Wie verwende ich Atom? Einführung und Verwendung von Atom
In diesem Kapitel wird die Verwendung von Atom vorgestellt und jeder weiß, was Atom ist und wie Atom verwendet wird. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
1. Einführung in Atom
Atom ist der Open-Source-Texteditor von Github, der vollständig mit Web-Technologie erstellt wurde (basierend auf Node. Webkit). Es hat eine schnelle Startgeschwindigkeit und bietet viele Plug-Ins und Themes mit häufig verwendeten Funktionen. Man kann sagen, dass Atom ausreicht, um eine „halbe IDE“ zu sein.

Ich persönlich habe das Gefühl, dass es die folgenden Vorteile hat:
(1) Unterstützung mehrerer Plattformen (Windows, Mac, Linux)
(2) Die Benutzeroberfläche ist schön, modern und komfortabel zu bedienen
(3) Mehrere Dateiverwaltung (Atom bietet die Funktion der Dateibaumliste)
(4) Die Einstellungsverwaltung ist sehr praktisch , es ist nicht nötig, es manuell wie bei Sublime zu tun. Installieren Sie das Verwaltungs-Plug-in eines Drittanbieters
(5) Gebaut von GitHub, aktive Community, kostenlos zu verwenden
(6) Unterstützt Code-Hervorhebung und Code Vervollständigung in verschiedenen Programmiersprachen (einige erfordern Plug-in-Unterstützung)
(7) Native Git-Unterstützung
(8) Native Markdown-Unterstützung (Echtzeitvorschau, Code-Hervorhebung, viel besser als der Code-Hervorhebungseffekt von Mou)
(9) Theme-Plug-ins werden immer häufiger verwendet
2. Installation und Verwendung von Atom
1. Gehen Sie für die Installationseinstellungen direkt auf die offizielle Atom-Website, um sie herunterzuladen und zu installieren. Ja, Adresse: https://atom.io
Der Atom-Text Der Editor unterstützt die drei wichtigsten Desktop-Plattformen Windows, Mac und Linux. Er ist völlig kostenlos und wurde auf GitHub geöffnet. Funktionseinstellungen und Plug-in-Installation können direkt in den Einstellungsoptionen vorgenommen werden. Viele der Standardeinstellungsoptionen sind bereits sehr gut und müssen nicht allzu sehr geändert werden.
Auch die Installation des Theme-Plugins ist sehr einfach. Klicken Sie im oberen Menü auf „Datei“ -> „Einstellungen“. Geben Sie in der unten gezeigten Installationsoberfläche einen Teil des Namens des Themes oder Plug-Ins ein, das Sie installieren müssen, damit es mit der Suche übereinstimmt. Klicken Sie auf „INSTALLIEREN“, um es erfolgreich zu installieren und zu verwenden (das Theme muss auf die Registerkarte „Themen“ umgestellt werden).

2. Natives Markdown-Schreiben und Vorschau
Markdown? ist eine leichte „Markup-Sprache“, die viele Vorteile hat und derzeit übertroffen wird. Es wird von immer mehr Schreibbegeisterten und Textern verwendet. Wenn Sie dies sehen, lassen Sie sich bitte nicht von „Markierungen“ und „Sprache“ verwirren. Die Syntax von Markdown ist sehr einfach. Es gibt nicht mehr als zehn häufig verwendete Markup-Symbole. Markdown ist sehr leichtgewichtig und erfordert keine großen Lernkosten. Sobald Sie mit dieser Grammatikregel vertraut sind, werden Sie ein für alle Mal Ergebnisse erzielen.
Atom unterstützt das Markdown-Schreiben und die Vorschau, was besser ist als die Notwendigkeit, ein Markdown-Plug-in eines Drittanbieters zu installieren, um es verwenden zu können. Da es von Github erstellt wurde, ist die Markdown-Syntax natürlich vollständig die gleiche wie Github-Syntax.
Verwenden Sie die Tastenkombination Strg + Umschalt + M, um die Markdown-Vorschauoberfläche zu öffnen.

