Wie stelle ich den Textabstand in CSS ein?
Wie passt man den Abstand zwischen CSS-Text und Text an? Ich glaube, viele Freunde werden solche Fragen haben. In diesem Kapitel erfahren Sie, wie Sie den Textabstand in CSS festlegen. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.

1. CSS-WortabstandsattributWortabstand festlegen (Abstand zwischen Wörtern)
Die Eigenschaft „Wortabstand“ vergrößert oder verkleinert den Abstand zwischen Wörtern (d. h. Wortabstand); in dieser Eigenschaft wird „Wort“ definiert als Zeichenfolge, umgeben von Leerzeichen. Das heißt, dieses Attribut passt den Abstand basierend auf Leerzeichen an. Wenn mehrere Buchstaben miteinander verbunden sind, werden sie durch den Wortabstand als ein Wort betrachtet. Wenn chinesische Zeichen durch Leerzeichen getrennt sind, werden die getrennten chinesischen Zeichen als eins betrachtet Für verschiedene Wörter gilt zu diesem Zeitpunkt das Wortabstandsattribut.
Wortabstandssyntax:
word-spacing:值;
Die von diesem Attribut unterstützten Attributwerte sind:
normal: definiert den Standardabstand zwischen Wörtern, Standardwert.
Länge: Definiert den festen Abstand (Längenwert) zwischen Wörtern.
inherit: Gibt an, dass der Wert des Wortabstandsattributs vom übergeordneten Element geerbt werden soll.
Hinweis:
Wenn es als Längenwert angegeben wird, wird das übliche Intervall zwischen Wörtern angepasst. Daher entspricht „Normal“ der Einstellung auf 0. Ermöglicht die Angabe negativer Längenwerte, wodurch Wörter enger zusammengedrückt werden.
Schauen wir uns das Beispiel des Wortabstandsattributs zum Festlegen des Wortabstands an, um intuitiv zu spüren, wie dieses Attribut den Abstand zwischen Wörtern festlegt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
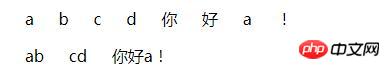
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>Der Inhalt im Der Unterschied zwischen zwei p-Tags besteht darin, dass jedes Zeichen im ersten p-Tag durch Leerzeichen getrennt ist. Schauen wir uns den Effekt nach dem Festlegen des Abstands an Abstand zu 20 Pixel:

2. CSS-Buchstabenabstandsattribute Buchstabenabstand festlegen
Das Attribut „letter-spacing“ vergrößert oder verkleinert den Abstand zwischen den Zeichen (Zeichenabstand). zwischen Zeichenfeldern. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Für dieses Attribut gilt: Jedes chinesische Schriftzeichen wird als „Zeichen“ betrachtet, und jeder englische Buchstabe wird auch als „Zeichen“ betrachtet! Deshalb sollte jeder sorgfältig aufpassen.
Die von diesem Attribut unterstützten Attributwerte ähneln dem Wortabstandsattribut. Sie können sich auf das Wortabstandsattribut beziehen.
Sehen wir uns ein Beispiel für die Festlegung des Wortabstands mithilfe des letter-spacing-Attributs an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
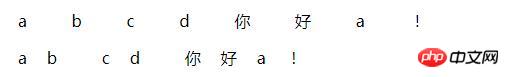
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>Rendering:

Wir können feststellen, dass im Vergleich zum Wortabstandsattribut das Buchstabenabstandsattribut den Abstand zwischen dem Text und dem linken und rechten Text festlegt, unabhängig davon, ob die einzelnen Buchstaben durch Leerzeichen getrennt sind , und sogar Leerzeichen haben ebenfalls einen Abstand zu anderen Zeichen.
3. Einfacher Vergleich von Wortabstandsattribut und Buchstabenabstandsattribut
Wortabstandsattribut
1. Rufen Sie die Anzahl der zwischen Wörtern im Objekt eingefügten Leerzeichen ab oder legen Sie sie fest. Negative Werte sind zulässig. Dieses Attribut ist für die englische Verwendung geeignet.
2. Wenn im Englischen mehrere Buchstaben miteinander verbunden sind, werden sie aufgrund des Wortabstands als ein Wort betrachtet. Wenn die chinesischen Schriftzeichen durch Leerzeichen getrennt sind, werden sie als getrennte chinesische Schriftzeichen betrachtet Da es sich um verschiedene Wörter handelt, ist das Wortabstandsattribut zu diesem Zeitpunkt wirksam.
Buchstabenabstandsattribut
1. Legen Sie den Abstand zwischen dem Text im Objekt und jedem englischen Buchstaben fest. Legen Sie den Abstand fest Steuert den Zeichenabstand. Dieses Attribut gilt sowohl für Chinesisch als auch für Englisch.
2. Es funktioniert nur bei Text, nicht jedoch bei Bildern.
3 Buchstabe.
Das obige ist der detaillierte Inhalt vonWie stelle ich den Textabstand in CSS ein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.




