Erfahrung mit dem ATOM-Editor (Zusammenfassung)
In diesem Kapitel erfahren Sie mehr über die Verwendung des ATOM-Editors (Zusammenfassung). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Einführung und Installation von ATOM
ATOM: ein Hacker-Texteditor im 21. Jahrhundert (Sie werden es nur wissen, wenn Sie es selbst ausprobiert haben)
Verbindungsadresse: https://atom.io/
Installationsschritte: Offizieller Download, gefolgt von einer .exe-Datei, die nach der Dekomprimierung sehr klein ist. Verwenden Sie C. Führen Sie die Diskette aus und verwenden Sie dann reines Englisch (das gefällt mir nicht, da mein Englisch sehr schlecht ist).
Benutzeranleitung (für Anfänger oder Einsteiger)
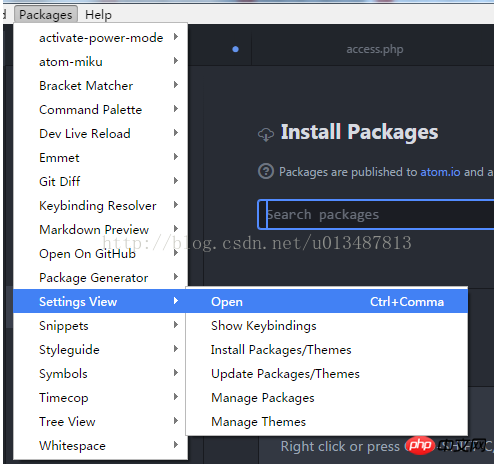
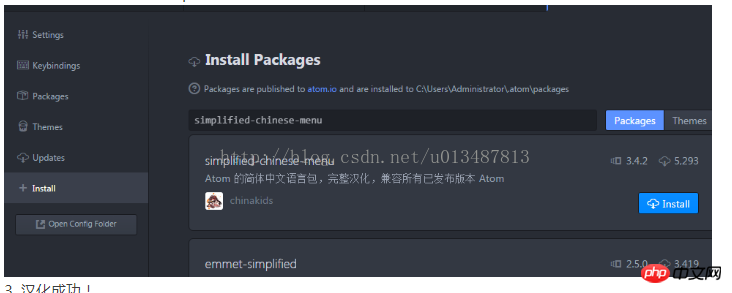
Chinesische Version : chinakids-Programmierer Ich habe ein chinesisches Paket mit dem Namen vereinfachtes-chinesisches-Menü geschrieben, Pakete öffnen –Ansichten festlegen–öffnen –installieren, nach vereinfachtem-chinesischem-Menü suchen und es installieren, um es chinesisch zu machen.


Klicken Sie dann auf „Installieren“ (rechts installieren). Ich möchte etwas zu dieser chinesischen Version sagen, obwohl ich weiß, dass dies der Fall ist Für andere nicht einfach, aber man muss zum Chinesisieren einfach alles chinesisch machen. Daher gibt es an anderen Orten immer noch spezielle Rechtsklick-Menüs auf Englisch.