Die offizielle Darstellung der Markdown-Vorschau von Atom lautet wie folgt:

3. Native Git-Unterstützung
Als Programmierer ist Git zweifellos ein Artefakt der Versionskontrolle. Wenn Sie den von GitHub gezogenen Code bearbeiten, können Sie den Status Ihres bearbeiteten Codes in der unteren rechten Ecke des Editors oder im Menübaum intuitiv sehen, und natürlich gibt es viele weitere Funktionen. Jeder kann dies auf eigene Faust erkunden.
3. Häufig verwendete Tastenkombinationen
Atom-Einstellungen-Tastenkombinationen listet eine ziemlich lange Liste von Tastenkombinationen auf. Sie können auch Passen Sie die Konfigurationsdatei der Tastenkombinationen an. Wenn dieselben Tastenkombinationen vorhanden sind, werden die ursprünglichen Tastenkombinationen überschrieben und die von Ihnen festgelegten Tastenkombinationen verwendet. Im Folgenden sind einige häufig verwendete Tastenkombinationen aufgeführt:
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
Viertens einige häufig verwendete Plug-Ins
Die gängigen Plug-Ins von Atom sind grundsätzlich aktiviert Sie finden es auf der Atom-Pakete-Homepage. Es ist im Grunde die richtige Wahl, die beliebtesten mit mehr Downloads auszuwählen, die Ihren Anforderungen entsprechen:
1 🎜>
