
1. Grundform
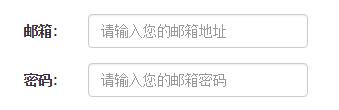
<form > <div class="form-group"> <label>邮箱:</label> <input type="email" class="form-control" placeholder="请输入您的邮箱地址"> </div> <div class="form-group"> <label >密码</label> <input type="password" class="form-control" placeholder="请输入您的邮箱密码"> </div> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> <button type="submit" class="btn btn-default">进入邮箱</button> </form>

Zusätzlich zu diesen Elementen verfügt das Formular auch über Eingabe-, Auswahl- und Textbereichselemente. Im Bootstrap-Framework wird ein Klassenname „form-control“ verwendet. Das heißt, wenn diese Elemente den Klassennamen verwenden „form-control“ erzielt einige Designanpassungseffekte.
1. Die Breite wird 100 %
2. Legen Sie einen hellgrauen (#ccc) Rand fest
3. Abgerundete Ecken mit 4px
4. Stellen Sie den Schatteneffekt ein. Wenn das Element den Fokus erhält, ändern sich die Schatten- und Randeffekte
5. Setzen Sie die Platzhalterfarbe auf #999
2. Horizontale Form
Das Standardformular des Bootstrap-Frameworks ist ein vertikaler Anzeigestil, aber oft benötigen wir einen horizontalen Formularstil (Beschriftungen links, Formularsteuerelemente rechts).
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">邮箱:</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="请输入您的邮箱地址"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码:</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入您的邮箱密码"> </div> </div> </form>

Um horizontale Formeffekte im Bootstrap-Framework zu erzielen, müssen die folgenden zwei Bedingungen erfüllt sein:
1. Verwenden Sie im Element
Wenn Sie vor der Eingabe eine Beschriftung hinzufügen, wird die Eingabe in eine andere Zeile umgebrochen. Wenn Sie eine solche Beschriftung hinzufügen müssen und nicht möchten, dass die Eingabe umbrochen wird, müssen Sie die Beschriftung auch im Container „form-group“ platzieren.
Der obige Artikel ist der erste Artikel einer umfassenden Analyse zur Verwendung von Bootstrap-Formularen. Ich hoffe, dass Sie weiterhin darauf achten.
 Verbindung zurücksetzen Lösung
Verbindung zurücksetzen Lösung
 Win10 taskmgr.exe-Dateianwendungsfehlerlösung
Win10 taskmgr.exe-Dateianwendungsfehlerlösung
 Excel-Tabellen-Schrägstrich in zwei Teile geteilt
Excel-Tabellen-Schrägstrich in zwei Teile geteilt
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 So öffnen Sie HTML-Dateien auf dem iPad
So öffnen Sie HTML-Dateien auf dem iPad
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 So zeigen Sie Prozesse unter Linux an
So zeigen Sie Prozesse unter Linux an
 So lösen Sie die Zeitüberschreitung
So lösen Sie die Zeitüberschreitung