 Plug-in-Einführung
Plug-in-Einführung
Für das Frontend werde ich das Plug-in vorstellen (es variiert von Person zu Person, Sie können andere installieren). Plug-Ins zum Ansehen)
Methode: Erweiterung – Schnittstelleneinstellungen – Plug-In/Theme installieren, Namen des Plug-Ins eingeben, installieren und neu starten
Plug-In-Einführung:
Eingabeaufforderung zum automatischen Vervollständigen des Dateipfads: autocomplete-paths

Vorschau der HTML-Seite: Atom-HTML-Vorschau
Eingabeaufforderung für den Bootstrap3-Code Plug-in: atom-bootstrap3
Dieses Plug-in kann auf ein Objekt abzielen. Die der Außenwelt bereitgestellten Attribute und Methoden können in Form von Vorschlägen abgefragt werden. Es gibt einen Auswahlprozess für die Schnittstelle Wird von einem Objekt für die Außenwelt bereitgestellt. Es wird als automatische Eingabeaufforderung von js-Code verstanden: atom-ternjs
html-Tag wird automatisch zur Unterscheidung verwendet: autoclose-html
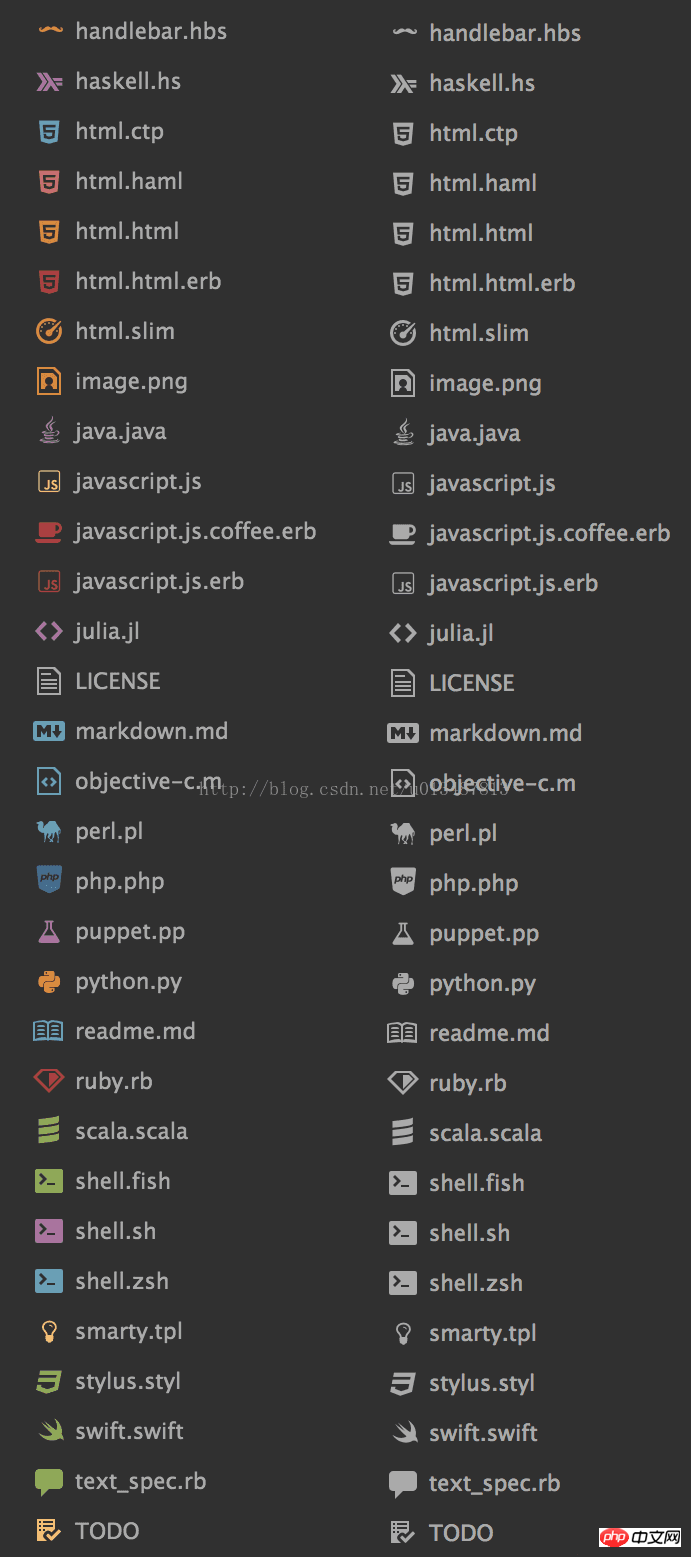
Dateitypen Dateitypen, Dateityp-Symbol wird verwendet, um verschiedene Symbole zu verschiedenen Fragetypen hinzuzufügen:
Dateitypen und Dateityp-Symbol

Emmet Plug-in (Geben Sie html:5 ein und drücken Sie die Tabulatortaste)
Beschleunigen Sie die Webentwicklung und stellen Sie Snippet (Codefragment) und Abkürzungserweiterungsfunktion bereit