minimap ist ein Plug-in, das eine Vorschau des gesamten Codes anzeigt und ihn einfach an einen bestimmten Dateispeicherort verschieben kann.
2. Atom-verschönern
atom-beautify ist ein Codeformatierungs-Plug-in, das HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL und andere Sprachen unterstützt.
Nach der Installation können Sie zum Formatieren die Tastenkombination Strg + Alt + B verwenden.
Sie können zum Formatieren auch auf das Menü „Pakete“ -> „Atom Beautify“ -> „Verschönern“ klicken.
3. emmet
emmet ist ein Tool zum schnellen Schreiben von HTML und CSS. Informationen zur spezifischen Verwendung finden Sie auf der offiziellen Website von emmet.
4. Autocomplete-*-Serie
Autocomplete-*-Serie enthält automatische Code-Vervollständigungsfunktionen in verschiedenen Sprachen. Sie können den sprachbezogenen Code in jeder gewünschten Sprache herunterladen . Einfach einstecken.
autocomplete-paths: Beim Ausfüllen des Pfads wird eine Sug-Eingabeaufforderung angezeigt
autocomplete-php: Vervollständigung der PHP-Code-Eingabeaufforderung
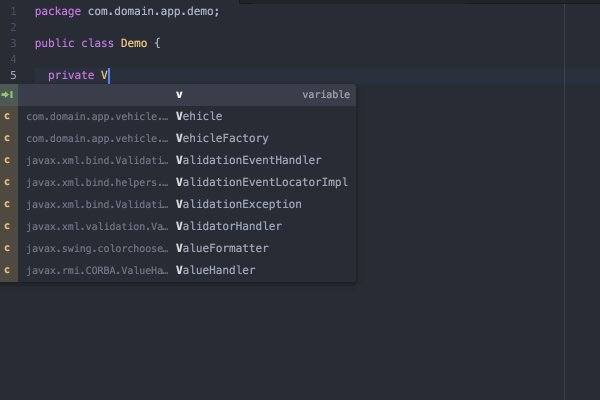
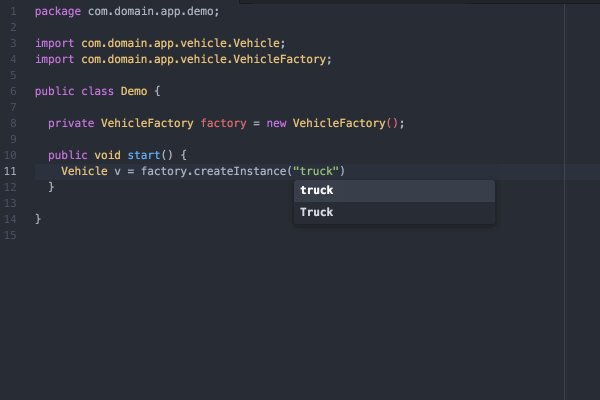
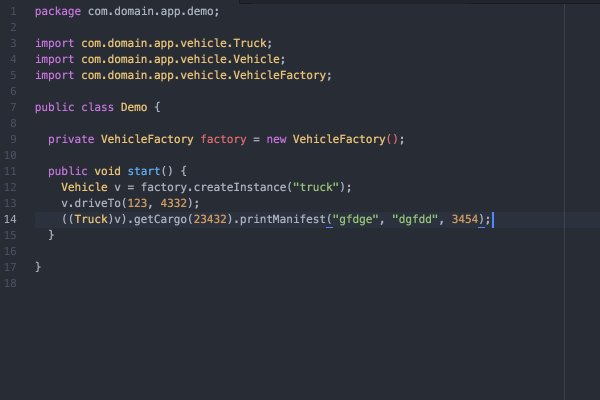
autocomplete-java: Vervollständigung der Java-Code-Eingabeaufforderung


