen Unterschied zwischen den beiden Formaten. Die analysierten Daten werden in Diagrammen angezeigt. Der größte Unterschied besteht in der technischen Unterstützung von Echarts zwei sind völlig unterschiedlich, jedes mit seinen eigenen Eigenschaften. Letzterer kann 3D-Grafiken im Browser realisieren, was mit Highcharts völlig unmöglich ist.
Die Verwendung von Echarts umfasst hauptsächlich drei Teile: JSON-Datenkapselung, Ajax-Anforderungs- und Rückrufverarbeitung sowie Js, das auf Echarts verweist.
JSON-Datenkapselung:
Hauptsächlich Datenbankoperationen. Der Hauptzweck besteht hier darin, die abgefragten Daten im DataSet-Format in Daten im JSON-Format zu konvertieren und die abgefragten Daten in ein Listenobjekt> einzufügen Das Wichtigste ist, dieses Listenobjekt mit JavaScriptSerializer zu serialisieren. Der Zweck der Serialisierung besteht darin, die Datenformatanpassung und die Datenvorbereitung für die Echarts-Diagrammanzeige abzuschließen.
Ajax-Anforderungs- und Rückrufverarbeitung
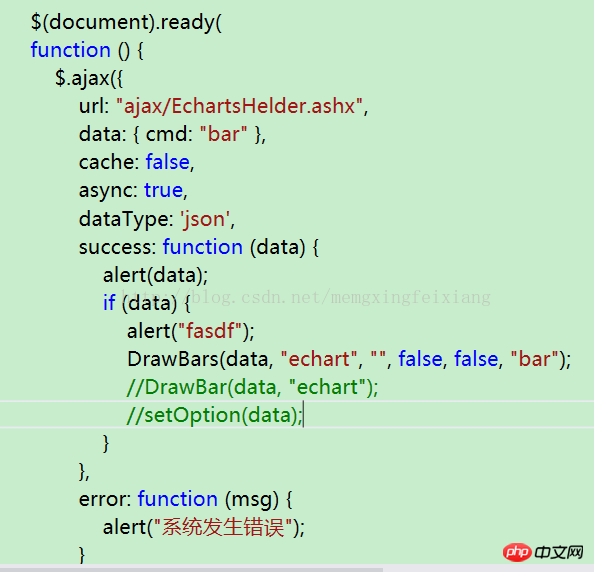
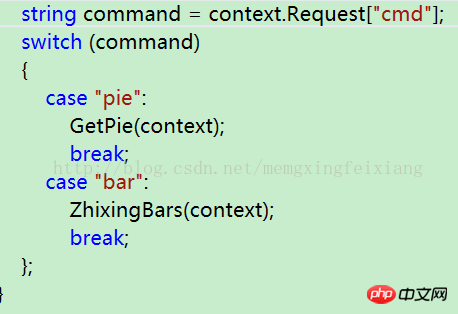
Da es sich um asynchrone Anforderungen handelt, müssen Ajax-Anforderungen verwendet werden. Bei der Verwendung werden hauptsächlich Anforderungsrückrufe verwendet, und hier werden auch allgemeine Handler verwendet, nämlich Erstellen eine Klasse, die damit umgeht,


Über dieses Cmd können Sie das spezifische Frontend abrufen, das zum Senden der Anfrage ausgeführt wird. dataType stellt hauptsächlich den Datentyp dar, hier handelt es sich hauptsächlich um Daten im JSON-Format. Success stellt den Rückruf dar, nachdem die Daten aus dem Hintergrund zurückgegeben und Ajax erfolgreich ausgeführt wurden.

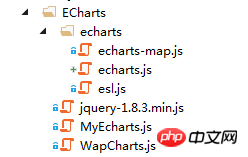
Beachten Sie, dass das Hauptproblem die Version von echarts.js und echarts-map.js ist. Die beiden sollten mit der Version von esl.js vereinheitlicht werden Es handelt sich um die Version von Echarts2. Zu Beginn, nach dem Herunterladen der neuesten Version von Echarts3 direkt von Echarts Watch, wird das Diagramm nicht angezeigt.