Code-Hervorhebung: Quick-Highlight Platformio-Ide-Terminal
Dateien schnell öffnen oder neue Dateien erstellen und Pfadvervollständigung unterstützen: advanced-open-file
Überprüfen Sie, ob das CSS korrekt ist: csslint
js-Vervollständigung: Linter Jshint
Dokumentationskommentare: docblockr
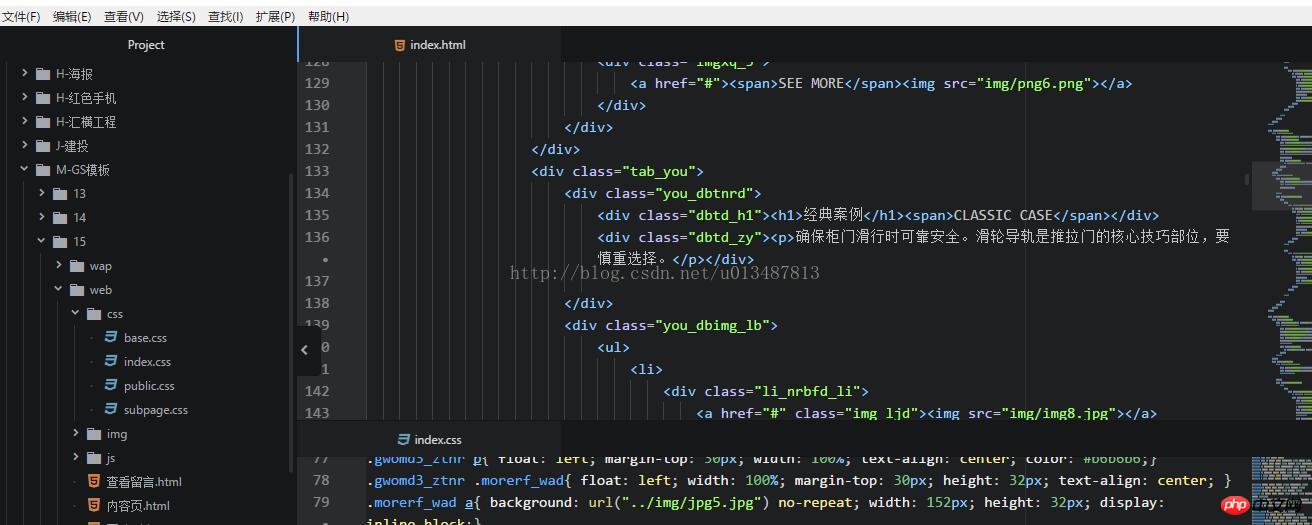
Code-Minimap: Minimap
Wirksam bei der Codeeingabe: tortoise-svn
Codeausrichtungszeile: (Einstellungen-Editoreinstellungen-Einrückungsanzeigezeile anzeigen)
Automatischer Zeilenumbruch: (Es gibt eine Editoreinstellung in den Einstellungen und es gibt einen automatischen Zeilenumbruch, überprüfen Sie es)
Zusammenfassung:
Die Plug-in-Funktion ist sehr leistungsstark, das UI-Design ist schön, Die Funktion ähnelt ein wenig dem Sublime-Editor, aber einige Funktionen sind sehr einzigartig, aber an manchen Stellen habe ich das Gefühl, dass sie nicht so flexibel ist wie andere Editoren, das hängt von der Person ab, schließlich ist der Editor nur ein Hilfswerkzeug. es hängt hauptsächlich von Ihren eigenen Gewohnheiten ab.
Das obige ist der detaillierte Inhalt vonErfahrung mit dem ATOM-Editor (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie behebe ich zu lange Dateinamen oder Erweiterungen in Windows 11?
Apr 22, 2023 pm 04:37 PM
Wie behebe ich zu lange Dateinamen oder Erweiterungen in Windows 11?