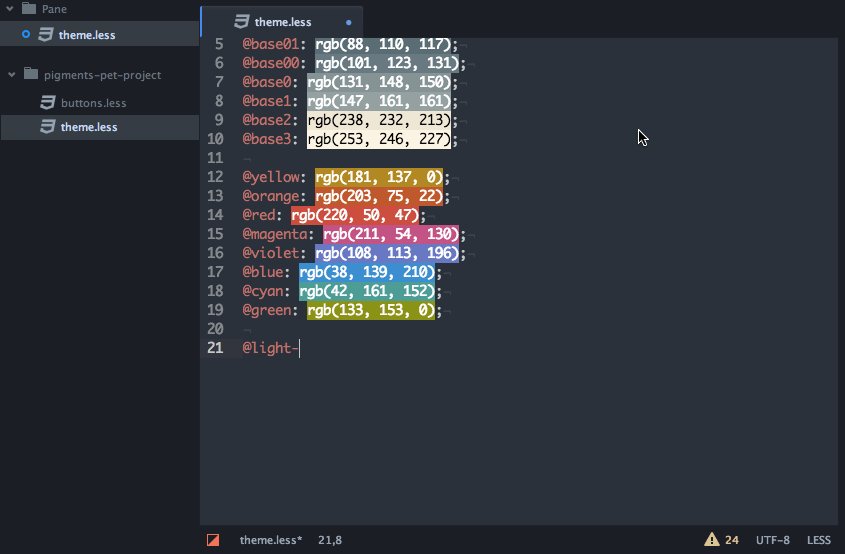
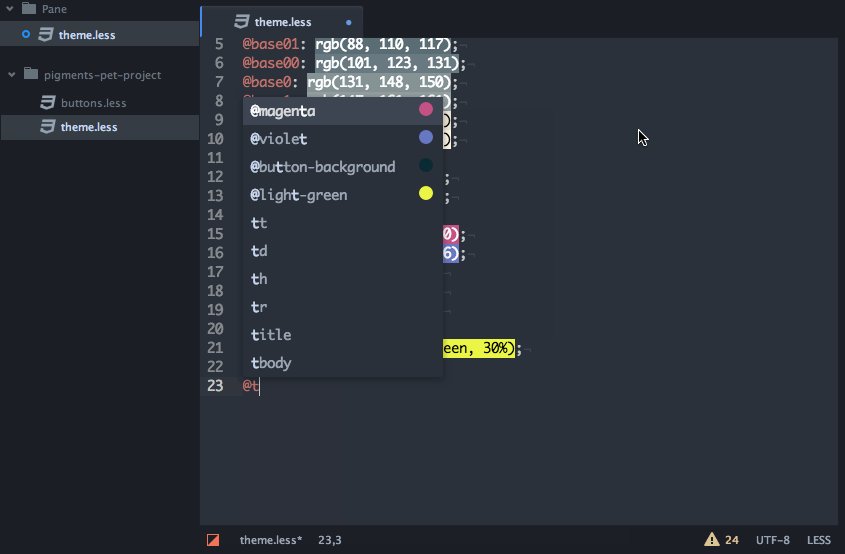
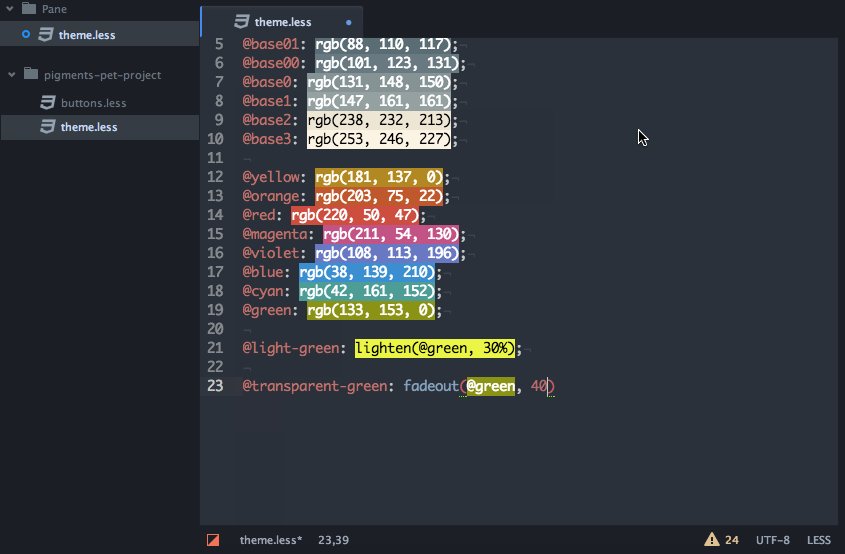
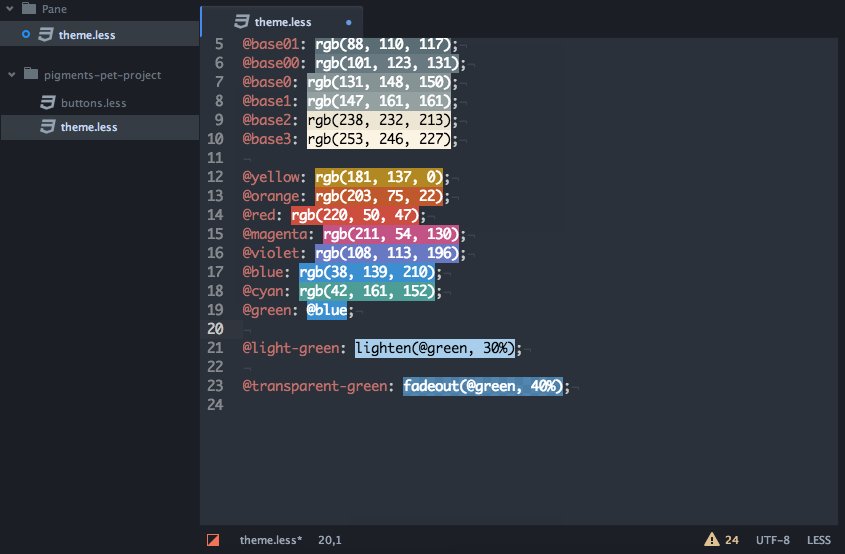
5. Pigmente
Pigmente ist ein Plug-in, das Stile in Farbe im Projekt anzeigt Dateien. Das Downloadvolumen in Atom ist recht hoch. Es ist immer noch ein sehr wichtiges Plug-In für Front-End-Mitarbeiter.

6. Javascript-Snippets
Lassen Sie uns beim Schreiben von js verschiedene Abkürzungen verwenden und den Code automatisch vervollständigen.

7. Dateisymbole
Lassen Sie ein Farbbild vor der Datei stehen, um den Dateityp klarer zu machen angenehmer zu sehen. (Wenn Sie das seti-ui-Thema verwenden, wird der Effekt nicht widergespiegelt)

5. Allgemeine Themen
Die Themen von Atom sind in UI-Themen und Syntax-Themen unterteilt. Standardmäßig stellt die Software mehrere Themensätze (sowohl dunkle als auch helle) zur Verfügung.
Sie können im Menü „Atom“->„Einstellungen“->Seite „Themen“ zwischen UI-Theme und Syntax-Theme wechseln.
Im Menü „Atom“ -> Auf der Seite „Einstellungen“-> „Installieren“ können verschiedene Themes gesucht und installiert werden.
Zusätzlich zu den Standardthemen werden hier einige hervorragende Themen empfohlen, die Sie selbst installieren können.
