
Bei der Arbeit stoßen wir oft auf Textüberlauf und müssen Auslassungspunkte anzeigen. In diesem Artikel erfahren Sie, wie Sie Textüberlauf verwenden, um die Ellipsen im überschüssigen Teil von in CSS anzuzeigen. Freunde, die mit CSS-Textüberlauf und Ellipsen nicht vertraut sind, können darauf verweisen. Ich hoffe, es kann Ihnen helfen!
Das text-overflow-Attribut gibt an, wie der überschüssige Teil angezeigt werden soll, wenn der Text das Element überschreitet, das ihn enthält.
Schreiben: Textüberlauf: Clip |. Auslassungspunkte
Attributwertbeschreibung:
Clip: Zeigt das Beschneiden des Textes an und der überschüssige Teil zeigt kein Auslassungszeichen an
Auslassungspunkte: Zeigt an, dass das Auslassungszeichen angezeigt wird, wenn der Text überläuft (...)
Hinweis: text-overflow wird nur verwendet, um zu erklären, wie der Text angezeigt wird, wenn Wenn Sie es anzeigen möchten, wenn es überläuft, muss der Text auch in einer Zeile angezeigt werden (white-space:nowrap) und der Überlaufinhalt ausgeblendet werden (overflow:hidden Only). Auf diese Weise kann der Effekt des Textüberlaufs und der Anzeige der Auslassungspunkte erreicht werden:
text-overflow:ellipsis;
white-space:nowrap;Beispiel: Das Leben besteht nicht nur aus den alltäglichen Dingen vor Ihnen, sondern auch aus Poesie und fernen Feldern. Du bist mit bloßen Händen auf diese Welt gekommen und hast verzweifelt versucht, dieses Meer zu finden. Wenn dieser Satz den angegebenen Bereich überschreitet, legen Sie unterschiedliche Effekte dafür fest. Der Code lautet wie folgt:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{border:1px solid #000000;width: 300px;white-space: nowrap;overflow: hidden;}
.a1{text-overflow: clip;}
.a2{text-overflow:ellipsis;}
</style>
</head>
<body>
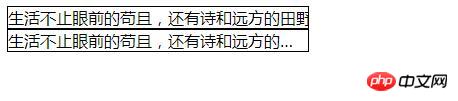
<div class="a1">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
<div class="a2">生活不止眼前的苟且,还有诗和远方的田野。你赤手空拳来到人世间,为找到那片海不顾一切</div>
</body>
</html> Wie im Bild gezeigt, verwendet das erste Div das text-overflow:clip-Attribut, das übersteigt Ein Teil davon wird direkt abgeschnitten, das heißt, es wird dort abgeschnitten, wo es überläuft. Das zweite Div verwendet text-overflow:ellipsis. Wenn der Text überläuft, wird ein Auslassungszeichen hinzugefügt. 
Zusammenfassung: Wenn eine einzelne Textzeile überlaufen und Auslassungspunkte anzeigen soll, können Sie das Textüberlauf-Attribut verwenden. text-overflow hat zwei Werte. Wenn Sie den Effekt von Auslassungspunkten wünschen, sollten Sie Auslassungspunkte verwenden. Was Sie bei der Arbeit verwenden, hängt von der Situation ab. Das Obige ist eine Einführung in das Hinzufügen von Ellipsen zu den überschüssigen Teilen von CSS.
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung des Auslassungseffekts der CSS-Textüberlaufanzeige (Textüberlauf). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!