Apr 22, 2023 pm 04:37 PM
Hatten Sie schon einmal Probleme beim Übertragen von Dateien, die Sie daran gehindert haben? Nun, viele Windows-Benutzer haben kürzlich berichtet, dass beim Kopieren und Einfügen von Dateien in einen Ordner Probleme aufgetreten sind, bei denen die Fehlermeldung „Der Dateiname des Zielordners ist zu lang“ ausgegeben wurde. Darüber hinaus äußerten einige andere Windows-Benutzer ihre Frustration beim Öffnen einer Datei und sagten: „Der Dateiname oder die Erweiterung ist zu lang“ und sie konnten die Datei nicht öffnen. Dies enttäuscht die Benutzer, da ihnen nicht gestattet wird, Dateien in einen anderen Ordner zu übertragen. Bei der Analyse des Problems haben wir eine Reihe von Lösungen gefunden, die das Problem beheben und es Benutzern ermöglichen können, Dateien problemlos zu übertragen. Wenn Sie sich in einer ähnlichen Situation befinden, finden Sie in diesem Beitrag weitere Informationen. Quelle: https
 Wie schalte ich den Windows Defender Smart Screen in Windows 11, 10 aus?
Apr 26, 2023 am 11:46 AM
Wie schalte ich den Windows Defender Smart Screen in Windows 11, 10 aus?
Apr 26, 2023 am 11:46 AM
Viele Windows-Benutzer haben kürzlich berichtet, dass sie verärgert waren, als Windows Defender SmartScreen Benutzer davor warnte, Anwendungen zu starten, die von Microsoft Windows nicht erkannt wurden, und sie jedes Mal auf die Option „Trotzdem ausführen“ klicken mussten. Windows-Benutzer sind sich nicht sicher, was sie derzeit tun können, um dies zu vermeiden oder zu deaktivieren. Nach der Untersuchung des Problems haben wir festgestellt, dass die Windows Defender-Funktionalität auf dem System über die Anwendung „Einstellungen“, den Editor für lokale Gruppenrichtlinien oder durch Anpassen der Registrierungsdateien deaktiviert werden kann. Auf diese Weise müssen sich Benutzer nicht mehr mit dem Defender SmartScreen auseinandersetzen. Wenn Ihr System auch darauf stößt
 Detaillierte Anleitung zu 15 Python-Editoren/IDEs, es gibt immer einen, der zu Ihnen passt!
Aug 09, 2023 pm 05:44 PM
Detaillierte Anleitung zu 15 Python-Editoren/IDEs, es gibt immer einen, der zu Ihnen passt!
Aug 09, 2023 pm 05:44 PM
Es gibt keinen besseren Weg, Python-Code zu schreiben, als eine integrierte Entwicklungsumgebung (IDE) zu verwenden. Sie können Ihre Arbeit nicht nur einfacher und logischer machen, sondern auch das Programmiererlebnis und die Effizienz verbessern. Das weiß jeder. Die Frage ist, wie man aus den vielen Optionen die beste Python-Entwicklungsumgebung auswählt.
 Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Die Sprache C ist eine grundlegende und wichtige Programmiersprache. Für Anfänger ist es sehr wichtig, die richtige Programmiersoftware auszuwählen. Es gibt viele verschiedene Optionen für C-Programmiersoftware auf dem Markt, aber für Anfänger kann es etwas verwirrend sein, sich für die richtige zu entscheiden. In diesem Artikel werden Anfängern fünf C-Programmiersoftware empfohlen, um ihnen den schnellen Einstieg zu erleichtern und ihre Programmierkenntnisse zu verbessern. Dev-C++Dev-C++ ist eine kostenlose und quelloffene integrierte Entwicklungsumgebung (IDE), die sich besonders für Anfänger eignet. Es ist einfach und benutzerfreundlich und integriert einen Editor,
 Behebung eines Problems, bei dem die Anmeldeoptionen von Windows 11/10 deaktiviert sind
May 07, 2023 pm 01:10 PM
Behebung eines Problems, bei dem die Anmeldeoptionen von Windows 11/10 deaktiviert sind
May 07, 2023 pm 01:10 PM