Beim Testen können die Daten immer abgerufen werden, aber das Diagramm kann nicht angezeigt werden
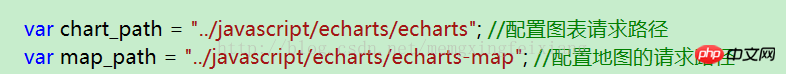
Wenn das Diagramm nicht angezeigt wird, muss im Allgemeinen getestet werden, ob die Daten korrekt sind oder ob die Testdaten sind verfügbar. Der Haupttest besteht darin, ob die Verwendung von Ajax korrekt ist. Zu Beginn werden die entsprechenden JSON-Formatdaten abgerufen, es wird jedoch immer der Fehlerfunktionsrückruf verwendet Das Hauptproblem besteht in der Konfiguration. Schauen wir uns die js-Referenzen in myEcharts.js an:

Diese beiden js müssen hier genau konfiguriert werden, da diese beiden js zum Anzeigen von Diagramminformationen verwendet werden , was sich direkt auf den Erfolg der Ajax-Rückruffunktion ECharts.Bars() auswirkt.
Das obige ist der detaillierte Inhalt vonZusammenfassung der Erfahrungen mit der Verwendung von Echarts-Diagrammen (Vermeidung von Fallstricken). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme, Kreisdiagramme usw.
Dec 17, 2023 pm 10:37 PM
ECharts und Java-Schnittstelle: So implementieren Sie schnell statistische Diagramme wie Liniendiagramme, Balkendiagramme und Kreisdiagramme, die spezifische Codebeispiele erfordern. Mit dem Aufkommen des Internetzeitalters ist die Datenanalyse immer wichtiger geworden. Statistische Diagramme sind eine sehr intuitive und leistungsstarke Anzeigemethode. Diagramme können Daten klarer darstellen und es den Menschen ermöglichen, die Bedeutung und Muster der Daten besser zu verstehen. In der Java-Entwicklung können wir ECharts und Java-Schnittstellen verwenden, um verschiedene statistische Diagramme schnell anzuzeigen. ECharts ist eine von Baidu entwickelte Software
 So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
So verwenden Sie die PHP-Schnittstelle und ECharts, um visuelle statistische Diagramme zu erstellen
Dec 18, 2023 am 11:39 AM
In der heutigen Zeit, in der die Datenvisualisierung immer wichtiger wird, hoffen viele Entwickler, mithilfe verschiedener Tools schnell verschiedene Diagramme und Berichte erstellen zu können, damit sie Daten besser anzeigen und Entscheidungsträgern helfen können, schnelle Urteile zu fällen. In diesem Zusammenhang kann die Verwendung der PHP-Schnittstelle und der ECharts-Bibliothek vielen Entwicklern dabei helfen, schnell visuelle statistische Diagramme zu erstellen. In diesem Artikel wird detailliert beschrieben, wie Sie mithilfe der PHP-Schnittstelle und der ECharts-Bibliothek visuelle statistische Diagramme erstellen. In der spezifischen Implementierung werden wir MySQL verwenden
 Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle
Dec 18, 2023 am 08:40 AM
Für die Schritte zum Zeichnen eines Dashboards mit ECharts und der Python-Schnittstelle sind spezifische Codebeispiele erforderlich. Zusammenfassung: ECharts ist ein hervorragendes Datenvisualisierungstool, das problemlos Datenverarbeitung und Grafikzeichnung über die Python-Schnittstelle durchführen kann. In diesem Artikel werden die spezifischen Schritte zum Zeichnen eines Dashboards mithilfe der ECharts- und Python-Schnittstelle vorgestellt und Beispielcode bereitgestellt. Schlüsselwörter: ECharts, Python-Schnittstelle, Dashboard, Datenvisualisierung Einführung Dashboard ist eine häufig verwendete Form der Datenvisualisierung
 So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie die Karten-Heatmap, um die Stadtwärme in ECharts anzuzeigen
Dec 18, 2023 pm 04:00 PM