1, seti-ui + seti-syntax
Die Symbole vor jeder Datei sind das größte Highlight

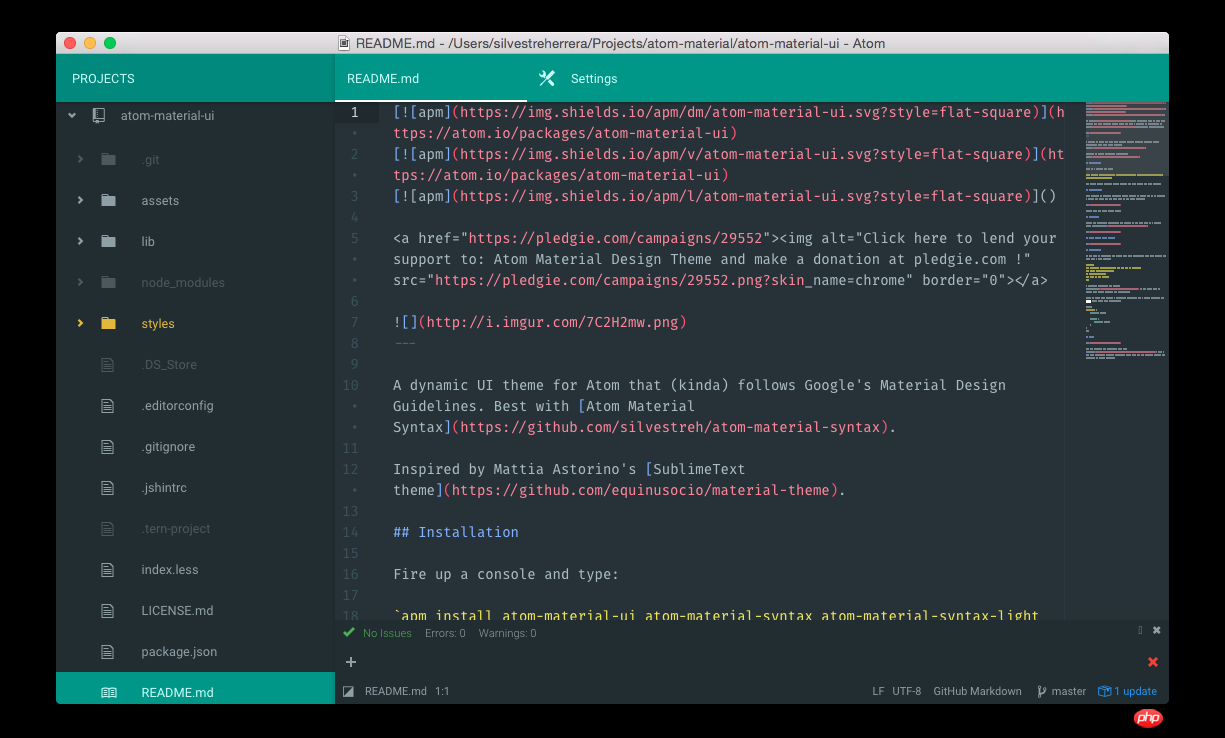
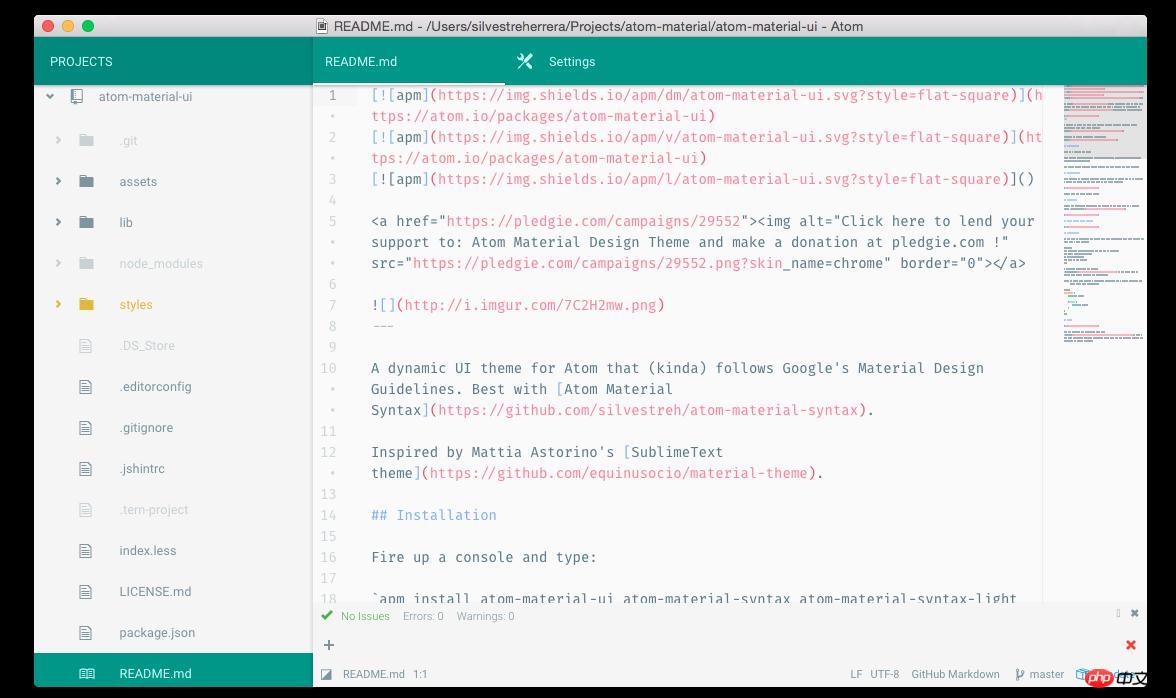
2, Atom-Material-UI + Atom-Material-Syntax
Farbe positiv
(1) Dunkler Ton

(2 ) Helle Farben

Zusammenfassung:
Kurz gesagt, Atom ist sehr komfortabel zu bedienen Mit einer schönen Benutzeroberfläche und nativer Unterstützung für viele häufig verwendete Funktionen müssen Sie nicht zu viel Zeit mit der Konfiguration vieler Theme-Plug-Ins verbringen und die Lernkosten sind gering.
Das obige ist der detaillierte Inhalt vonWie verwende ich Atom? Einführung und Verwendung von Atom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Unverzichtbare Software für die C-Sprachprogrammierung: Fünf gute Helfer, die Einsteigern empfohlen werden
Feb 20, 2024 pm 08:18 PM
Die Sprache C ist eine grundlegende und wichtige Programmiersprache. Für Anfänger ist es sehr wichtig, die richtige Programmiersoftware auszuwählen. Es gibt viele verschiedene Optionen für C-Programmiersoftware auf dem Markt, aber für Anfänger kann es etwas verwirrend sein, sich für die richtige zu entscheiden. In diesem Artikel werden Anfängern fünf C-Programmiersoftware empfohlen, um ihnen den schnellen Einstieg zu erleichtern und ihre Programmierkenntnisse zu verbessern. Dev-C++Dev-C++ ist eine kostenlose und quelloffene integrierte Entwicklungsumgebung (IDE), die sich besonders für Anfänger eignet. Es ist einfach und benutzerfreundlich und integriert einen Editor,
 Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
Empfohlene gemeinsame Nutzung von über 40 häufig verwendeten Plug-Ins in Atom (mit Plug-In-Installationsmethoden)
Dec 20, 2021 pm 04:14 PM
In diesem Artikel werden mehr als 40 häufig verwendete Plug-Ins für Atom sowie Methoden zur Installation von Plug-Ins in Atom vorgestellt. Ich hoffe, er wird Ihnen hilfreich sein!
 Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Intel bringt die Amston Lake-Serie von Atom-Prozessoren für Edge- und Netzwerkmärkte auf den Markt
Apr 09, 2024 pm 09:22 PM
Laut Nachrichten dieser Website vom 9. April hat Intel heute auf der Embedded World 2024 die Amston Lake-Serie von Atom-Prozessoren vorgestellt. Der Amston-Lake-Prozessor basiert auf dem Intel7-Prozess und unterstützt Single-Channel-Speicher. Er kann als Zweigvariante des Alder-Lake-N-Prozessors angesehen werden, einschließlich der Edge-orientierten Atom x7000RE-Serie und der netzwerkorientierten x7000C-Serie. Diese Seite berichtete über den Atom x7000E-Prozessor mit ADL-N-Architektur und bis zu vier Kernen im Jahr 2023, und die heutige x7000RE-Serie hat die Spezifikationen weiter erweitert: Sie kann bis zu 8-Kern-Atom x7835RE wählen, sowohl diesen Prozessor als auch den Vierkern-x7433RE Ausgestattet mit 32E
 Zusammenfassung des Golang-Compilers: Entdecken Sie die Vor- und Nachteile verschiedener Compiler
Jan 19, 2024 am 10:44 AM
Zusammenfassung des Golang-Compilers: Entdecken Sie die Vor- und Nachteile verschiedener Compiler
Jan 19, 2024 am 10:44 AM
Mit der Entwicklung von Golang wurden immer mehr Compiler entwickelt. Bei der Auswahl eines Compilers müssen Entwickler viele Faktoren berücksichtigen, wie z. B. Zuverlässigkeit, Leistung, Benutzerfreundlichkeit usw. In diesem Artikel werden einige gängige Golang-Compiler zusammengefasst und ihre Vor- und Nachteile untersucht, um Entwicklern bei der Auswahl des für sie geeigneten Compilers zu helfen. Offizieller Go-Compiler Der offizielle Go-Compiler ist der Standard-Compiler von Golang und ein weithin anerkannter Compiler in der Golang-Community. Es hat die folgenden Vorteile: gute Stabilität, geringe Größe und Zusammenstellung
 Was sind die C-Sprachcompiler?
Jan 26, 2024 pm 12:08 PM
Was sind die C-Sprachcompiler?
Jan 26, 2024 pm 12:08 PM
Gängige C-Compiler: 1. Clang; 3. Intel C++ Compiler; . IBM XL C/C++-Compiler. Detaillierte Einführung: 1. GCC unterstützt mehrere Programmiersprachen usw.
 Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktionen für PHP-Funktionen
May 19, 2023 am 09:10 AM
Atomfunktion der PHP-Funktion Die Atomfunktion ist eine häufig verwendete Funktion in der PHP-Sprache, die den atomaren Wert einer Variablen erhalten kann. In PHP sind Variablen ein sehr wichtiges Konzept und ein sehr häufig verwendetes Element. Es ist erwähnenswert, dass PHP-Variablen nicht nur Grundtypen wie Zahlen und Zeichenfolgen darstellen, sondern auch zusammengesetzte Typen wie Arrays und Objekte darstellen können. Daher müssen Sie beim Ausführen von Variablenoperationen die Atom-Funktion verwenden, um den atomaren Wert der Variablen zu erhalten. Im Folgenden finden Sie eine Einführung in die spezifische Verwendung von Atom-Funktionen.
 Konfigurationsleitfaden für Compileroptionen zur Leistungsoptimierung von C++-Funktionen
Apr 23, 2024 am 11:09 AM
Konfigurationsleitfaden für Compileroptionen zur Leistungsoptimierung von C++-Funktionen
Apr 23, 2024 am 11:09 AM
Die besten Compiler-Optionen zur Optimierung der C++-Funktionsleistung sind: Optimierungsstufe: O2 Funktions-Inlining: -finline-functions Schleifenabwicklung: -funroll-loops Automatische Vektorisierung: -ftree-vectorize Threading: -fopenmp
 Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM?
Feb 22, 2024 am 09:30 AM
Welche Münze ist ATOM? ATOM ist der native Token des Cosmos-Netzwerks, einer dezentralen Blockchain-Plattform, die die Konnektivität und Interoperabilität zwischen verschiedenen Blockchains erleichtern soll. Die Mission des Cosmos-Projekts besteht darin, ein Netzwerk namens „Interconnected Blockchain“ aufzubauen, und der ATOM-Token spielt in diesem Netzwerk eine wichtige Rolle. ATOM-Token wurden erstmals 2017 über ein ICO (Initial Coin Offering) ausgegeben. Als Token, der auf dem Tendermint-Konsensalgorithmus auf der Cosmos-Blockchain basiert, werden ATOM-Token im Cosmos-Netzwerk als Belohnung verwendet, um Anreize für Knotenteilnehmer zu schaffen und die Netzwerksicherheit aufrechtzuerhalten. Cosmos Network Das Cosmos Network ist ein Netzwerk unabhängiger Blockchains, die miteinander verbunden sind.