Viele Windows-Benutzer sind mit dem Problem konfrontiert, dass sie sich aufgrund fehlgeschlagener Anmeldeversuche oder mehrfacher Systemabschaltungen nicht bei Windows 11/10-Systemen anmelden können. Benutzer sind frustriert, weil sie nichts dagegen tun können. Benutzer vergessen möglicherweise ihren PIN-Code, um sich beim System anzumelden, oder es kommt zu Verzögerungen bei der Verwendung oder Installation von Software, und das System muss möglicherweise mehrmals heruntergefahren werden. Aus diesem Grund haben wir eine Liste der besten verfügbaren Lösungen zusammengestellt, die den Verbrauchern zweifellos bei der Lösung dieses Problems helfen werden. Um mehr zu erfahren, lesen Sie diesen Artikel weiter. Hinweis: Bevor Sie dies tun, stellen Sie sicher, dass Sie über die Administratoranmeldeinformationen Ihres Systems und das Microsoft-Kontokennwort verfügen, um Ihre PIN zurückzusetzen. Wenn nicht, warten Sie etwa eine Stunde und versuchen Sie es mit der richtigen PIN
 Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Einführung in die Go-Sprachentwicklungstools: eine Liste der wichtigsten Tools
Mar 29, 2024 pm 01:06 PM
Titel: Einführung in die Go-Sprachentwicklungstools: Liste der wesentlichen Tools Im Entwicklungsprozess der Go-Sprache kann die Verwendung geeigneter Entwicklungstools die Entwicklungseffizienz und Codequalität verbessern. In diesem Artikel werden mehrere wichtige Tools vorgestellt, die häufig in der Go-Sprachentwicklung verwendet werden, und spezifische Codebeispiele angehängt, damit die Leser ihre Verwendung und Funktionen intuitiver verstehen können. 1.VisualStudioCodeVisualStudioCode ist ein leichtes und leistungsstarkes plattformübergreifendes Entwicklungstool mit umfangreichen Plug-Ins und Funktionen.
 Zehn Python-IDEs und Code-Editoren sehr zu empfehlen!
Apr 19, 2023 pm 07:04 PM
Zehn Python-IDEs und Code-Editoren sehr zu empfehlen!
Apr 19, 2023 pm 07:04 PM
Python ist eine sehr einfach zu erlernende, leistungsstarke Programmiersprache. Python umfasst effiziente High-Level-Datenstrukturen und ermöglicht so eine einfache und effiziente objektorientierte Programmierung. Der Lernprozess von Python ist ohne eine IDE oder einen Code-Editor oder einen integrierten Entwicklungseditor (IDE) unverzichtbar. Diese Python-Entwicklungstools helfen Entwicklern, die Entwicklung mit Python zu beschleunigen und die Effizienz zu verbessern. Ein effizienter Code-Editor oder eine effiziente IDE sollte Plug-Ins, Tools und andere Funktionen bereitstellen, die Entwicklern bei der effizienten Entwicklung helfen können. 1.VimVim kann als die beste IDE für Python bezeichnet werden. Vim ist ein fortschrittlicher Texteditor, der die eigentliche „Vi“-Funktionalität des Unix-Editors bietet und immer umfassendere Funktionen unterstützt.
 So verwenden Sie ClipChamp: den kostenlosen Video-Editor für Windows 11
Apr 20, 2023 am 11:55 AM
So verwenden Sie ClipChamp: den kostenlosen Video-Editor für Windows 11
Apr 20, 2023 am 11:55 AM
Erinnern Sie sich an Windows MovieMaker unter Windows 7? Seit der Einstellung von Windows MovieMaker hat Microsoft keine echten Filmemacher auf den Markt gebracht. Andererseits versuchten sie, die Fotos-App mit einem kleinen und leichten integrierten Videoeditor zu überarbeiten. Nach langer Zeit hat Microsoft mit Clipchamp einen besseren Videoprozessor für alle Windows 11-Geräte auf den Markt gebracht. In diesem Artikel gehen wir eingehend darauf ein, wie Sie alles von der Clipchamp-App auf Ihr Windows 11-Gerät übertragen können. So verwenden Sie Clipchamp – Detaillierte Tutorials sind verfügbar




)
)
