
Der Inhalt dieses Artikels befasst sich mit der Frage: Was ist der Unterschied zwischen adaptiv und responsiv? Die Einführung in den Unterschied zwischen adaptiv und responsiv hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen.
„Der Unterschied zwischen adaptivem Design und responsivem Design“ ist eine häufig gestellte Frage. Hier werden wir den Unterschied einfacher vorstellen .
Lassen Sie uns zunächst ein Konzept verstehen (das unten häufig vorkommt):
Ansichtsfenster: die Größe des Bildschirms des Benutzers zum Durchsuchen von Informationen (auf jedes Ansichtsfenster folgt ein echtes Bit) Benutzer )
[Enzyklopädie]: Responsives Design wurde im Mai 2010 von Ethan Marcotte vorgeschlagen. Ein im Januar vorgeschlagenes Konzept. Kurz gesagt: Eine Website kann mit mehreren Terminals kompatibel sein, anstatt für jedes Terminal eine spezifische Version zu erstellen. Dieses Konzept wurde geboren, um das mobile Surfen im Internet zu lösen.
[Enzyklopädie]: Adaptives Design bezeichnet neue Webdesign-Methoden und Methoden, die eine adaptive Darstellung von Webseiten auf Endgeräten unterschiedlicher Technologie ermöglichen . 
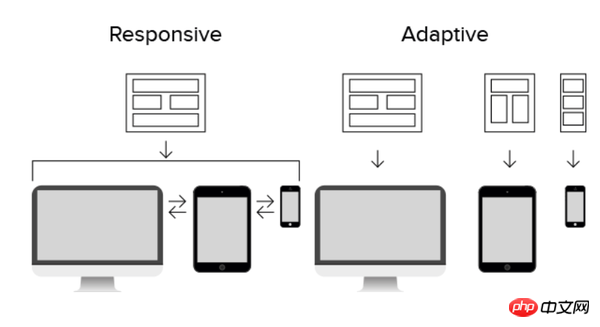
Die intuitiveren Unterschiede sind: Adaptiv: Es müssen mehrere Schnittstellensätze entwickelt werden; reaktionsfähige Entwicklung einer Schnittstelle
Adaptives Design Durch die Erkennung der Viewport-Auflösung können wir feststellen, ob es sich bei dem aktuell aufgerufenen Gerät um einen PC, ein Tablet oder ein Mobiltelefon handelt, und so die Serviceschicht anfordern Rückgabe verschiedener Seiten; Responsive Design zeigt unterschiedliche Layouts und Inhalte an, indem die Auflösung des Ansichtsfensters erkannt und die Codeverarbeitung auf der Clientseite für verschiedene Clients durchgeführt wird.
Adaptiv Die an der Seite vorgenommene Bildschirmanpassung liegt in einem bestimmten Bereich: zum Beispiel ein Satz Anpassungen für PC (>1024), Tablet (768). -1024) ) ein Satz Anpassungen, ein Satz Anpassungen für das Mobiltelefon ( Responsive Ein Satz Seitenanpassungen. (Wie Sie sich vorstellen können: Responsive Design muss als viel komplexer betrachtet werden als adaptives Design)
Adaptives Design (adaptives Design-Implementierungsprinzip): Es geht darum, unterschiedliche Designmethoden für verschiedene Typen zu etablieren Anzahl der Geräte. Die Webseite ruft die entsprechende Webseite auf, nachdem die Geräteauflösungsgröße erkannt wurde. In der heutigen Zeit, in der Apps weit verbreitet sind, konzentrieren sich inländische adaptive Layoutanwendungen hauptsächlich auf die Webseite, wo der Ansichtsbereich bereits sehr stabil ist (Web-side Viewport Big Data [2016]) und das Erlebnis für Notebooks und Desktops optimiert.
Responsive Design ist eine Reihe von Schnittstellen, die gleichzeitig in verschiedenen Ansichtsfenstern auf PCs, Tablets und Mobiltelefonen ausgeführt werden. Indem Sie die Auflösung des Geräts erkennen, können Sie unterschiedliche Layouts und Inhalte für die Seite erstellen.