So verwenden Sie eine Karten-Heatmap zur Anzeige der Stadtwärme in ECharts ECharts ist eine leistungsstarke visuelle Diagrammbibliothek, die Entwicklern verschiedene Diagrammtypen zur Verwendung bereitstellt, einschließlich Karten-Heatmaps. Karten-Heatmaps können verwendet werden, um die Beliebtheit von Städten oder Regionen anzuzeigen und uns dabei zu helfen, die Beliebtheit oder Dichte verschiedener Orte schnell zu verstehen. In diesem Artikel wird erläutert, wie Sie die Kartenwärmekarte in ECharts zur Anzeige der Stadtwärme verwenden, und es werden Codebeispiele als Referenz bereitgestellt. Zuerst benötigen wir eine Kartendatei mit geografischen Informationen, EC
 So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts
Dec 18, 2023 am 08:52 AM
So verwenden Sie Kalenderdiagramme zur Anzeige von Zeitdaten in ECharts ECharts (Baidus Open-Source-JavaScript-Diagrammbibliothek) ist ein leistungsstarkes und benutzerfreundliches Datenvisualisierungstool. Es bietet eine Vielzahl von Diagrammtypen, darunter Liniendiagramme, Balkendiagramme, Kreisdiagramme und mehr. Das Kalenderdiagramm ist ein sehr markanter und praktischer Diagrammtyp in ECharts, der zur Darstellung zeitbezogener Daten verwendet werden kann. In diesem Artikel wird die Verwendung von Kalenderdiagrammen in ECharts vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen Sie verwenden
 Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: praktische Tipps zum Erstellen verschiedener statistischer Diagramme
Dec 17, 2023 pm 09:56 PM
Technischer Leitfaden zu ECharts und Golang: Praktische Tipps zum Erstellen verschiedener statistischer Diagramme, spezifische Codebeispiele sind erforderlich. Einführung: Im Bereich der modernen Datenvisualisierung sind statistische Diagramme ein wichtiges Werkzeug zur Datenanalyse und -visualisierung. ECharts ist eine leistungsstarke Datenvisualisierungsbibliothek, während Golang eine schnelle, zuverlässige und effiziente Programmiersprache ist. In diesem Artikel erfahren Sie, wie Sie mit ECharts und Golang verschiedene Arten von statistischen Diagrammen erstellen, und stellen Codebeispiele bereit, die Ihnen dabei helfen, diese Fähigkeit zu erlernen. Vorbereitung
 So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts und die PHP-Schnittstelle zum Erstellen statistischer Diagramme
Dec 18, 2023 pm 01:47 PM
So verwenden Sie ECharts- und PHP-Schnittstellen zum Erstellen statistischer Diagramme. Einführung: In der modernen Webanwendungsentwicklung ist die Datenvisualisierung ein sehr wichtiger Link, der uns dabei helfen kann, Daten intuitiv anzuzeigen und zu analysieren. ECharts ist eine leistungsstarke Open-Source-JavaScript-Diagrammbibliothek. Sie bietet eine Vielzahl von Diagrammtypen und umfangreiche interaktive Funktionen und kann problemlos verschiedene statistische Diagramme erstellen. In diesem Artikel wird die Verwendung von ECharts und PHP-Schnittstellen zum Generieren statistischer Diagramme vorgestellt und spezifische Codebeispiele gegeben. 1. Überblick über ECha
 So verwenden Sie ein Histogramm, um Daten in ECharts anzuzeigen
Dec 18, 2023 pm 02:21 PM
So verwenden Sie ein Histogramm, um Daten in ECharts anzuzeigen
Dec 18, 2023 pm 02:21 PM
Verwendung von Histogrammen zur Anzeige von Daten in ECharts ECharts ist eine JavaScript-basierte Datenvisualisierungsbibliothek, die im Bereich der Datenvisualisierung sehr beliebt und weit verbreitet ist. Unter diesen ist das Histogramm der gebräuchlichste und am häufigsten verwendete Diagrammtyp, mit dem die Größe, der Vergleich und die Trendanalyse verschiedener numerischer Daten angezeigt werden können. In diesem Artikel wird die Verwendung von ECharts zum Zeichnen von Histogrammen vorgestellt und Codebeispiele bereitgestellt. Zuerst müssen wir die ECharts-Bibliothek in die HTML-Datei einführen, die wie folgt eingeführt werden kann