Beide sind Technologien, die das immer differenziertere Viewport-Browsing-Erlebnis im Internet optimieren und sich daran anpassen, und wurden entwickelt, um ein besseres Erlebnis für den Viewport zu bieten. Entwerfen Sie mithilfe von Techniken, um Seiten an Ansichtsfenster mit unterschiedlichen Auflösungen anzupassen.
Breadcrumb-Menü
Durch Ändern der Browserbreite werden verschiedene Layouts mit unterschiedlichen Auflösungen angezeigt
Gesicht Starke Flexibilität für unterschiedliche Auflösungen Geräte
Kann das Problem der Anzeigeanpassung mehrerer Geräte schnell lösen
Nur für abteilungsartige Websites mit unkompliziertem Layout, Informationen und Rahmen geeignet
Kompatibel mit verschiedenen Geräten, hoher Arbeitsbelastung und geringer Effizienz
Der Code ist umständlich, versteckte nutzlose Elemente werden angezeigt und die Ladezeit verlängert sich
Tatsächlich handelt es sich hierbei um eine Kompromiss-Designlösung, die von vielen Faktoren beeinflusst wird . Kann nicht den besten Effekt erzielen
Ändert die ursprüngliche Layoutstruktur der Website bis zu einem gewissen Grad, was zu Verwirrung beim Benutzer führen kann
Die meisten von ihnen passen sich einfach an die Mainstream-N-Mainstream-Ansichtsfenster (2-3) eines einzelnen Terminals an
Wenn die Größe des Ansichtsfensters kleiner als das festgelegte Mindestansichtsfenster ist, erscheint die Benutzeroberfläche unvollständig angezeigt, läuft über und es erscheint eine horizontale Gleitanzeige (hauptsächlich auf der PC-Seite, und das ist nie der Fall). auf der mobilen Seite zulässig) In diesem Fall)
Der Gesamtrahmen bleibt unverändert und die meisten horizontalen Layoutabschnitte werden reduziert
Kompatibler mit der Komplexität der Website
Geringere Implementierungskosten,
Code ist effizienter
Testen ist einfacher und die Bedienung ist relativ genauer (Bilder sind besser kontrollierbar)
Aufgrund der Beliebtheit des mobilen Designs muss dieselbe Website häufig unterschiedliche Designs für verschiedene Geräteseiten entwickeln , was die Entwicklungskosten erhöht
Wenn sich Anforderungen ändern, können mehrere Codesätze geändert werden. Der Prozess ist umständlich.
Theoretisch ist responsives Layout auf jeden Fall besser als adaptives Layout, aber in manchen Situationen ist adaptives Layout besser praktischer.
Adaptives Layout kann Ihr Design kontrollierbarer machen, da Sie nur ein paar Zustände berücksichtigen müssen und alles wird gut.
Aber in einem responsiven Layout müssen Sie sich möglicherweise mit vielen Zuständen befassen – ja, der Unterschied zwischen den meisten Zuständen ist gering, aber sie sind tatsächlich unterschiedlich, sodass es schwierig ist, genau herauszufinden, was das Design sein soll von .
Gleichzeitig bringt dies auch Schwierigkeiten beim Testen mit sich. Es ist für Sie schwierig, mit absoluter Sicherheit vorherzusagen, was es bewirken wird.
Aus einer anderen Perspektive ist dies auch der Reiz des responsiven Layouts. Adaptive Layouts haben im Vergleich ihre eigenen Vorteile, da sie kostengünstiger zu implementieren und einfacher zu testen sind, was sie oft zu einer praktischeren Lösung macht.
Tatsächlich hat jedes Designkonzept seine eigenen Vor- und Nachteile. Die konkrete Auswahl muss auf den tatsächlichen Bedürfnissen des Teams/Projekts basieren.
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen adaptiv und responsiv? Einführung in den Unterschied zwischen adaptiv und responsiv. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
Der Unterschied zwischen statischen Webseiten und dynamischen Webseiten
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 Was bedeutet GPRS-Netzwerk?
Was bedeutet GPRS-Netzwerk?
 So lösen Sie dns_probe_possible
So lösen Sie dns_probe_possible
 Der Unterschied zwischen C-Sprache und Python
Der Unterschied zwischen C-Sprache und Python
 Beliebte Fernverbindungssoftware
Beliebte Fernverbindungssoftware
 jquery validieren
jquery validieren